ホームページ >ウェブフロントエンド >jsチュートリアル >webpack+babel+transform-runtime、IE プロンプトが未定義の解決策を約束する
webpack+babel+transform-runtime、IE プロンプトが未定義の解決策を約束する
- 一个新手オリジナル
- 2018-05-14 16:27:456547ブラウズ
知識要件
babelの基本的な知識 (Ruan Yifeng の Babel 入門チュートリアルをお勧めします)babel的基础知识(推荐阮一峰的babel入门教程)充分理解
babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页)webpack2基础用法webpack2中babel-loader作用,import异步加载
问题说明
webpack+babel-loader+transform-runtime正常来讲应该能实现在没有原生支持Promise的浏览器(如IE)下正常运行,但是实际在IE11下,还是提示Promise未定义的错误。网上找了一圈,没有切中要害的,于是干脆自己分析。

分析
首先确认babel的transform-runtime是否生效,在自己的js代码中编写var promise = new Promise(resolve, reject)的示例代码,发现Promise是有被替换的。所以问题的关键在于什么东西超出了babel的控制?
我想到的是node_modules与webpack本身生成的代码。
在使用babel转换ES6之前, 通过node_modules引用的第三方包都能正常使用,因此可以排除。
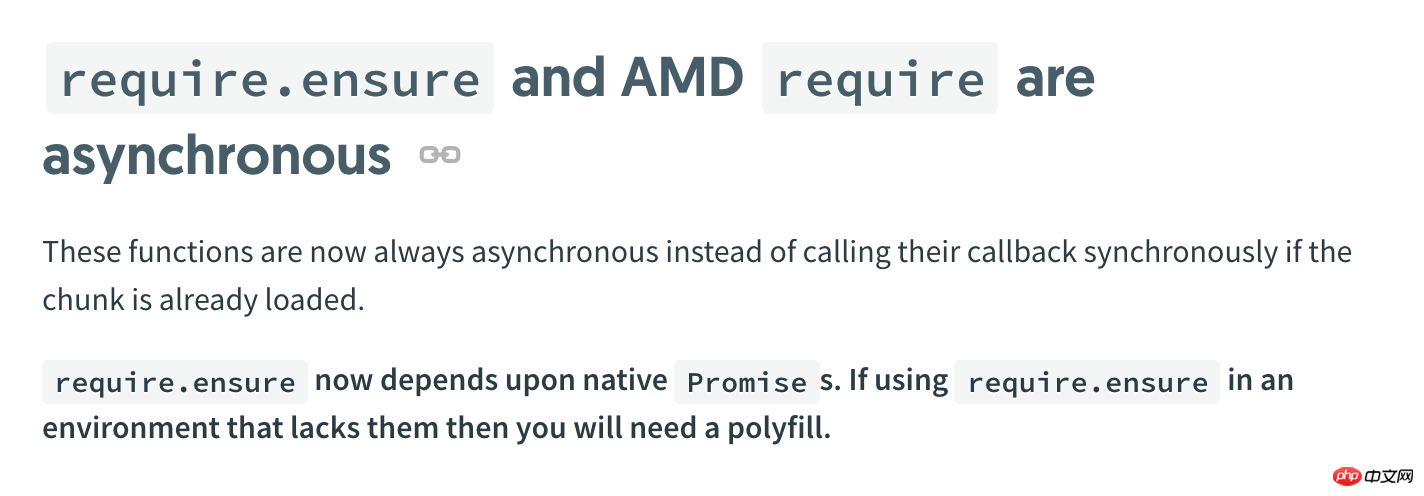
那么webpack呢,在GOOGLE中搜索webpack promise not defined,还真找到了原因,如下图所示:

当使用了webpack的异步加载时,webpack要求原生支持Promise,刚好我们的代码有用到。至此,原因就找到了:
webpack生成的new Promise相关代码, 超出babel的transform-runtime的控制范围,只有导出全局的Promise才能解决此问题。
解决方案1
引入
babel-polyfill导出全局Promise,这种方法并不好;不仅Promise被导出,还抛出大量其他的全局对象,可能存在冲突风险,同时文件体积比较大。
解决方案2
在js文件开头添加window.Promise = Promise这一句即可,示例代码:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:当babel检查到js的Promise时,transform-runtime会将Promise做转换,然后将其抛出为全局对象即可达到跟babel-polyfill
babel-plugin-transform-runtime の完全な理解babel-runtime の役割 (推奨 github プロジェクトホームページ)
webpack2基本的な使い方🎜🎜🎜webpack2babel-loader の役割で、import は非同期でロードされます🎜🎜問題の説明🎜🎜webpack+ babel-loader+transform-runtime 通常、Promise をネイティブでサポートしていないブラウザでも実装できるはずです ( など) >IE) IE11 では正常に実行されますが、それでも Promise の未定義エラーが表示されます。ネットで調べてみたのですが、あまりピンとくるものがなかったので、自分なりに分析してみました。 🎜🎜 🎜🎜分析🎜🎜まず
🎜🎜分析🎜🎜まず babel を確認しますtransform-runtime が有効かどうかに関係なく、独自の js コードに var Promise = new Promise(resolve, accept) のサンプル コードを記述して、 Promise が置き換えられていることがわかります。したがって、質問の鍵は、babel の制御を超えたものは何なのかということです。 🎜🎜私が考えているのは、node_modules と webpack 自体によって生成されるコードです。 🎜🎜babel を使用して ES6 を変換する前に、node_modules を通じて参照されるサードパーティ パッケージは通常どおり使用できるため、除外できます。 🎜webpack については、以下の図に示すように、GOOGLE で webpack Promise not generated を検索して理由を見つけます。 src="https://img.php.cn/upload/article/000/023/547/1a94c13f6acdde82289455b6475d9d62-1.png"/>🎜🎜webpack の非同期読み込みを使用する場合、 webpack には Promise のネイティブ サポートが必要ですが、これはコードで役に立ちます。この時点で、理由が判明しました: 🎜🎜webpack によって生成された new Promise 関連のコードが、babel の <code>transform-runtime を超えています。 > コントロール スコープの場合、グローバル Promise をエクスポートするだけでこの問題を解決できます。 🎜🎜解決策 1🎜🎜🎜🎜グローバル Promise をエクスポートするために babel-polyfill を導入します。この方法は、Promise がエクスポートされるだけではありません。また、他の多数のグローバル オブジェクトもスローされるため、競合が発生する可能性があり、ファイル サイズが比較的大きくなります。 🎜🎜解決策 2🎜🎜 js ファイルの先頭に window.Promise = Promise を追加します。 サンプル コード: 🎜rrreee🎜 原則: babel が js の Promise を検出すると、transform-runtime が Promise を置き換えます。 code>それを変換し、グローバル オブジェクトとしてスローして、babel-polyfill と同じ効果を実現します。 🎜🎜🎜🎜以上がwebpack+babel+transform-runtime、IE プロンプトが未定義の解決策を約束するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

