ホームページ >Java >&#&チュートリアル >Javaweb の List 内のマップ データを jstl がループする方法の分析例
Javaweb の List 内のマップ データを jstl がループする方法の分析例
- 黄舟オリジナル
- 2017-10-11 10:02:191756ブラウズ
この記事では主に、javaweb の jstl で Map データをループする方法に関する関連情報を紹介します。この記事が、この部分の内容を理解して習得するのに役立つことを願っています。
詳細な説明。 JSTL が List 内のデータをマップする方法
最初の方法:
1: バックエンド コード (テスト)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2: フロント ページ (テスト)
<c:forEach items="${list }" var="data">
<p>${data.id} : ${data.name}</p>
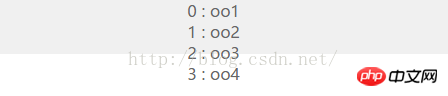
</c:forEach>3 : ページ表示コンテンツ

2 番目の方法:
1: バックエンドコード (テスト)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
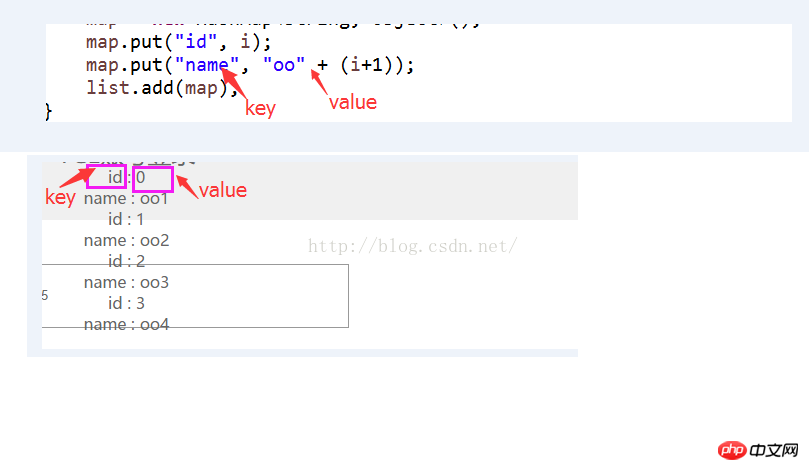
model.addAttribute("list", list);2: フロントページ (テスト)
3 :ページ表示コンテンツ

以上がJavaweb の List 内のマップ データを jstl がループする方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

