ホームページ >ウェブフロントエンド >htmlチュートリアル >box-shadow の使用に関するヒント
box-shadow の使用に関するヒント
- 一个新手オリジナル
- 2017-10-18 09:41:212296ブラウズ
1. ボックスシャドウパラメータ分析
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 値 | 説明 |
|---|---|
| なし | デフォルト値、要素には何もありませんシャドウ効果。 |
| h-shadow | シャドウの水平オフセット。その値は正または負の値です。値が正の場合、影は要素の右側にあり、負の場合、影は要素の左側にあります。 |
| v-shadow | シャドウの垂直オフセット。その値は正または負の値です。値が正の場合、影は要素の下部にあり、負の場合、影は要素の上部にあります。 |
| blur | 影のぼかし半径、オプションのパラメータ。値は正のみです。値が「0」の場合、影にブラー効果がないことを意味します。値が大きい場合、影のエッジがぼやけます。 |
| spread | シャドウ拡張半径、オプションのパラメータ。値は正または負にすることができ、値が正の場合は影全体が拡大され、値が負の場合は影全体が縮小されます。 |
| color | 影の色、オプションのパラメータ。色が設定されていない場合、ブラウザはデフォルトの色を使用しますが、各ブラウザのデフォルトの色は異なります。特に、Webkit カーネル下のブラウザには色がありません。 、透明なため、このパラメータを省略しないことをお勧めします。 |
| inset | シャドウのタイプ、オプションの値。設定されていない場合、デフォルトの投影方法は外側のシャドウです。その一意の値「inset」が使用される場合、要素には内側のシャドウが設定されます。 |
2. ボックスシャドウの適用

次に行うエフェクトはこんな感じです

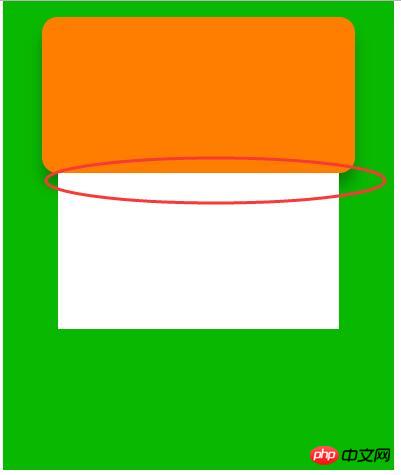
この部分に注目してください。白いボックスモデルにはオレンジボックスの境界影が付いています。左上、この効果を実現するにはどうすればよいですか?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>これは私たちのHTMLコードです。緑色の領域がcontain、オレンジ色の領域がcontain-wrapper、白い領域がfoot-wrapperであることがわかります。
CSSコードを書いてみましょう
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
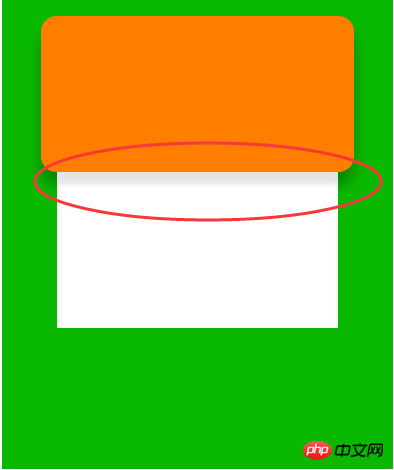
}オレンジ色のボックスの下の境界線と白いボックスの上の境界線が密着している状態にします。エフェクトを見てください

オレンジ色のボックスの下の境界線の影が白いボックスによって隠れていることがわかります。非常に不器用な方法で解決しました。
影が隠れているので、オレンジ色のボックスに影を与えるために白いボックスを補正します。insetと呼ばれるパラメータはありませんか?この隙間を埋めるために、白いボックスの上端の影を内側に投影したら素晴らしいと思いませんか?
以上がbox-shadow の使用に関するヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ジャンプカレンダーを作ろう次の記事:ジャンプカレンダーを作ろう

