ホームページ >バックエンド開発 >C#.Net チュートリアル >IIS は、asp.net mvc Web サイトを展開する方法をどのように実装しますか
IIS は、asp.net mvc Web サイトを展開する方法をどのように実装しますか
- 黄舟オリジナル
- 2017-10-14 10:01:484196ブラウズ
この記事では、主に IIS に asp.net mvc ウェブサイトを展開する方法を詳しく紹介します。興味のある方は参考にしてください。
iis は、具体的なコンテンツを構成します。は以下の通りです
コンパイラー: VS 2013
ローカルIIS: IIS 7
オペレーティングシステム: win 7
MVCバージョン: ASP.NET MVC4
sqlサーバーバージョン: 2008 r2
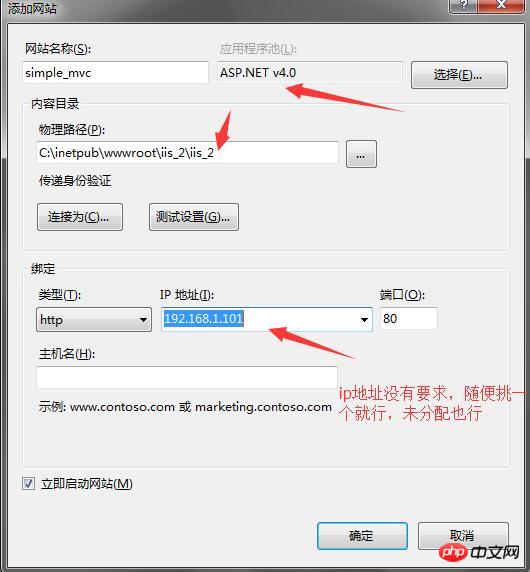
VS 2013を開き、新しいMVCプロジェクトを作成します(インターネットバージョン) )、ローカルでテストを実行すると、問題ないはずです。次に、iis 7 を設定します:

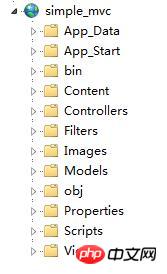
simple_mvc の内容を確認します (正しく設定されていない場合、アナライザーの問題が発生します!):

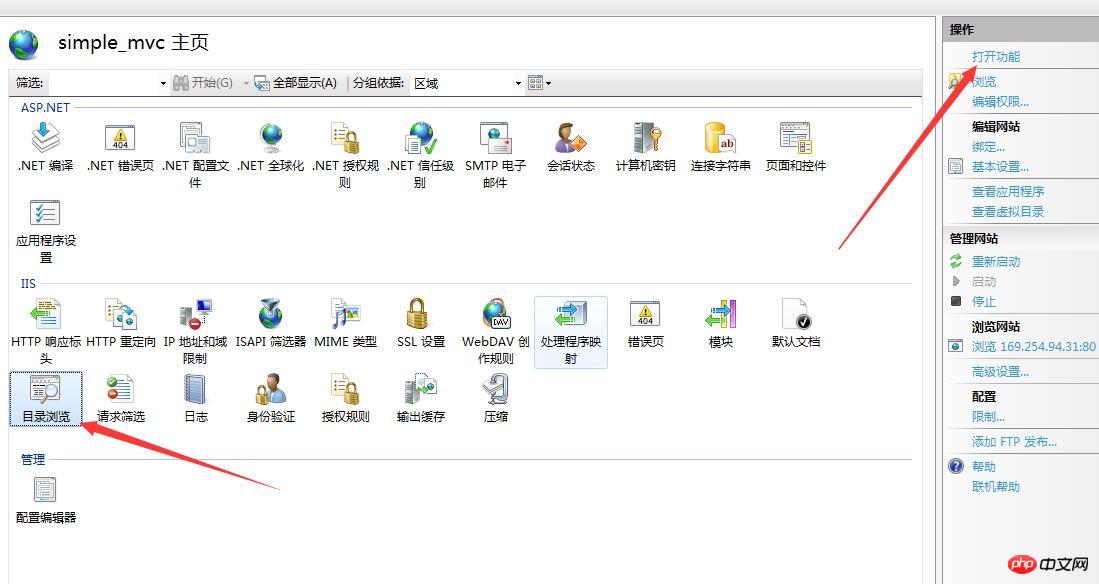
最初にディレクトリの参照を設定します:

これは MVC プロジェクトなので、デフォルトのドキュメントを構成する必要はありません
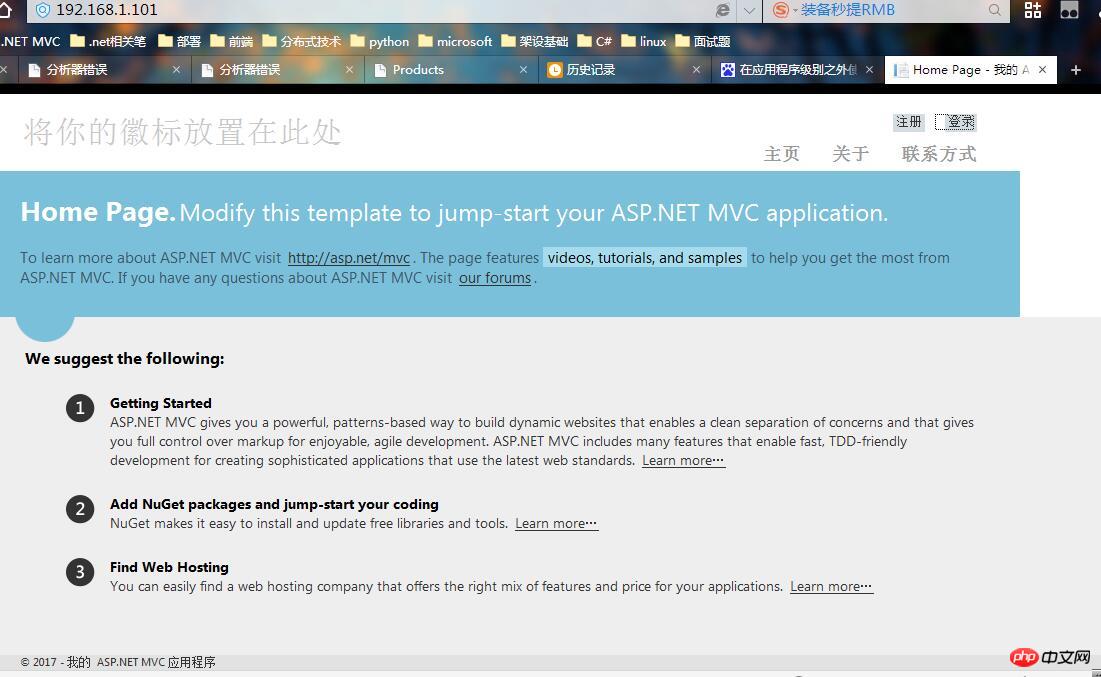
その後、それを参照できます:

IIS は既存の ASP.NET MVC プロジェクトを構成します (asp.net mvc 4 のプロジェクトに精通しています)
このプロジェクトは、<
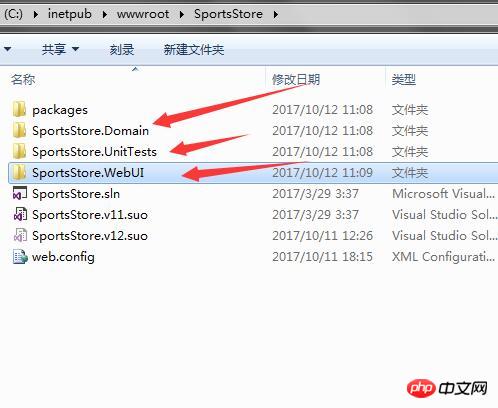
次に、このプロジェクトの構造を見てみましょう:

3 つのフォルダー:
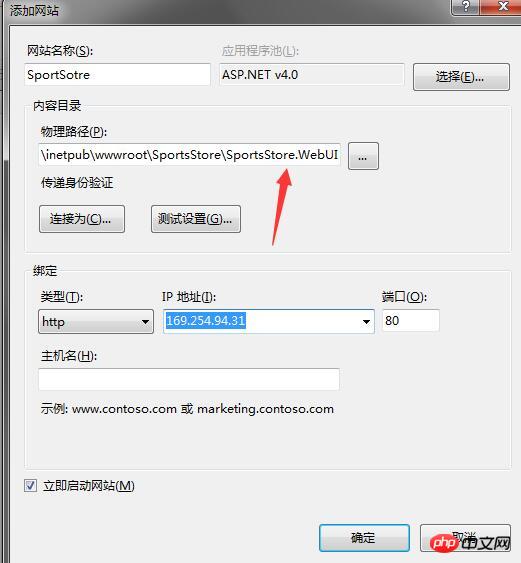
1 つ目はデータベースに関連し、2 つ目は単体テスト モジュール、3 つ目は UI モジュールです。 IIS で新しい Web サイトを作成する場合、指定する物理パスはこのプロジェクトの webUI フォルダーのみである必要があることに注意してください:

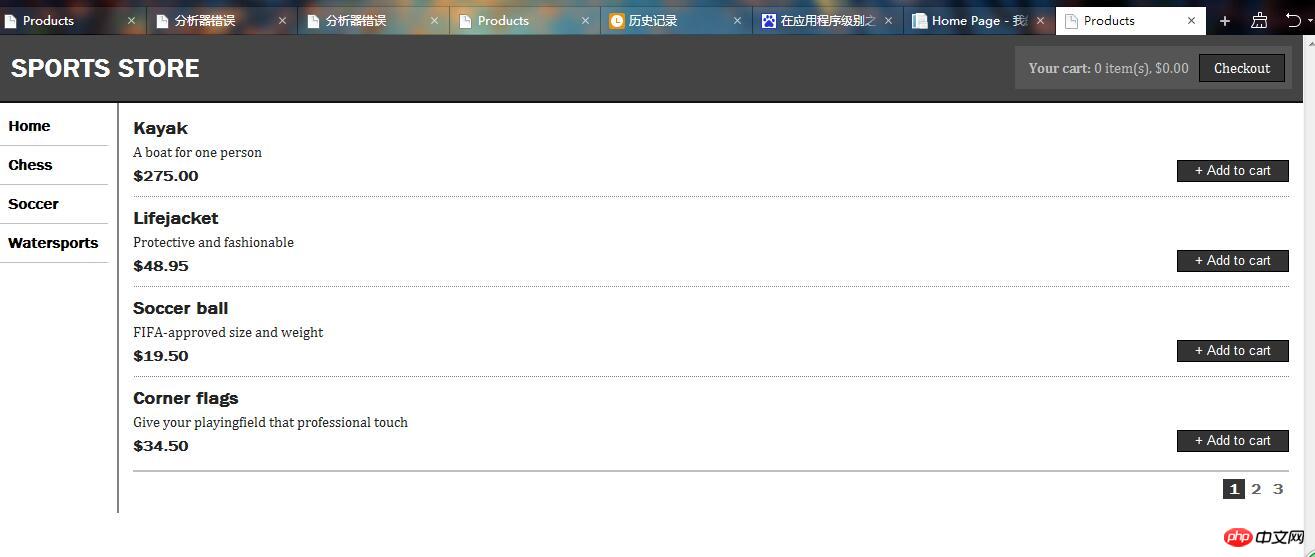
残りは同じで、実行結果:

ローカル IIS にデプロイする手順に従って、サーバーにデプロイできました。したがって、サーバーへのデプロイの例は示しませんが、同じです。
以上がIIS は、asp.net mvc Web サイトを展開する方法をどのように実装しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

