ホームページ >ウェブフロントエンド >jsチュートリアル >Baidu リッチ テキストをダウンロードから実行までうまく使用する方法
Baidu リッチ テキストをダウンロードから実行までうまく使用する方法
- 一个新手オリジナル
- 2017-09-27 10:37:181783ブラウズ
1: ダウンロードについては説明しません。インターネットからダウンロードしたパッケージを jsp としてダウンロードしました。
2: 次に、パッケージを Maven プロジェクトにインポートします (要件は次のとおりです)。 
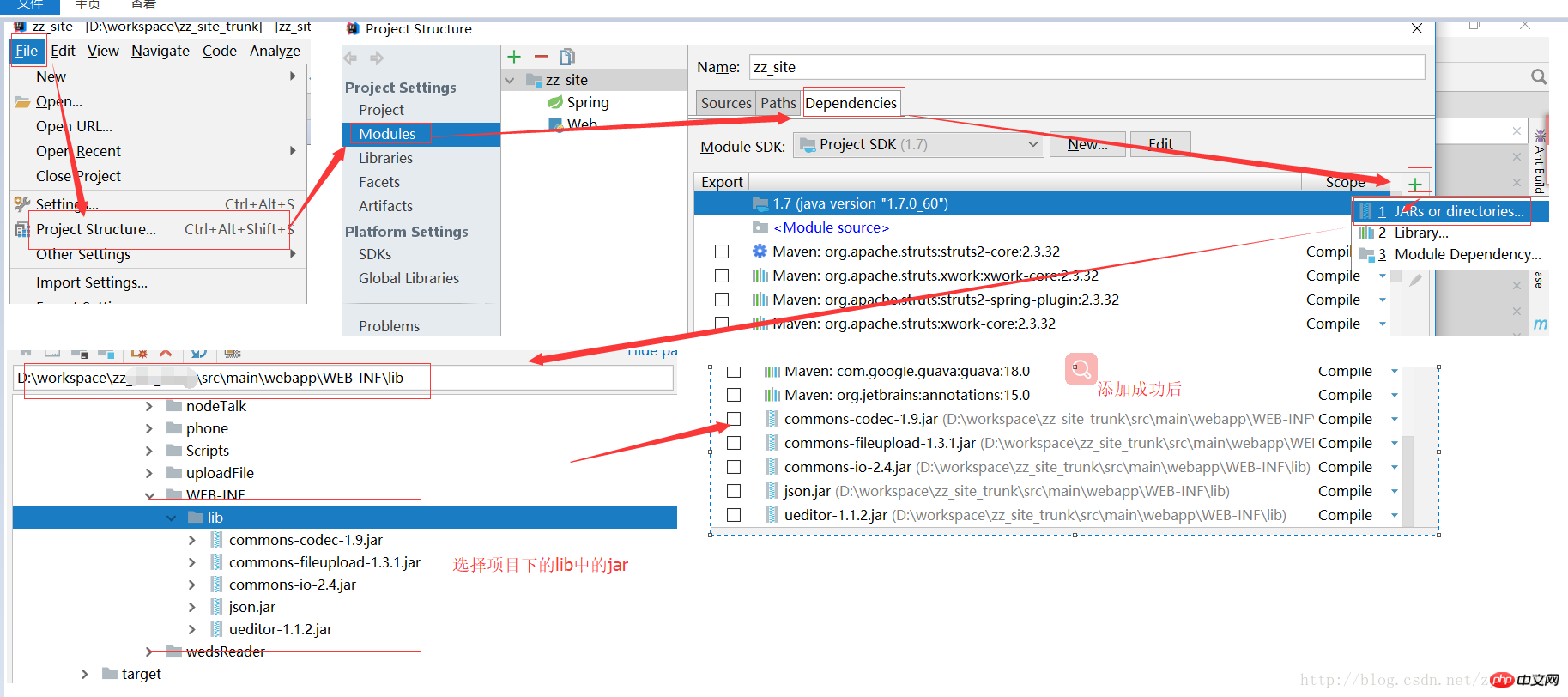
3: Ueditor は jar パッケージでサポートされている必要があるため、WEB-INF/lib 配下の ueditorjsplib に jar パッケージを配置し、プロジェクト内でこれらの jar パッケージを参照する操作は次のとおりです。 :


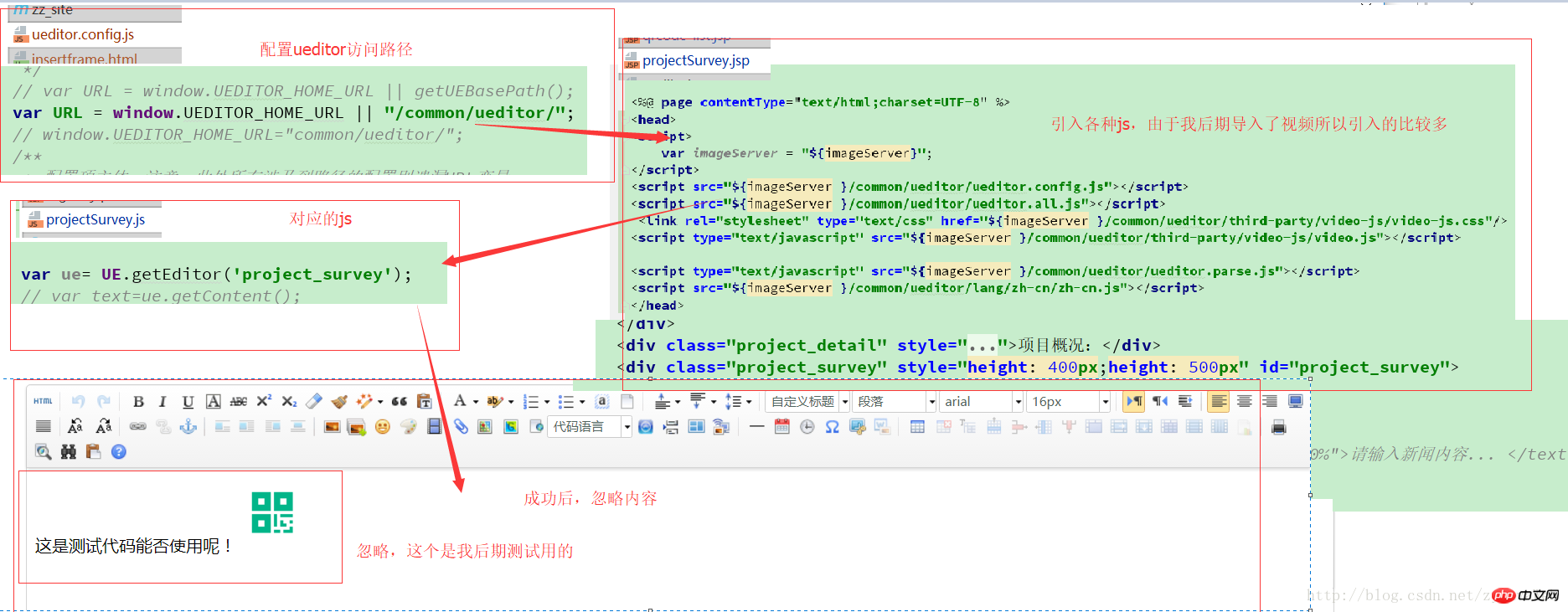
4: jar パッケージが準備できたら、ueditor の導入を開始します 
5: 次は、コンテンツ入力と画像アップロードのためのメソッド リクエスト パスです。ここでも、多くの落とし穴があります。画像アップロードのパスとエコーについてのみ説明します。
対応する JSP で ueditord パスを書き換えます。
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') {
return "${imageServer }/front/person/uploadProjectDetailImg.htm";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength;
UE.Editor.prototype.getContentLength = function(){
return this.getContent().length;
}アップロードが成功した後、ueditor の画像エコーに必要なフィールドは state:success、url: your path です。アクションの実行が完了したら、画像を正常にエコーできるように、JSON 形式で文字列を返す必要があります。他の落とし穴については、Baidu を通じてゆっくりと理解して学習していきます。ありがとうございます。
以上がBaidu リッチ テキストをダウンロードから実行までうまく使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

