ホームページ >ウェブフロントエンド >htmlチュートリアル >Vue のライフサイクルとは何ですか
Vue のライフサイクルとは何ですか
- 一个新手オリジナル
- 2017-10-02 19:41:183100ブラウズ
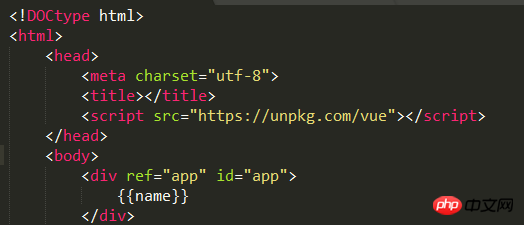
<p id="app">
{{name}}
</p>
Vue は、ライフサイクル全体を作成、マウント、更新、破棄などの段階に分割し、各段階で、達成したいアクションを実行するためのいくつかの「フック」を提供します。インスタンスのライフサイクルを学ぶことは、Vue インスタンスの動作メカニズムを理解し、各フックを適切かつ合理的に使用してビジネス コードを完成させるのに役立ちます。
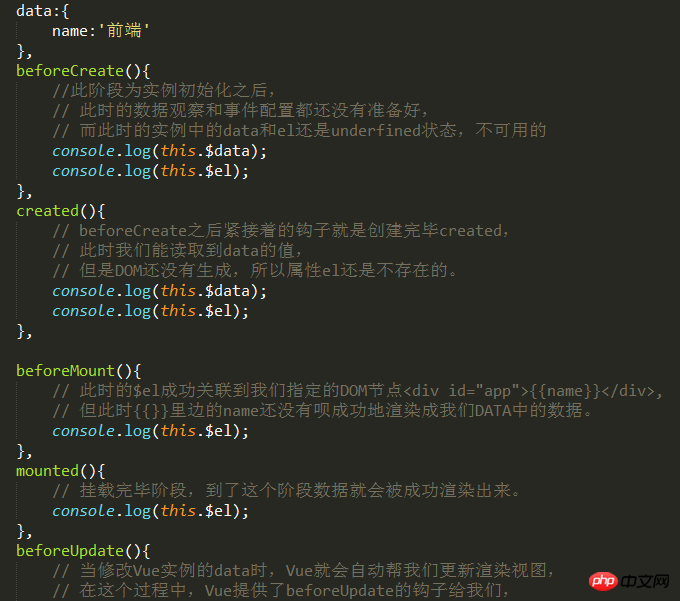
1.beforeCreate: この段階では、インスタンスが初期化された後、データの観察とイベントの設定がまだ準備されておらず、この時点のインスタンス内のデータと el はまだ不十分であり、使用できません。 .createD: beforeCreate 直後のフック この時点では data の値を読み込むことはできますが、まだ DOM が生成されていないため、属性 el はまだ存在しません。
3.beforeMount: この時点で $el は指定した DOM ノード 4c766faa15dbdc3e0301dfaffd03c28d{{name}}94b3e26ee717c64999d7867364b1b4a3 に関連付けられていますが、この時点では {{ 内の名前は}} DATA 内のデータに正常にレンダリングされていません。
4.mounted: マウント段階は完了し、データは正常にレンダリングされます。
5.beforeUpdate: Vue インスタンスのデータが変更されると、Vue は自動的にレンダリング ビューの更新を支援し、データを変更する必要があることを検出すると、Vue は beforeUpdate フックを提供します。 beforeUpdate フックはビューの前にトリガーされます。 HTML フラグメント コードに ref 属性を追加して、DOM 要素を取得します。
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}この段階では、ビューの再レンダリングや更新は行われません。
6.updated: この段階では、レンダリング ビューを更新した後、ビュー上のコンテンツが読み取られますが、これはすでに最新のコンテンツです。
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy: インスタンスの destroy() メソッドを呼び出すと、現在のコンポーネントを破棄する前に beforeDestroy フックがトリガーされます。
8.destroyed: 破棄が成功すると、破棄フックがトリガーされ、インスタンスと他のインスタンス間の関連付けが解除され、ビューからのバインドも解除されます。インスタンスが正常に破棄されたことを示します。


以上がVue のライフサイクルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

