ホームページ >ウェブフロントエンド >jsチュートリアル >JS の一般的な Bom オブジェクト
JS の一般的な Bom オブジェクト
- 一个新手オリジナル
- 2017-10-20 09:59:352228ブラウズ
BOM (ブラウザ オブジェクト モード) ブラウザ オブジェクト モデルは、JavaScript の重要な部分です。ブラウザ ウィンドウと対話するための一連のオブジェクトを提供します。これらのオブジェクトは、多くの場合、BOM と総称されます。
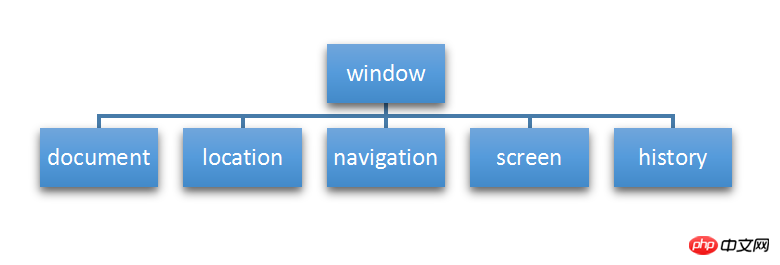
まずは図で理解しましょう

1. Windowオブジェクト - BOMコア
window、その名の通りウィンドウオブジェクトです。ブラウザウィンドウ全体を表し、主にブラウザウィンドウを操作するために使用されます。同時に、ウィンドウ オブジェクトは ECMAScript のグローバル オブジェクトでもあるため、すべてのグローバル変数と関数はそのプロパティであり、すべてのネイティブ コンストラクターとその他の関数もその名前空間に存在します。
ポップアップボックスクラスのメソッド。手前の window
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页タイマーを省略してタイマーをクリアします。
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
CookieはWebページにユーザー情報を保存するために使用されます。
JavaScript は document.cookie 属性を使用して Cookie を作成、読み取り、削除できます。 document.cookie はすべての Cookie を文字列形式で返します: cookie1=value; cookie3=value;
2. Document オブジェクト
ウィンドウ オブジェクトの属性であり、使用できます。ページ ドキュメントの処理
3. Location オブジェクト
オブジェクトは、現在のページのアドレス (URL) を取得し、ブラウザーを新しいページにリダイレクトするために使用されます。
Window.locationオブジェクトは、windowプレフィックスを使用せずに書くことができます。 いくつかの例:
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4. Navigator オブジェクト
このオブジェクトは、ブラウザーに関連する情報を提供します。 userAgent は最も一般的に使用される属性であり、ブラウザーの判断を完了するために使用されます。
window.navigatorオブジェクトはwindowプレフィックスを使用せずに書くことができます。
5. 画面オブジェクト
は主にユーザーの画面情報を取得するために使用されます。
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6. History オブジェクト
このオブジェクトにはブラウザの履歴が含まれます。
りー以上がJS の一般的な Bom オブジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

