ホームページ > 記事 > ウェブフロントエンド > CSS2で2列レイアウトと3列レイアウトを実装する方法
CSS2で2列レイアウトと3列レイアウトを実装する方法
- 一个新手オリジナル
- 2017-10-18 09:43:101562ブラウズ
前書き
フレックス エラスティック レイアウトについては誰もがよく知っていると思いますが、これは CSS3 のプロパティですが、互換性の問題があります。数日前のインタビュー中に、著者は 2 列のレイアウトを設計する必要があるインタビュアーに会いました。もちろん、親要素は flex であるべきだと言いましたが、css2 の基本的な属性レイアウトを使用する必要がありました。これは愚かでした。 。 。
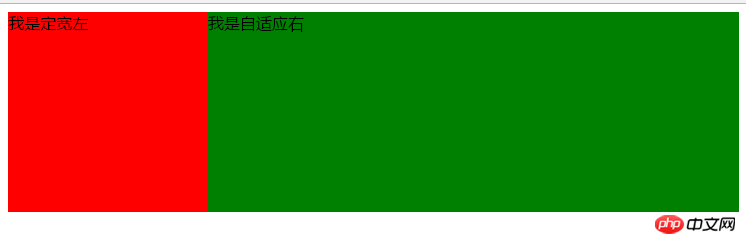
要件: 2列レイアウト、左側は固定幅、右側はアダプティブ

htmlレイアウトは次のとおりです
<p id="father">
<p id="left">我是定宽左</p>
<p id="right">我是自适应右</p>
</p>1. flexレイアウト
#father{
display: flex;
}
#left{
background: red;
height: 200px;
width: 200px;
}
#right{
background: green;
height: 200px;
flex:1;
}2.
<style>
#left{
background: red;
height: 200px;
width: 200px;
float:left;
}
#right{
background: green;
height: 200px;
margin-left:200px;
}
</style>注:
複数列レイアウトを使用する場合、アダプティブ要素の前にフローティング要素の HTML コードを記述する必要があります。以下は 3 列レイアウトのコードです:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
#p1{
width: 200px;
height: 200px;
background: red;
float:left;
}
#p2{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background: green;
}
#p3{
width: 200px;
height: 200px;
background: red;
float:right;
}
</style>
</head>
<body>
<p id="box">
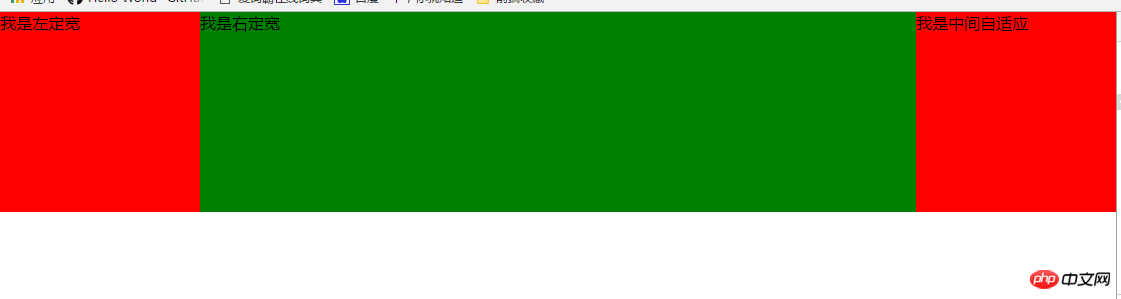
<p id="p1">我是左定宽</p>
<p id="p3">我是中间自适应</p>
<p id="p2">我是右定宽</p>
</p>
</body>
</html>効果は次のとおりです:

以上がCSS2で2列レイアウトと3列レイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。