scriptタグは、スクリプトの読み込みやスクリプトの実行に使用され、フロントエンド開発において非常に重要なタグと言えます。script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。
直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染。
现在大家习惯于在页面中引用各种的第三方脚本,如果第三方服务商出现了一些小问题,比如延迟之类的,就会使得页面白屏。
好在script提供了两种方式来解决上述问题,async和defer,这两个属性使得script都不会阻塞DOM的渲染。
但既然会存在两个属性,那么就说明,这两个属性之间肯定是有差异的。
defer
如果
script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续DOM的渲染;
如果有多个设置了defer的script标签存在,则会按照顺序执行所有的script;defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行。
我们做了一个测试页面,页面中包含了两个script标签的加载,给他们都加上defer标识。
P.S. 为了更直观,我们给script1.js添加了1s的延迟,给script2.js添加了2s的延迟。
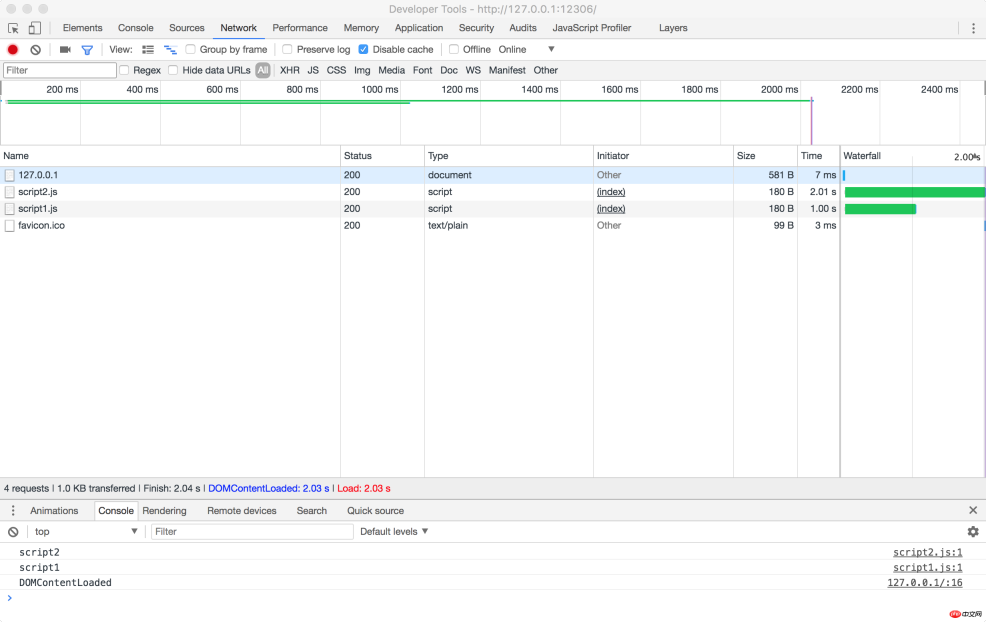
下图是页面加载的过程&script脚本的输出顺序。
不难看出,虽然script1加载用时虽然比script2短,但因为defer的限制,所以Ta只能等前边的脚本执行完毕后才能执行。

async
async的设置,会使得script脚本异步的加载并在允许的情况下执行async的执行,并不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。
我们修改测试页面如下:
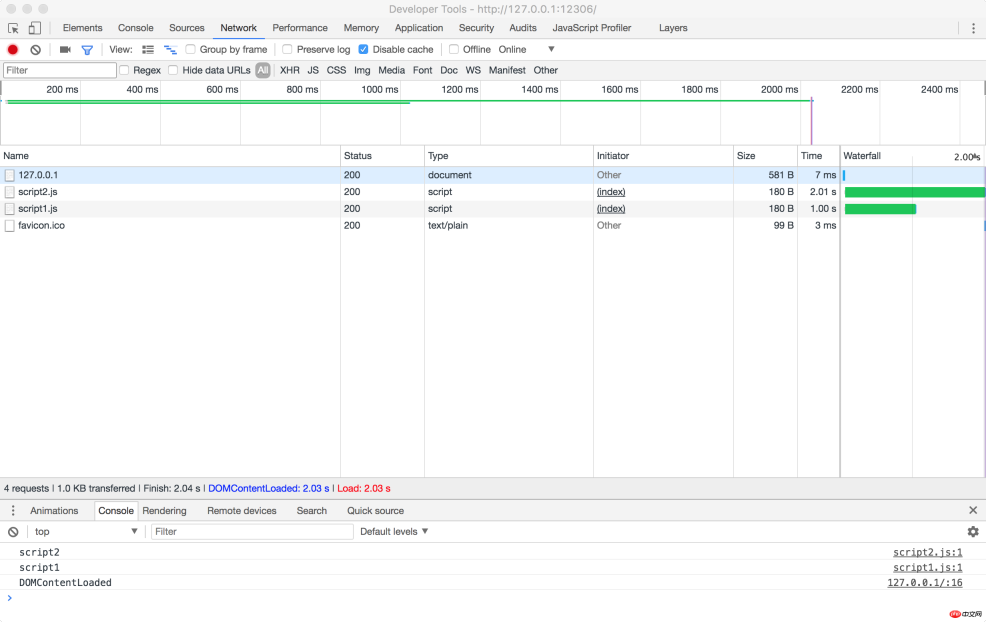
遂得到了如下的结果,页面加载时长上,并没有什么变化,毕竟都是异步加载的脚本。
但是我们可以看到一个小细节,DOMContentLoaded事件的触发并不受async脚本加载的影响,在脚本加载完之前,就已经触发了DOMContentLoaded script スクリプトを直接使用する場合、スクリプトの読み込みと実行プロセス中に、html がスクリプトを順番に読み込み、実行します。その後の DOMコード>レンダリングがブロックされます。 <br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/a44ce75009dc86b6f36962f4803db9d6-4.png?x-oss-process=image/resize,p_40" class="lazy" alt="スクリプトタグでの非同期および遅延の使用" style="max-width:90%" style="max-width:90%"> 現在では、誰もがページ上でさまざまなサードパーティのスクリプトを参照することに慣れています。サードパーティのサービス プロバイダーに遅延などの小さな問題が発生すると、ページが空白になります。 <br>幸いなことに、<code>script は、上記の問題を解決する 2 つの方法、async と defer を提供します。これらの 2 つの属性は、script code> を作成します。 <code>DOM のレンダリングはブロックされません。  しかし、属性が 2 つあるということは、これら 2 つの属性の間には違いがあるはずだということになります。
しかし、属性が 2 つあるということは、これら 2 つの属性の間には違いがあるはずだということになります。
defer

script タグがこの属性を設定すると、ブラウザはファイルを非同期でダウンロードし、その後の DOM レンダリングには影響しません。 defer が設定された script タグが複数ある場合、すべての script が順番に実行されます。 
defer スクリプトはドキュメントがレンダリングされた後、DOMContentLoaded イベントが呼び出される前に実行されます。 🎜 2 つの script タグの読み込みを含むテスト ページを作成し、両方に defer マークを追加しました。 🎜追記:より直感的にするために、script1.js に 1s の遅延を追加し、script2.js に <code> の遅延を追加しました。 2s の遅延。 🎜 🎜下の図は、ページの読み込みプロセスと
🎜下の図は、ページの読み込みプロセスとスクリプトスクリプトの出力シーケンスを示しています。 🎜defer の制限により、script1 の読み込み時間は script2 の読み込み時間よりも短いことがわかります。前のスクリプトの実行を待つことしかできません。完了後にのみ実行できます。 🎜 🎜
🎜  🎜async🎜🎜
🎜async🎜🎜async を設定すると、script スクリプトが非同期でロードされ、許可されていれば実行されます🎜async実行はページ上の script の順序では実行されませんが、最初に読み込んだ人が実行されます。 🎜🎜テスト ページを次のように変更します: 🎜 🎜以下の結果が得られました。ページの読み込み時間に変化はありません。結局のところ、すべて非同期で読み込まれるスクリプトです。 🎜ただし、
🎜以下の結果が得られました。ページの読み込み時間に変化はありません。結局のところ、すべて非同期で読み込まれるスクリプトです。 🎜ただし、DOMContentLoaded イベントのトリガーは、スクリプトが読み込まれる前の async スクリプトの読み込みには影響を受けません。 、DOMContentLoaded がトリガーされました。 🎜🎜🎜🎜🎜🎜🎜🎜🎜その後、テストページを変更します。 script スクリプトを遅滞なくロードして、スクリプトをすぐにロードできるようにします。 async スクリプトが十分に速く読み込まれるかどうか、DOMContentLoaded より前に実行されるかどうかをテストしたいと考えています (この実験は async に基づいています) の「許可されている場合に実行」 を記述するための引数)。
同時に、テストの安定性を確保するために、script スクリプトの導入後に数千の空の p ノードを追加して、ドキュメントのレンダリング時間。 
実行結果は期待どおりです。async に一定の時間が与えられると、DOMContentLoaded イベントの前に実行される可能性があります。 
追記:上の写真の左上隅にある炎のグラフから、青色のセグメントが複数あることもわかります。 > ( 追記: 夜に書いたので混乱してしまいました。紫色のものがレンダリング中、青色のものが解析中です) ドキュメントのレンダリング。そして、以下の Console のシーケンス。
説明 確かに、すべてのスクリプトが順番にロードされて実行されるまで待機する必要がある defer とは異なり、async の実行はロード後に実行されます。 script脚本,使得脚本可以即时的加载完毕。
我们要测试一下,如果async脚本加载的足够快,是否会在DOMContentLoaded之前就执行(这个实验是基于对async的描述“在允许的情况下执行”的论证)。
同时为了保证测试的稳定性,我们在script脚本引入的后边添加了数千个空的p节点,用来延长文档的渲染时间。
执行结果不出所料,如果给async一定的时间,是有可能在DOMContentLoaded事件之前就执行的。
P.S. 从上图中左上角的火焰图中,我们也能看到,出现了多段的蓝色(更新:晚上写的时候懵了,紫色的才是渲染,蓝色的是解析)文档渲染。以及下边Console的顺序。
说明的确,async的执行是加载完成就会去执行,而不像defer那样要等待所有的脚本加载完后按照顺序执行。
画几张图简要说明
网上有了不少这种类似的图,但是基本都是拿一个script就举例的
未免太过寒酸,so咱们来一个豪华版,来画一下多个脚本加载时的甘特图
就像近年来各大手机厂商,出新机都喜欢来一个X+X plus
拿四个不同的颜色来标明各自代表的含义
普通script
文档解析的过程中,如果遇到script脚本,就会停止页面的渲染进行下载(但是并不会影响后续的解析,解析和渲染是两码事儿)。
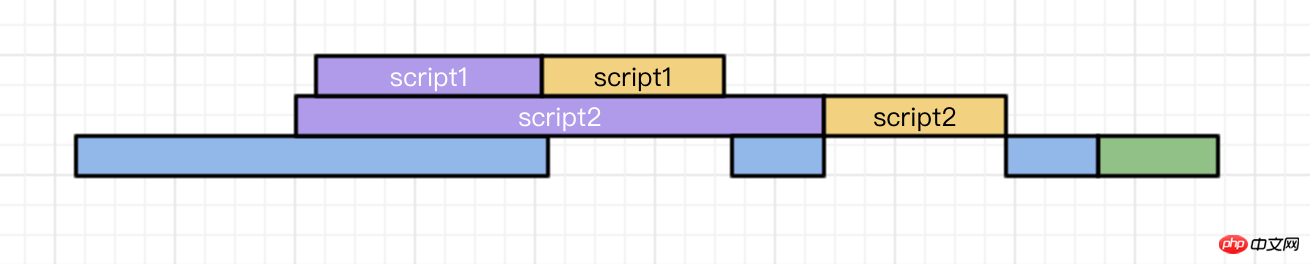
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续渲染页面。
defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。
async
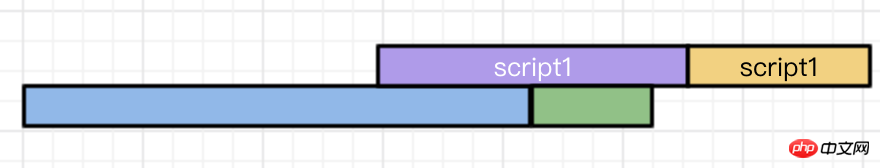
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否渲染完毕),或者被其他脚本文件依赖。
例:
评论框
代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM
絵を数枚描いて簡単に説明します
インターネット上には似たような絵がたくさんありますが、基本的にはスクリプトを使用した例にすぎません🎜 4 つの異なる色がそれぞれの意味を示しています
あまりにもショボいので、しましょうデラックス バージョンに移行し、複数のスクリプトが読み込まれたときにガント チャートを描画します
近年の大手携帯電話メーカーと同じように、各社は新しい携帯電話をリリースするときに X+X プラスを望んでいます🎜
 🎜
🎜通常のスクリプト
🎜 ドキュメントの解析プロセス中に、script スクリプトが検出された場合、ダウンロードのためにページのレンダリングが停止されます (ただし、後続の解析や処理には影響しません)解析) とレンダリングは 2 つの異なるものです)。 リソースは解析プロセス中にダウンロードされますが、
script1 スクリプトはすぐにロードされますが、その前の script2 はロードされず、実行されません。 script2 の実行が完了するのを待ってから実行する、一時停止状態のみにすることができます。 両方のスクリプトが実行されると、ページはレンダリングされ続けます。
 🎜
🎜defer
🎜ドキュメントの解析中に、defer を含むスクリプトが見つかった場合、そのスクリプトはバックグラウンドでダウンロードされますが、ドキュメントのレンダリングは妨げられません。 . ページの解析時&レンダリング完了後。 すべての
defer スクリプトが順番にロードされて実行されるまで待機します。実行後、DOMContentLoaded イベントがトリガーされます。  🎜
🎜async
🎜async スクリプトはロード後に実行されます。 asyncスクリプトの読み込みは、DOMContentLoaded イベント統計には含まれません。つまり、以下の図の両方の状況が発生する可能性があります🎜🎜
 🎜
🎜推奨アプリケーション シナリオ
延期
🎜 スクリプト コードがページ内のDOM 要素に依存している場合 (ドキュメントがレンダリングされているかどうか)、または他のスクリプト ファイルに依存している場合。 例:🎜
- 🎜コメントボックス🎜
- 🎜コード構文の強調表示🎜 🎜
polyfill.js🎜async
🎜 スクリプトがDOM を考慮しない場合は、 page 要素 (ドキュメントがレンダリングされたかどうか) であり、他のスクリプトで必要なデータは生成されません🎜以上がスクリプトタグでの非同期および遅延の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AMHTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AM
テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AMHTMLは、Webページを構築するために使用される言語であり、タグと属性を使用してWebページの構造とコンテンツを定義します。 1)htmlは、などのタグを介してドキュメント構造を整理します。 2)ブラウザはHTMLを分析してDOMを構築し、Webページをレンダリングします。 3)マルチメディア関数を強化するなど、HTML5の新機能。 4)一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれます。 5)最適化の提案には、セマンティックタグの使用とファイルサイズの削減が含まれます。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AMwebdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AMHTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AMHTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PMHTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AMHTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター








