ホームページ >ウェブフロントエンド >jsチュートリアル >フィルターとカスタムフィルターの概要
フィルターとカスタムフィルターの概要
- 一个新手オリジナル
- 2017-10-10 10:17:092045ブラウズ
angularjs のフィルターは、式の結果をフィルター、フィルター、および書式設定して、パフォーマンスを向上させるために使用されます。
フィルター構文: 複数のフィルター処理とパラメーターの受け渡しをサポートします
{{式 | フィルター名: 'パラメーター' | フィルター名 2: 'パラメーター' }}
メソッド: -》 パイプライン
よく使用されるフィルター:
通貨通貨スタイルフィルター
date 日付
大文字/小文字の処理
orderBy 指定された配列を昇順または降順に並べ替える
number 数値をテキストとしてフォーマットする (小数点のあるデータの処理)
limit 配列または表示する文字列の数を制限する
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
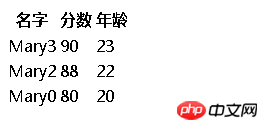
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html> 
カスタムフィルターメソッド:
app.filter('フィルター名', function(){
戻り関数(入力, 引数){
//入力はフィルターに渡されるデータです
//arg はフィルター自体のパラメーターです
「フィルタリングされた結果」を返します
}
})
以上がフィルターとカスタムフィルターの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ajax の簡単な紹介次の記事:ajax の簡単な紹介

