ホームページ >ウェブフロントエンド >jsチュートリアル >非同期検索jquery selectプラグインの使い方
非同期検索jquery selectプラグインの使い方
- 一个新手オリジナル
- 2017-10-20 11:17:391666ブラウズ
非同期リアルタイム検索jquery selectプラグイン
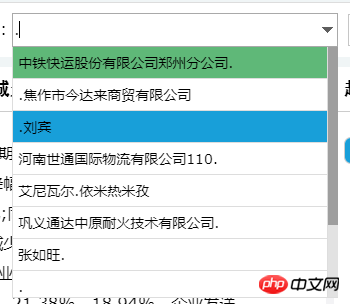
1. まずはエフェクトを見てみましょう。

2番目に、このプラグインを作成した理由です。
1. データ量が多すぎて(数千、数万)、一度に読み込むことができない。
2. 既存のプラグインは異なり、機能要件を満たすことができません。
3.美観性とコントロール性が不十分。
3. 使用方法。
1.htmlとjs
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.例。
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3.詳細な設定。
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};他にもいくつかAPIがありますので、詳しくは参考リンクとソースコードをご覧ください。
4: ステートメント:
このプラグインは既存のプラグインに基づいており、独自のニーズに応じて変更されています。軽微な問題がある場合は、ご自身でソースコードを修正してください。
非同期検索が必要ない場合は、layui や select2 などの他のプラグインも良い選択です。
また、このプラグインはjqueryに依存しています
以上が非同期検索jquery selectプラグインの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:dropload.jsの使い方について次の記事:dropload.jsの使い方について

