ホームページ >バックエンド開発 >PHPチュートリアル >PHP で ajax を使用してログイン ページを作成し、ユーザー名が使用可能かどうかを確認し、データベースを動的に呼び出す方法
PHP で ajax を使用してログイン ページを作成し、ユーザー名が使用可能かどうかを確認し、データベースを動的に呼び出す方法
- 一个新手オリジナル
- 2017-10-09 09:26:311510ブラウズ
1.ajaxの基礎知識
ajaxはjqueryやphpなどの技術を組み合わせて拡張された総合的な応用技術であり、新しい内容ではありません。 <script>タグにもAjaxが記述されています。 </script>
ajax を使用する場合は、処理ページが必要です。処理ページはデータベースを操作し、値を返すだけです。ページはすべて ajax によって処理されます。
2. ajaxを使用してログインページdenglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<p>用户名:<input type="text" id="uid" /></p>
<p>密码:<input type="text" id="pwd" /></p>
<p><input type="button" value="登录" id="btn" /></p>
</body>
<script type="text/javascript">$(document).ready(function(e) {
$("#btn").click(function(){//给按钮加点击事件
//取用户名和密码
var u = $("#uid").val();//取输入的用户名
var p = $("#pwd").val();//取输入的密码
//调ajax
$.ajax({
url:"dengluchuli.php",
data:{u:u,p:p},//第二个u和p只是变量,可以随意写,dengluchuli.php里面的u和p都是第一个。
type:"POST",
dataType:"TEXT",
success: function(data){ if(data.trim()=="OK")//要加上去空格,防止内容里面有空格引起错误。 {
window.location.href="main.php";//js跳转页面,要记住。 } else
{ echo("用户名或密码错误");
}
}
});
})
});</script>
</html>ログイン処理ページdengluchuli.php
<?php
$uid = $_POST["u"];
$pwd = $_POST["p"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select password from login where username='{$uid}'";
$mm = $db->StrQuery($sql,0);
if($mm == $pwd && $pwd!="")
{
echo "OK";
}
else
{
echo "NO";
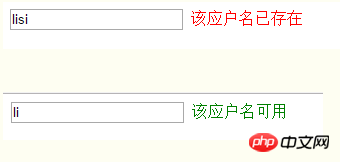
}3. ajaxを使用してユーザー名が使用可能かどうかを確認するtestuid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<input type="text" id="uid" />
<span id="ts"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){//blur表示失去焦点时触发
//取用户名
var uid = $("#uid").val();
//调ajax
$.ajax({
url:"uidchuli.php",
data:{u:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data>0)
{
$("#ts").html("该应户名已存在");
$("#ts").css("color","red");
}
else
{
$("#ts").html("该应户名可用");
$("#ts").css("color","green");
}
}
});
})
</script>
</html>ページ uidchuli.php
<?php
$uid = $_POST["u"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from login where username=' {
$uid
}
'";
echo $db->StrQuery($sql,0); 効果は図に示すとおりです: 
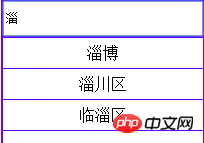
4. データベースを動的に呼び出し、検索ボックスにキーワードを入力すると、キーワードを含むコンテンツが入力ボックスの下に自動的に表示されます。
list.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<br />
<p>
<input type="text" id="name" />
</p>
<p id="list"></p>
</body>
<script type="text/javascript">$("#name").keyup(function(){ //取名称
var n = $(this).val(); if(n!="")
{ //调ajx
$.ajax({
url:"listchuli.php",
data:{n:n},
type:"POST",
dataType:"TEXT",
success: function(data){ var sz = data.split("|");
var str = "";
for(var i=0;i<sz.length;i++)
{
str = str+"<p class='l'>"+sz[i]+"</p>";
}
$("#list").html(str);
}
});
} else
{
$("#list").html("");
}
})</script>
</html>処理ページlistchuli.php
<?php
$name = $_POST["n"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select areaname from chinastates where areaname like'% {
$name
}
%'";
echo $db->StrQuery($sql,0);効果は以下の通りです:
以上がPHP で ajax を使用してログイン ページを作成し、ユーザー名が使用可能かどうかを確認し、データベースを動的に呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

