ホームページ >バックエンド開発 >PHPチュートリアル >TP3.1.xで成功・失敗したジャンプページを修正する方法の紹介
TP3.1.xで成功・失敗したジャンプページを修正する方法の紹介
- 黄舟オリジナル
- 2017-09-30 09:08:292064ブラウズ
この記事では主に、ThinkPHP3.1.x で成功したジャンプ ページと失敗したジャンプ ページを変更する方法を紹介します。これには、thinkPHP の基礎となるソース ファイル内の関連するジャンプ コードの設定と変更操作スキルが含まれます。必要な方は参考にしてください。
本記事では例を解説しています ThinkPHP3.1.xでの成功・失敗したジャンプページを修正する方法を紹介しました。参考までに皆さんと共有してください。詳細は次のとおりです: ThinkPHP には、成功と失敗のプロンプト ページがすでに含まれています。 Action メソッドで自動的に呼び出すだけです。 たとえば、LibAction には次のSucErrAction.class.php があります:
<?php
class SucErrAction extends Action{
public function index(){
$this->display();
}
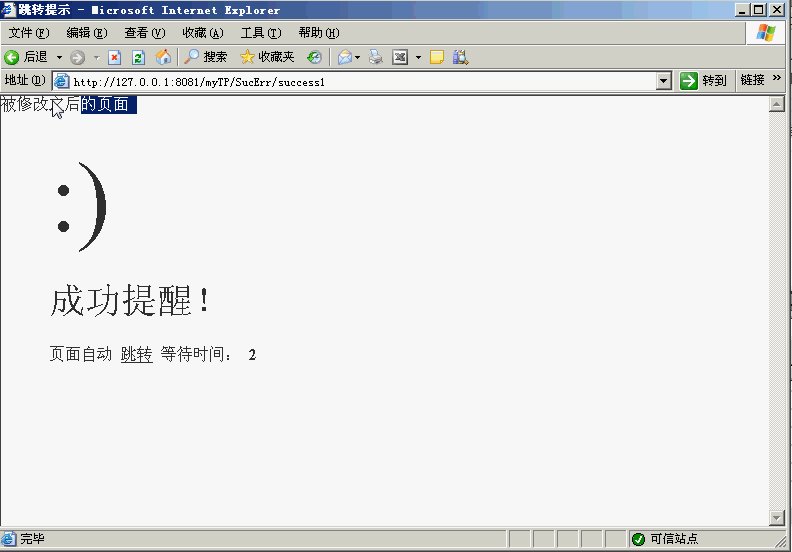
public function success1(){
$this->success("成功提醒!",U("SucErr/index"),3);
}
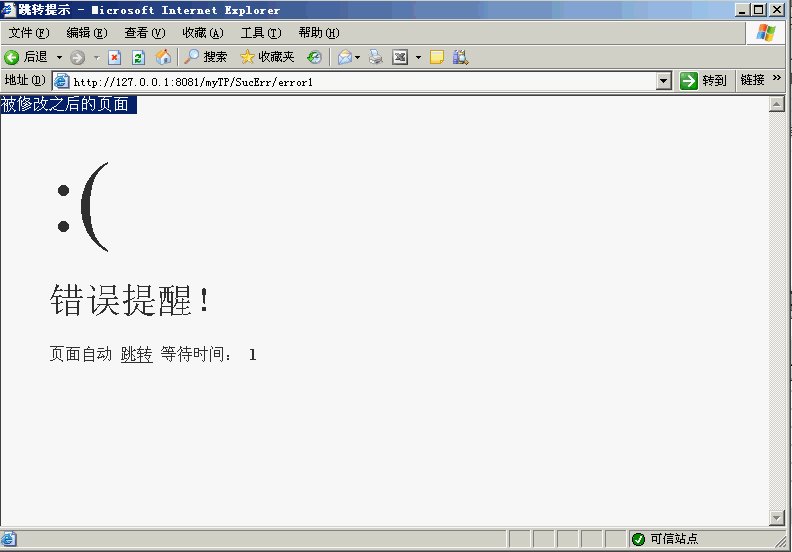
public function error1(){
$this->error("错误提醒!",U("SucErr/index"),3);
}
}
?> Tpl には SucErr フォルダーがあり、次のような Index.html が含まれています:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>成功与错误页面</title> </head> <body> <button onclick="javascript:window.location.href='__APP__/SucErr/success1'">成功页面</button> <button onclick="javascript:window.location.href='__APP__/SucErr/error1'">错误页面</button> </body> </html>ボタンは 2 つだけプロンプト ページは、成功と失敗を表示するために使用され、その後自動的にジャンプします。
SucErrAction.class.php
では、成功メソッドとエラーメソッドはシステムのアクション抽象化に固有のメソッドであるため、継承後にオーバーライドされることに注意してください。普通に走ります。ただし、システムに付属の成功と失敗のプロンプトページは Web サイトのニーズを満たしていません
しかし、このページは自分で変更できます。たとえば、上の図では、次のようになります。上記の成功と失敗のページに少しテキストを追加しました。 
.ThinkPHPTpldispatch_jump.tpl
上の図の効果を実現するために、18 行目にいくつかの単語を書きます。必要に応じて、このページに任意のフロントエンド言語を記述できます。 . ThinkPHP メソッド では、このページにジャンプします。
$this->success()或者$this->error()
以上がTP3.1.xで成功・失敗したジャンプページを修正する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:php の「おっと」とは何ですか?次の記事:php の「おっと」とは何ですか?

