ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS が携帯電話にスイッチを実装する方法の分析例
CSS が携帯電話にスイッチを実装する方法の分析例
- 黄舟オリジナル
- 2017-10-21 11:00:061677ブラウズ
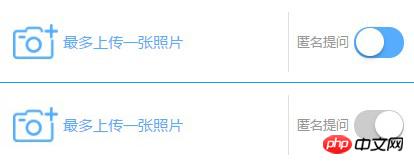
多くの設計図には、以下に示すようにスイッチまたはラジオの選択があります。今日は CSS を使用して動的スイッチを実装する方法について説明します。

HTMLコードはとてもシンプルです
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
以下はCSSコードです
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>
それ、それ、それこの設計図や携帯電話でよく登場するスイッチが実装されています。
以上がCSS が携帯電話にスイッチを実装する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでのhover疑似クラスの使用例次の記事:CSSでのhover疑似クラスの使用例

