ホームページ >バックエンド開発 >PHPチュートリアル >PHPで権利管理機能を実装する方法
PHPで権利管理機能を実装する方法
- 一个新手オリジナル
- 2017-09-28 10:07:153274ブラウズ
権限管理システムは、主にユーザーごとに異なる権限を設定するために使用され、異なる権限を持つユーザーがログイン後に異なる機能を使用できるようになります。
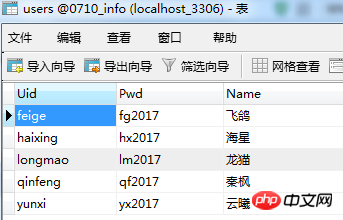
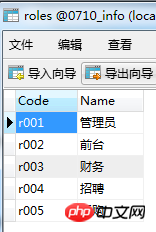
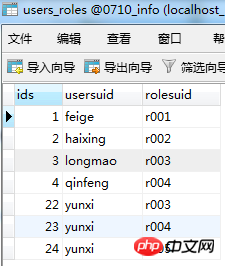
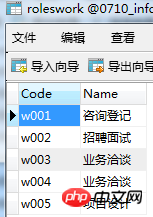
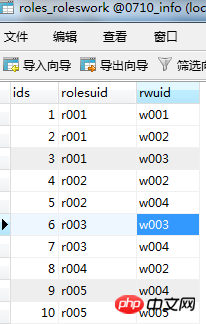
まず、データベースを見てみましょう





user、roles、rolework の 3 つのテーブルは、他の 2 つのテーブルと「w」タイプの関係を形成します。これも比較的一般的な権限です。データベース方式では、最初に権限が設定されます。つまり、管理者がユーザーごとに異なる権限を設定します。
1. 管理者ページ RBAC.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限管理</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<h2>用户与角色管理</h2>
<p><select id="user">
<? "./DBDA.class.php" = = "select * from users" = ->query(,0( "<option value='{[0]}'>{[2]}</option>"?>
</select>
</p>
<br />
<p><? = "select * from roles" = ->query(,0( "<input type='checkbox' class='ck' value='{[0]}'>{[1]}"?>
</p>
<br />
<input type="button" value="确认" id="btn"/>
</body>
<script>"#user").change("#btn").click( uid = $("#user"). ck = $(".ck" role = "";
(i=0;i<ck.length;i++ v = ck.eq(i).(ck.eq(i).prop("checked"+= ck.eq(i).val()+"|".:"POST",:"RBbtnchuli.php",:{uid:uid,role:role},:"TEXT",:"修改成功!" uid = $("#user")..:"RBchuli.php",:{uid:uid},:"POST",:"TEXT",: role = data.("|" ck = $(".ck".prop("checked",(i=0;i<ck.length;i++ v = ck.eq(i).(role.indexOf(v)>=0.eq(i).prop("checked",</script>
</html>2. 管理者の処理ページ RBchuli.php
<?php
$uid = $_POST["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select rolesuid from users_roles where usersuid=' {
$uid
}
'";
echo $db->StrQuery($sql,0);ロール情報の保存ページ RBbtnchuli.php
<?php
$uid = $_POST["uid"];
$role = $_POST["role"];//字符串
$role = substr($role,0,strlen($role)-1);
$arr = explode("|", $role);
require_once "./DBDA.class.php";
$db = new DBDA();
//删除
$sdel = "delete from users_roles where usersuid='{$uid}'";
$db->query($sdel);
//添加
foreach($arr as $v){
$sql = "insert into users_roles values(0,'{$uid}','{$v}')";
$db->query($sql);
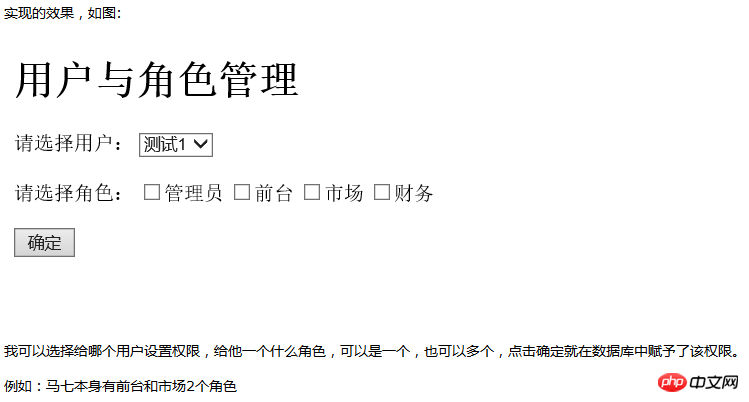
} 効果は次のとおりです。 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 600px;
margin-top: 150px;
} .quanju{
margin-left: 450px;
margin-top: -180px;
} .name,.pwd{
max-width: 120px;
} .yangshi1{
margin-top: 200px;
} </style>
<body>
<form class="form-horizontal" role="form" action="RBloginchuli.php" method="post">
<h3 class="title">用户登录</h3>
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<p class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</p>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</p>
</p>
</p>
</form>
</body>
</html> 4. ログインページ処理ページ RBloginchuli.php
4. ログインページ処理ページ RBloginchuli.php<?phpsession_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select pwd from users where uid=' {
$uid
}
'";
$mm = $db->StrQuery($sql,0);
if(!empty($pwd) && $pwd==$mm) {
$_SESSION["uid"] = $uid;
header("location:RBmain.php");
}
else {
echo "<script>alert('用户名或密码有误!')</script>";
}5. 最後に、ユーザーのホームページを作成します。 RBmain.php8b05045a5be5764f313ed5b9168a17e6
<html>
<head>
<meta charset="UTF-8">
<title>权限主页面</title>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])) {
header("location:RBlogin.php");
exit;
}
$uid = $_SESSION["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
//子查询 $sql = "select * from roleswork where code in (select * from roles_roleswork where rolesuid in (select * from users_roles where usersuid=' {
$uid
}
'))";
$arr = $db->query($sql,0);
foreach($arr as $v) {
echo "<p class='menu'> {
$v[1]
}
</p>";
}
?> </body>
</html>効果は以下のようになります:
以上がPHPで権利管理機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

