ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのスクロールバーイベントの例を詳しく解説
JavaScriptのスクロールバーイベントの例を詳しく解説
- 黄舟オリジナル
- 2017-09-28 10:44:261676ブラウズ
この記事では主にスクロールバーイベントを実装するためのJavaScriptの関連情報を詳しく紹介します。興味のある方は参考にしてください。
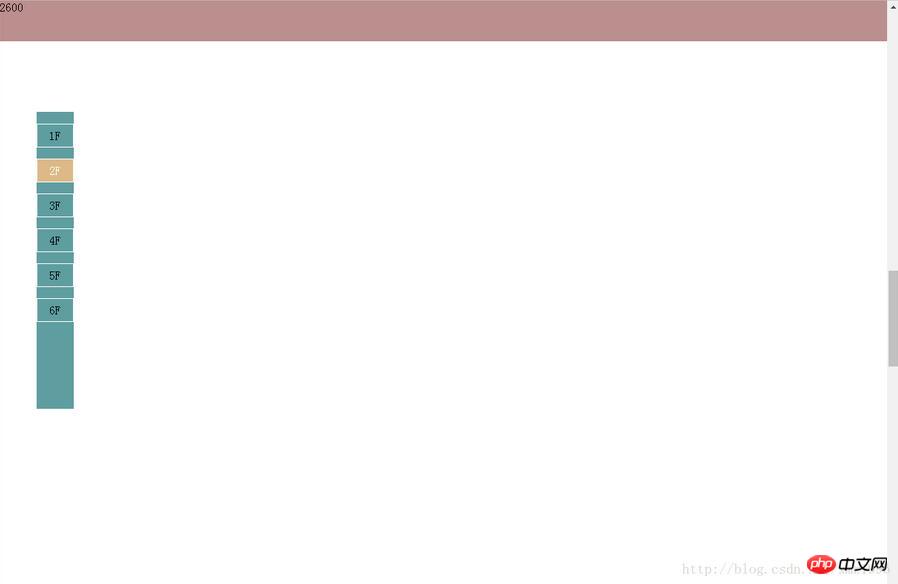
スクロールバーを実装するための具体的なコードを紹介します。参考までに、具体的な内容は次のとおりです

コード:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<style>
body {
margin: 0;
padding: 0;
}
.cont {
height: 7000px;
}
#top {
position: fixed;
width: 100%;
height: 55px;
top: 0px;
left: 0px;
background-color: rosybrown;
display: none;
}
#left {
position: fixed;
width: 50px;
height: 400px;
top: 150px;
left: 50px;
background-color: cadetblue;
display: none;
}
#left ul {
list-style: none;
padding-left: 0px;
}
#left ul li {
border: 1px solid white;
/*color: azure;*/
height: 30px;
line-height: 30px;
text-align: center;
margin: 15px auto;
/*display: none;*/
}
.a {
background-color: burlywood;
color: #FFFFFF;
}
</style>
<script>
//滚动事件
function myScroll() {
var i = document.body.scrollTop;
var top = document.getElementById("top");
var left = document.getElementById("left");
var f1 = document.getElementById("f1");
var f2 = document.getElementById("f2");
var f3 = document.getElementById("f3");
var f4 = document.getElementById("f4");
var f5 = document.getElementById("f5");
var f6 = document.getElementById("f6");
//控制顶部
if(i >= 1000) {
top.style.display = "block";
top.innerHTML = i;
} else {
top.style.display = "none";
}
//控制左侧
if(i >= 2000) {
left.style.display = "block";
} else {
left.style.display = "none";
}
//显示楼层
if(i >= 2000 && i <= 2500) {
f1.className = "a";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 2500 && i <= 3000) {
f1.className = "";
f2.className = "a";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 3000 && i <= 3500) {
f1.className = "";
f2.className = "";
f3.className = "a";
f4.className = "";
f5.className = "";
f6.className = "";
} else if(i > 3500 && i <= 4000) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "a";
f5.className = "";
f6.className = "";
} else if(i > 4000 && i <= 4500) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "a";
f6.className = "";
} else if(i > 4500 && i <= 5000) {
f1.className = "";
f2.className = "";
f3.className = "";
f4.className = "";
f5.className = "";
f6.className = "a";
}
}
</script>
</head>
<body onscroll="myScroll()">
<p id="left">
<ul>
<li id="f1">1F</li>
<li id="f2">2F</li>
<li id="f3">3F</li>
<li id="f4">4F</li>
<li id="f5">5F</li>
<li id="f6">6F</li>
</ul>
</p>
<p id="top"></p>
<p class="cont"></p>
</body>
</html>以上がJavaScriptのスクロールバーイベントの例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

