ホームページ >ウェブフロントエンド >jsチュートリアル >vueプロジェクトでESLintをオフにする方法
vueプロジェクトでESLintをオフにする方法
- 一个新手オリジナル
- 2017-09-27 09:57:464867ブラウズ
ESLint は、ECMAScript を識別し、ルールに従ってレポートを提供するために使用されるコード検出ツールです。これを使用して、低レベルのエラーを回避し、コード スタイルを統一します。
しかし、時々 ESLint エラーによりプログラムが実行できなくなることがあります。そのときは、この ESLint を閉じたいと思います。
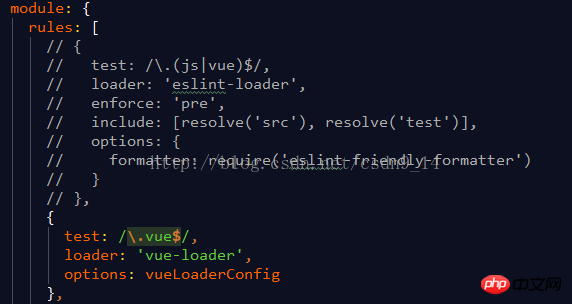
vue プロジェクトの ESLint メソッドをオフにします: build フォルダーを見つけます --->webpack.base.conf.js---->module
これらをコメントします画像に示すように、コードがドロップされました:

それからサービスを再起動し、
npm run dev
、それで終わりです。
以上がvueプロジェクトでESLintをオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ESのSymbolデータ型の説明次の記事:ESのSymbolデータ型の説明

