ホームページ >ウェブフロントエンド >jsチュートリアル >VSCode でマークダウンをプレビューし、プレビュー スタイルを変更する
VSCode でマークダウンをプレビューし、プレビュー スタイルを変更する
- 一个新手オリジナル
- 2017-10-14 09:54:537069ブラウズ
まず、VSCode はマークダウンを直接編集してプレビューできます
二番目、VSCode でマークダウン プレビュー スタイルを変更します
三、気にしないでプラグインを直接ダウンロードします
四、終わり
1つは、VSCodeはマークダウンを直接編集してプレビューすることができます
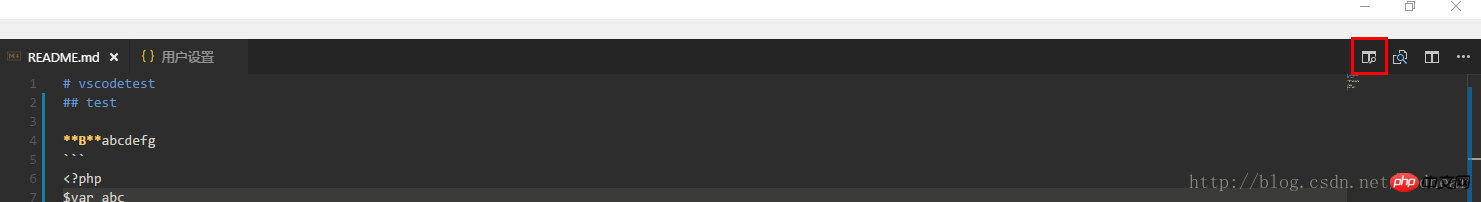
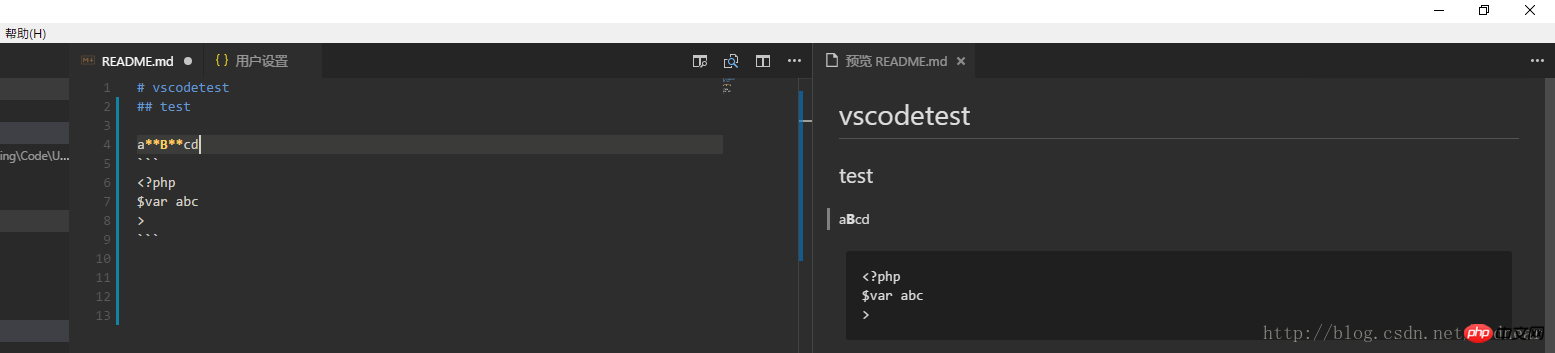
ショートカットキーCtrl+Kを使用してVKenを押すか、右上隅のをクリックしてサイドバープレビューを開きます(プレビューの編集エリアはスクロールに追従します) 
次の図が表示されます : 
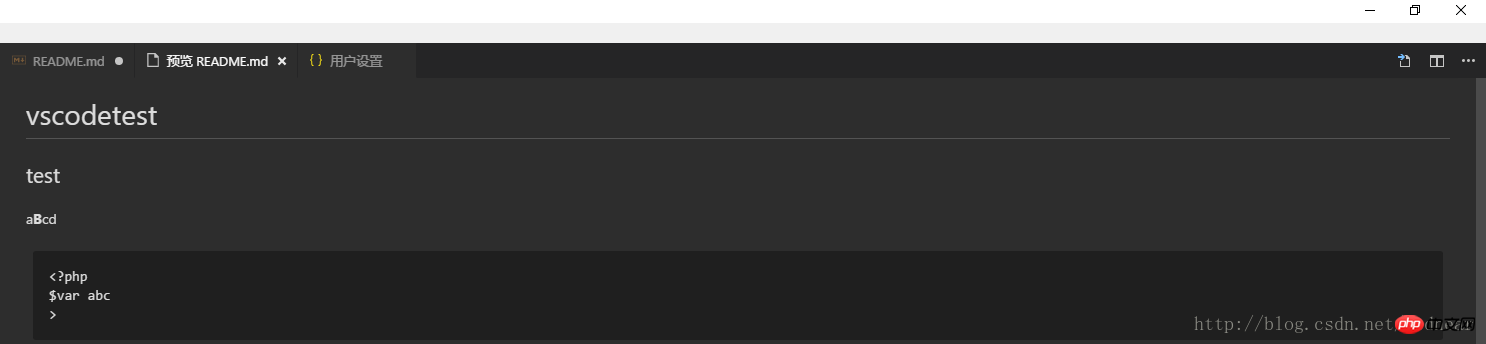
ショートカット キーを直接使用することもできます Ctrl+shift+v 直接プレビュー: 
ダブルクリックして戻ります編集ビュー
もちろん、サイドバーを使用して直接プレビューする方が便利です
2. VSCode スタイルでマークダウン プレビューを変更します
1. 設定
ショートカット キー Ctrl+、 (カンマ) を使用するか、[ファイル] をクリックします> [設定] > または左下隅の設定アイコンをクリックします
2. 設定でマークダウンを見つけて、[編集] をクリックします
3 . インターネット上でマークダウン CSS スタイルを見つけます (自分で作成することもできます)  4. 次のコードを設定に追加します
4. 次のコードを設定に追加します
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
3. 気にせず、プラグインを直接ダウンロードします
1. プラグイン Markdown Preview Enhanced を検索してインストールします
2 .Reload
3. 編集エリアで次のオプションなどのメニューを右クリックします
4.
以上がVSCode でマークダウンをプレビューし、プレビュー スタイルを変更するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

