ホームページ >ウェブフロントエンド >jsチュートリアル >ネイティブ JS を使用して Ajax GET POST リクエストを実装する方法
ネイティブ JS を使用して Ajax GET POST リクエストを実装する方法
- 一个新手オリジナル
- 2017-09-27 13:15:093179ブラウズ
従来の方法の欠点
従来の Web インタラクションでは、ユーザーがサーバーへの http リクエストをトリガーし、サーバーがそれを受信した後、サーバーがクライアントを処理するたびに、ユーザーに応答して新しいページを返します。リクエストを送信するとき、クライアントはアイドル状態で待機することしかできません。たとえそれが小規模な対話であり、サーバーから単純なデータを取得するだけでよい場合でも、完全な HTML ページを返さなければならず、ユーザーは時間を無駄にする必要があります。毎回、ページ全体を読み取るための帯域幅。このアプローチでは、多くの帯域幅が無駄になります。アプリケーションの対話ごとにサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
Ajax の登場
ajax の登場は、従来の手法の欠点を解決しただけです。 AJAX は、高速で動的な Web ページを作成するためのテクノロジーです。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
Get request
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="showInfo"></p>
<form id="form">
用户名:<input type="text" name="username" id="username"/><br />
密码:<input type="password" name="password" id="passowrd" />
<input type="button" value="提交" id="btn" />
</form>
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var username=document.getElementById("username").value;
var password=document.getElementById("passowrd").value;
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject('Microsoft.XMLHTTP');
} var url='new_file.php?username='+username+'&password='+password;
xhr.open('get',url,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ if(xhr.status==200){ var data=xhr.responseText; if(data==1){
document.getElementById("showInfo").innerHTML='提交失败';
}else if(data==2){
document.getElementById("showInfo").innerHTML='提交成功后';
}
}
}
}
xhr.send(null);
}
} </script>
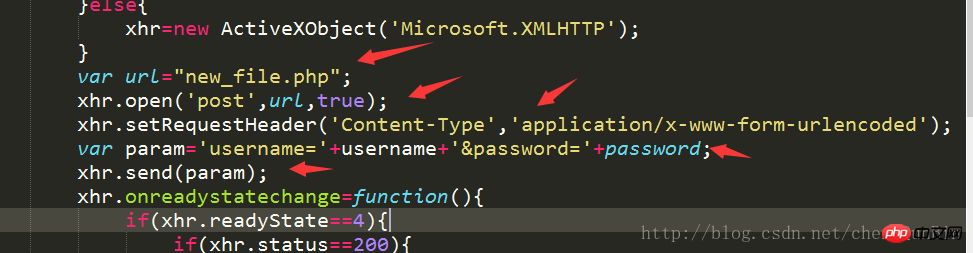
</body></html>Post request

new_file.php
<?php
//$username = $_GET['username'];
//$password = $_GET['password'];$username=$_POST['username'];
$password=$_POST['password'];
if($username == 'admin' && $password == '123'){
echo 2;
}else{
echo 1;
}
?>注:
ajax リクエストは非同期リクエストなので、open の 3 番目のパラメータを true に設定する必要がありますが、get リクエスト中に試してみましたfalse、つまり、同期リクエストに設定されている場合でもエラーは報告されませんが、それでも true に設定することをお勧めします。非同期リクエストを作成します。
以上がネイティブ JS を使用して Ajax GET POST リクエストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

