1. ブートストラップテーブルの紹介
Bootstrap Table の導入には、大きく分けて 2 つの方法があります。
1. ソースコードを直接ダウンロードしてプロジェクトに追加します。
Bootstrap テーブルは Bootstrap のコンポーネントであるため、最初に Bootstrap への参照を追加する必要があります。
2. 魔法の Nuget を使用します
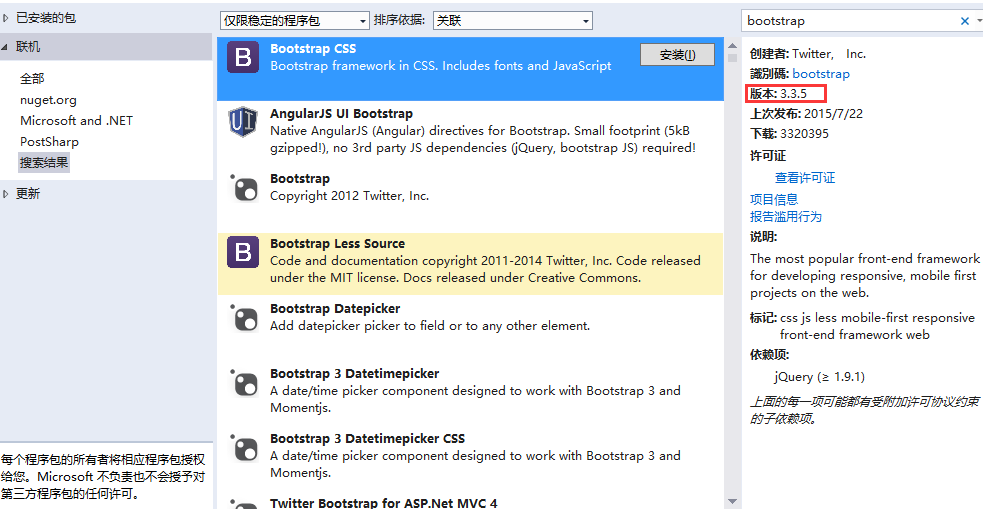
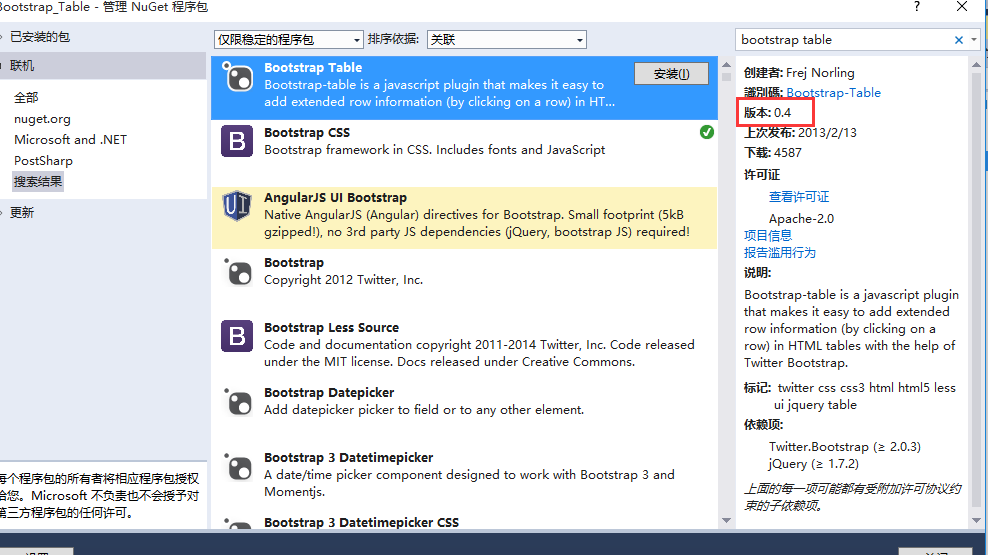
Nuget を開いて、これら 2 つのパッケージを検索します

Bootstrap はすでに最新の 3.3.5 なので、直接インストールできます。

Bootstrap Table のバージョンは実際には 0.4 ですが、これは不正すぎます。したがって、ブロガーは、Bootstrap Table パッケージをソース コードから直接ダウンロードする必要があると提案しています。 Bootstrap Tableの最新バージョンは1.9.0のようです。
2. コードの詳細説明
もちろん、コンポーネントを参照してしまえば、使い方は簡単ですが、詳細については後で説明します。まず、その使用方法を見てみましょう。 。
1. cshtml ページで関連コンポーネントを参照し、空のテーブルを定義します。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
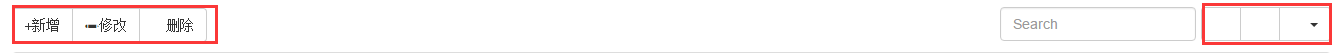
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>
必要なファイルを導入した後、最も重要なことは、上記の
2. Js の初期化
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};
テーブルの初期化も非常に簡単で、関連するパラメータを定義するだけです。ブロガーが重要だと考えるパラメータの一部には上記で注釈が付けられており、テーブルの初期化に必要ないくつかのパラメータにもブロガーによって (*) のマークが付けられています。テーブルのページ要件が多すぎる場合は、必要なパラメータを直接使用して解決してください。同様に、列パラメータには、列の並べ替え、配置、幅など、実際には多くのパラメータを設定する必要があります。これらのブロガーは、これは比較的単純であり、テーブルの機能を必要とせず、API を参照するだけで実行できると考えています。
3. コントローラーの対応するメソッド
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
4、效果及说明
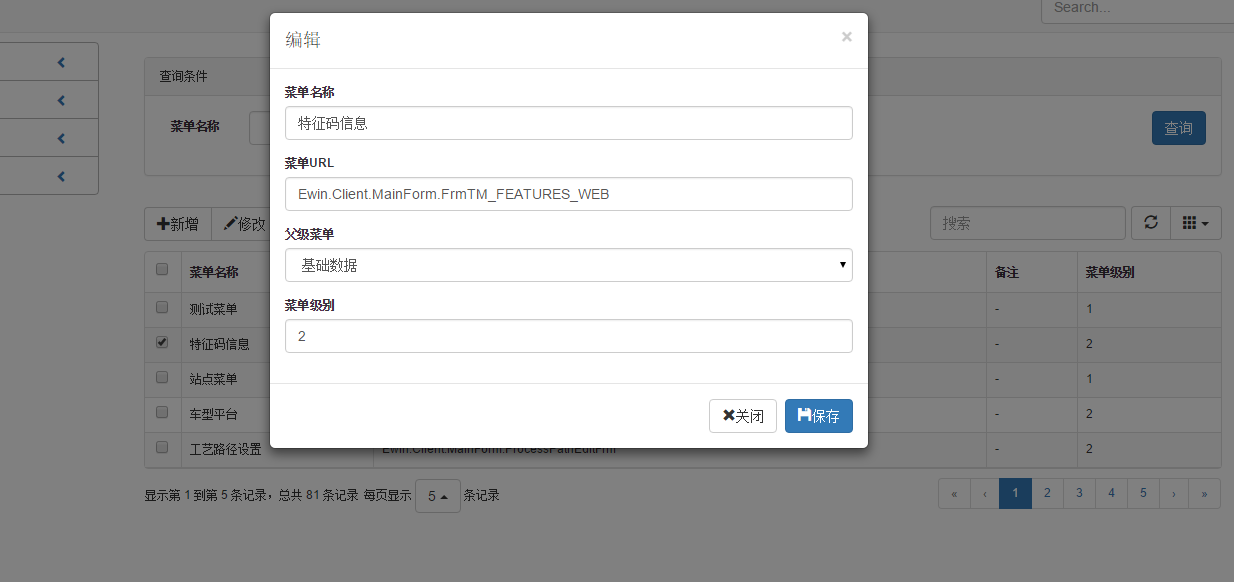
还是贴几张效果图出来:




三、问题小结
由于是从零开始开发的以上功能,博主遇到一个问题可以和园友们分享一下,这应该也是今天这篇想表达的重点。
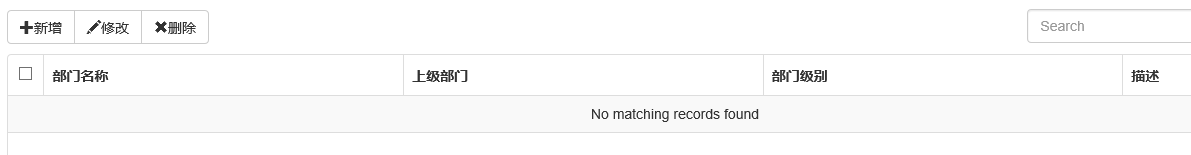
1、上面说过,如果在js里面初始化的参数sidePagination: "server" 设置为在服务端分页,那么我们的返回值必须告诉前端总记录的条数和当前页的记录数,然后前端才知道如何分页。并且最重要的一点,这两个参数的名字必须为total和rows。最开始也不知道这个,写成了total和row,结果是请求可以进到后台的GetDepartment方法,返回值total和row也都有值,可是前端就是显示如下:

找了好半天原因。原来是row写错了,应该写成rows。可能这也是前天园友遇到的问题的原因。
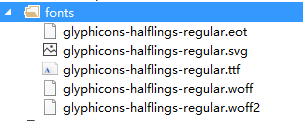
2、第二个问题就是关于bootstrap页面样式的问题,我们使用过bootstrap的朋友应该知道,它里面所有的图标都是通过class = "glyphicon glyphicon-plus"这种方式去写的。按要求这样做了,可是新增、修改、删除前面的图标怎么都出不来。如下:

怎么回事呢?然后各种百度,最后发现原来是fonts文件夹的问题。我们在新建一个MVC项目的时候,会自动创建一个fonts文件夹,里面内容如下:

而我们的bootstrap.css是放在Content文件夹里面的,这样就导致找不到这些样式文件。最终通过谷歌浏览器查看控制台

原来它自动去Content里面找fonts文件夹了。这下就好办了,把我们的fonts文件夹拷贝到Content下不就行了吗。呵呵,原来真是这样,问题顺利解决。
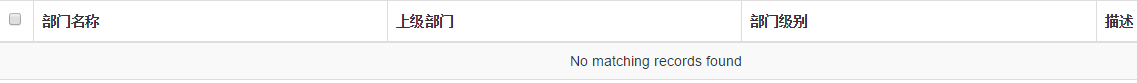
3、关于中文。刚开始,没有引用 这个包,所以界面找不到记录是显示的是英文,如下:

后来也是查资料了解到,bootstrap table里面原来还有一个中文包,把它添加进来就好了。
4、第四点要说说表格自带的搜索功能,有上可知,在初始化表格的时候,通过设置search: true可以设置表格的搜索框出现并且可以进行模糊搜索。但是这个时候问题来了,我们采用的是服务端分页,每次返回到前台的只有本页的数据,这个时候我们再搜索的时候发现:搜索不了。这是什么原因呢?博主在谷歌里面调试bootstrap-table.js这个js发现里面有这样一段逻辑:
BootstrapTable.prototype.onSearch = function (event) {
var text = $.trim($(event.currentTarget).val());
// trim search input
if (this.options.trimOnSearch && $(event.currentTarget).val() !== text) {
$(event.currentTarget).val(text);
}
if (text === this.searchText) {
return;
}
this.searchText = text;
this.options.pageNumber = 1;
this.initSearch();
this.updatePagination();
this.trigger('search', text);
};
BootstrapTable.prototype.initSearch = function () {
var that = this;
if (this.options.sidePagination !== 'server') {
var s = this.searchText && this.searchText.toLowerCase();
var f = $.isEmptyObject(this.filterColumns) ? null : this.filterColumns;
// Check filter
this.data = f ? $.grep(this.options.data, function (item, i) {
for (var key in f) {
if (item[key] !== f[key]) {
return false;
}
}
return true;
}) : this.options.data;
this.data = s ? $.grep(this.data, function (item, i) {
for (var key in item) {
key = $.isNumeric(key) ? parseInt(key, 10) : key;
var value = item[key],
column = that.columns[getFieldIndex(that.columns, key)],
j = $.inArray(key, that.header.fields);
// Fix #142: search use formated data
if (column && column.searchFormatter) {
value = calculateObjectValue(column,
that.header.formatters[j], [value, item, i], value);
}
var index = $.inArray(key, that.header.fields);
if (index !== -1 && that.header.searchables[index] && (typeof value === 'string' || typeof value === 'number')) {
if (that.options.strictSearch) {
if ((value + '').toLowerCase() === s) {
return true;
}
} else {
if ((value + '').toLowerCase().indexOf(s) !== -1) {
return true;
}
}
}
}
return false;
}) : this.data;
}
};
在initSearch方法里面,它有一个判断:if (this.options.sidePagination !== 'server') {......}也就是说,如果不是服务端分页,才进入检索,重写加载表格,否则压根就不会进入检索,这也就是为什么服务分页的时候,搜索会不起作用。博主试了下,换成客户端分页,确实可以搜索。呵呵,原来如此。其实这也很好里面,过滤本页的数据,意义不大。
5、关于Bootstrap Table的排序,由于一般这种BS系统肯定会采用服务端分页,我们如果仅仅在js里面设置sortable和sortOrder等属性信息,表格是不会有效排序的。原因很简单,服务端分页的方式,排序本页数据意义不大。所以,一般的排序需要将排序方式和排序字段发送到后台,在后台排序比较合适。比如我们这里可以再参数里面增加两个:
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
order: params.order,
ordername: params.sort,
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
五、总结
在开发经历中,也使用Jqgrid、EasyUI等表格组件。相比而言,bootstrap Table有自己的优势:
1、界面采用扁平化的风格,用户体验比较好,更好兼容各种客户端。这点也是最重要的。
2、开源、免费。国人最喜欢的就是免费了。呵呵。
3、相对Jqgrid、easyUI而言,比较轻量级。功能不能说最全面,但基本够用。
以上就是本文的全部内容,希望能够帮助大家更好的学习JS表格组件神器bootstrap table。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7428
7428 15
15 1359
1359 52
52



