ホームページ >ウェブフロントエンド >htmlチュートリアル >入力ボックスの適用方法を選択します
入力ボックスの適用方法を選択します
- 一个新手オリジナル
- 2017-10-09 10:21:372007ブラウズ
少し前まで、Baidu の検索ボックスのような選択入力ボックスを作成する必要がありました。私も初心者なのでネットで色々調べましたが、比較的使いやすい実装方法を2つ紹介します。
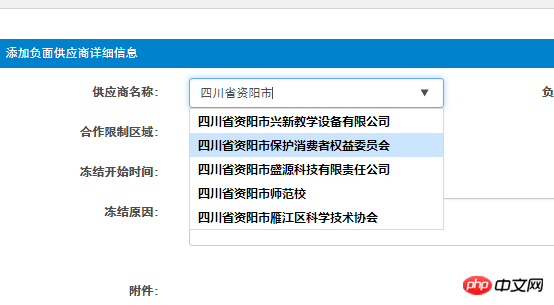
最初のタイプ: html5の新機能に基づいています
効果は下の図のようになります

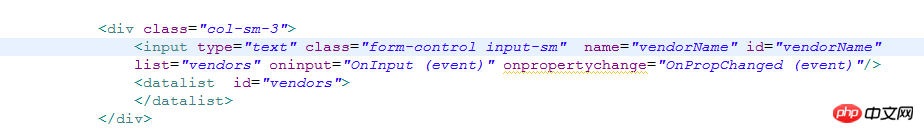
jspのキーコードは以下に示されています。

ここで注意する必要があるのは、datalistのidがinputのlist属性の値と一致している必要があるということです。 oninput イベントと onpropertychange イベントの目的は、入力ボックスの値が変更されたときにメソッドを呼び出してデータリストの値を埋めることです。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}html5のdatalistタグを使って選択入力ボックスを実装するのは比較的簡単ですが、html5がIE8以下をサポートしていないという問題があります。そこで、IE8 をサポートする 2 番目の方法を以下に示します
この方法は、サードパーティのプラグインを使用して、仏様に供える花を借りていると言えます
アイデアは実際には同じです。これは、テキスト ボックスの値を動的に取得し、ajax リクエストを使用してバックグラウンドでデータをファジー クエリし、それをフロント デスクに返して表示します。効率の問題として、このプロジェクトのデータ量は 10W なので、クエリ速度が遅すぎるかどうかも検討しました。真実は、like を使用して最初の 5 項目を直接クエリする場合 (あまり多くのデータを表示できないため、選択ボックスに最大 5 項目のデータを表示します)、速度はまったく遅くありません。 。効率の問題が発生した場合は、専門家にアドバイスを求めてください。
以上が入力ボックスの適用方法を選択しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

