ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのスコープチェーンの詳しい説明
JavaScriptのスコープチェーンの詳しい説明
- 黄舟オリジナル
- 2017-09-28 11:11:341417ブラウズ
この記事では、スコープチェーンに対する JavaScript の影響の詳細な説明に関する関連情報を主に紹介します。この記事が、この部分の内容を理解して習得するのに役立つことを願っています。必要な友人はそれを参照してください。スコープチェーンに対する JavaScript の影響
1. JavaScript スコープ
どのプログラミング言語にもスコープの概念があります。簡単に言えば、スコープは変数と関数のアクセス可能な範囲です。つまり、スコープは変数の可視性と可視性を制御します。そしてライフサイクル。 JavaScript では、変数のスコープにはグローバル スコープとローカル スコープの 2 種類があります。
グローバルスコープ コード内のどこからでもアクセスできるオブジェクトはグローバルスコープを持ちます: 一般に、次の状況はグローバルスコープを持ちます:
(1) 最も外側の関数 そして最も外側の関数の外側で定義された変数はグローバルスコープを持ちます。
例:
var authorName="Burce_zxy";
function doSomething(){
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}
innerSay();
}
alert(authorName); //Bruce_zxyalert(blogName); //脚本错误doSomething(); //旅行的意义zxyinnerSay() //脚本错误(2) 定義されておらず、値が直接割り当てられていないすべての変数は、グローバル スコープを持つように自動的に宣言されます。例:
function doSomething()
{
var authorName="Bruce_zxy";
blogName="旅行的意义zxy";
alert(authorName);
}
alert(blogName); //旅行的意义zxyalert(authorName); //脚本错误 変数 blogName にはグローバル スコープがあります。ただし、authorName には関数の外部からアクセスすることはできません。 グローバルスコープとは対照的に、ローカルスコープは一般に固定コードフラグメント内でのみアクセス可能で、最も一般的なものは関数内などであり、一部の場所でも見ることができますこれをスコープと呼ぶ人もいますたとえば、次のコードの blogName と関数 innerSay はローカル スコープのみを持ちます。
function doSomething()
{
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}innerSay();
}
alert(blogName);
2. スコープチェーン
JavaScript では、関数もオブジェクトです。実際、JavaScript 内のすべてのものはオブジェクトです。関数オブジェクトには、他のオブジェクトと同様に、コードを通じてアクセスできるプロパティと、JavaScript エンジンのみがアクセスできる一連の内部プロパティがあります。内部プロパティの 1 つは [[Scope]] で、ECMA-262 標準第 3 版で定義されています。この内部プロパティには、関数が作成されるスコープ内のオブジェクトのコレクションが含まれます。このコレクションは関数のスコープ チェーンと呼ばれます。 、関数がどのデータにアクセスできるかを決定します。
関数が作成されると、そのスコープ チェーンは、関数が作成されたスコープでアクセス可能なデータ オブジェクトで埋められます。たとえば、次の関数を定義します。function add(num1,num2)
{
var sum = num1 + num2;
return sum;
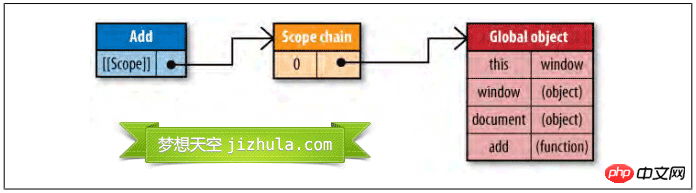
} 関数 add が作成されると、グローバル オブジェクトがそのスコープ チェーンに入力され、そのスコープ チェーンにはすべてのグローバル変数が含まれます。以下の図に示すように (注: この図はすべての変数の一部のみを示しています): グローバル変数
関数 add のスコープは実行中に使用されます。たとえば、次のコードを実行します。
var total = add(5,10);この関数を実行すると、「実行コンテキスト」と呼ばれる内部オブジェクトが作成され、関数の実行時の環境が定義されます。各ランタイム コンテキストには、識別子解決のための独自のスコープ チェーンがあり、ランタイム コンテキストが作成されると、そのスコープ チェーンは、現在実行中の関数の [[Scope]] に含まれるオブジェクトに初期化されます。値は、関数内に出現する順序でランタイム コンテキストのスコープ チェーンにコピーされます。これらは一緒に「アクティベーション オブジェクト」と呼ばれる新しいオブジェクトを形成します。このオブジェクトには、すべてのローカル変数、名前付きパラメータ、パラメータ コレクションが含まれており、実行時コンテキストがスコープ チェーンのフロント エンドにプッシュされます。が破棄されると、アクティブなオブジェクトも破棄されます。新しいスコープ チェーンを以下の図に示します。
関数の実行中に、変数が見つからない場合、識別子の解決プロセスを経て、データを取得して保存する場所が決定されます。 。このプロセスはスコープ チェーンの先頭、つまりアクティブなオブジェクトから開始され、同じ名前の識別子が見つかった場合は、その識別子に対応する変数を使用します。見つからない場合は、次の手順に進みます。スコープチェーン内の次のオブジェクトを検索します。 If 検索後にオブジェクトが見つからない場合、識別子は未定義とみなされます。関数の実行時には、各識別子に対してこのような検索処理が行われます。
以上がJavaScriptのスコープチェーンの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

