ホームページ >ウェブフロントエンド >jsチュートリアル >高度なJS関連の知識
高度なJS関連の知識
- 一个新手オリジナル
- 2017-10-19 09:16:361557ブラウズ
継承: 他のオブジェクトは現在のオブジェクトにはない属性とメソッドを持ち、それらを自分用に使用します。これが継承です
1 混合継承
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}2. プロトタイプの継承
プロトタイプは他の人も使用できます 関連オブジェクトはこの機能を共有し、継承を実現できます
実装手順
a) プロトタイプオブジェクトに(オブジェクトの動的特性を通じて)新しいメンバーを追加することは、厳密な意味での継承ではありません、、、、インスタンスオブジェクトはPrototypeを継承します
b) プロトタイプオブジェクトを直接置き換えます
Constructor.prototypr = new object
-
インスタンスオブジェクトはプロトタイプ(新しいオブジェクト)を継承します
オブジェクトが元々属性とメソッドを持っている場合、置換メソッドを使用すると元のプロパティとメソッドが上書きされます
- 3. 古典的な継承
2. 関数内で関数をカスタマイズします。ブラウザが Object.create メソッドをサポートしているかどうかを判断し、サポートしていない場合は、直接オブジェクトを呼び出します。オブジェクト、すべてのオブジェクトにはコンストラクターがあり、各コンストラクターのプロトタイプ オブジェクトはオブジェクトであり、コンストラクターがあります
その後、チェーン構造が形成され、それをプロトタイプ チェーンと呼びます
プロトタイプ継承とは何ですか?
オブジェクトのメンバーにアクセスするときは、まず自分の中でそれを探します
を使用して、プロトタイプ オブジェクトのプロトタイプ オブジェクトに移動して見つけます。存在する場合は、
を使用してオブジェクトをガイドします。まだ存在しない場合は、nullを返します
- プロトタイプチェーンの継承構造を変更することによって実現される継承は、プロトタイプ継承と呼ばれます
- 。
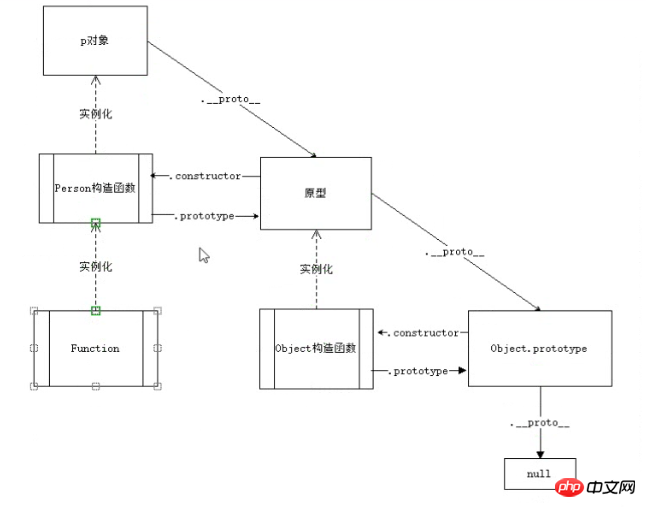
function creat(obj) { if (object.creat){ return Object.creat(obj); }else{ function F(){ } F.prototype = obj; return new F(); } }p オブジェクトに含まれるオブジェクトは次のとおりです: Person.prototype 内のメンバーであり、それ自体が所有しています
person.prototype のメンバーは次のとおりです: Object.prototype のメンバーとそれ自体のメンバー Object.prototype のメンバー:
コンストラクター: プロトタイプに関連するコンストラクターへのポインタHasOwnPropertyメソッド: エクスクルーシブそのものがある属性を持っているかどうかを判定する
properIsEnumerableメソッド: 1. 属性がオブジェクト自体に属しているかどうかを判定、2. 属性がトラバース可能かどうかを判定
toString toLocalString: オブジェクトを文字列に変換する toLocalString を文字列に変換するときに適用されるローカル設定モード
valueOf メソッド: オブジェクトが操作に参加するとき、最初に valueOf メソッドを呼び出してオブジェクトの値を取得します。値は操作に参加できません。toString メソッドを使用して調整されます
__proto__ 属性: 現在のオブジェクトのプロトタイプ オブジェクトを指します
関数
JSON 形式の文字列を解析するには、{} がコード セグメント
1 に解析されることに注意してください。「JSON 形式の文字列 name="eval("var 変数名 =」の前に「var 変数」を結合できます。 + JSON 形式の文字列);
2. JSON 形式の文字列の前後に () を結合できますeval("("+JSON 形式の文字列+" )")静的メンバーとインスタンス メンバー
静的メンバーコンストラクターを通じてアクセスされるプロパティとメソッドは静的メンバーです
インスタンスメンバー
オブジェクト (インスタンス) を通じてアクセスされるプロパティとメソッドはインスタンスメンバーです以上が高度なJS関連の知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

