ホームページ >ウェブフロントエンド >jsチュートリアル >d3 力指向グラフ フォーカシングを実現する方法
d3 力指向グラフ フォーカシングを実現する方法
- 一个新手オリジナル
- 2017-10-19 09:36:593189ブラウズ
効果の説明
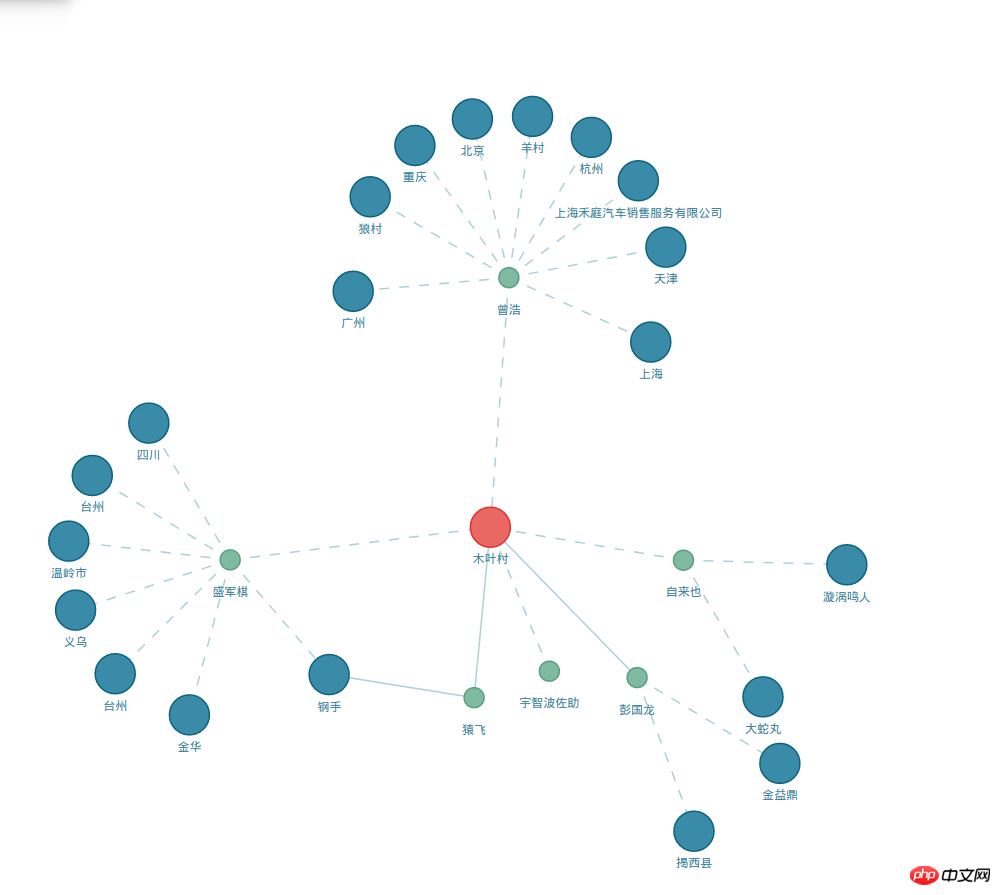
ノードをダブルクリックすると、ノードとそのノードに関連付けられたノードが強調表示されたままになり、残りのノードが灰色になり、半径が小さくなり、テキストが消えて内側に縮小します。 effect displaynormal状態より小さい。
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10最も重要なことは、ノードをダブルクリックすると、フォース ガイダンス モデルのパラメーターもノードの半径に応じて変更されることです。非アクティブ状態のノード充電力が 50 に変更されます。線の一方の端にあるノードが非アクティブな場合は、その最短距離である distance を 50 に設定します。これにより収縮効果が得られます。

this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();詳細な実装についてはソースコードを確認してください以上がd3 力指向グラフ フォーカシングを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

