ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery ドキュメント操作での text() の使用法
jQuery ドキュメント操作での text() の使用法
- 一个新手オリジナル
- 2017-10-06 10:43:011672ブラウズ
定義と使用法
text() メソッドは、選択された要素のテキスト コンテンツを設定または返します。主に 3 つのポイントが含まれます:
1. 設定 2. 戻る 3. 関数を使用してテキストの内容を設定します。
1テキストコンテンツの設定
このメソッドを使用して値を設定すると、選択した要素のすべてのコンテンツが上書きされます。
例:
$(selector).text(content)
パラメータ content
説明 選択した要素の新しいテキストコンテンツを指定します。注: 特殊文字はエンコードされます。
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
$("p").text("Hello world!");
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>
クリック後の結果: 
2. テキストコンテンツを返す
このメソッドを使用して値を返すと、一致するすべての要素の組み合わせのテキストコンテンツが返されます (HTML タグは削除されます)。 。
$(selector).text()
例:
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
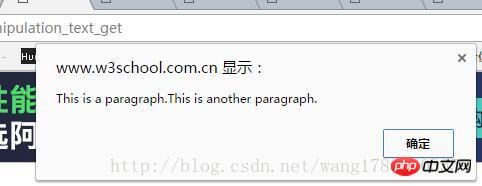
alert($("p").text());
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">获得 p 元素的文本内容</button></body></html>
クリック後、
は返したいタグ内のコンテンツの値を返します。
3. 関数を使用してテキストコンテンツを設定します 関数を使用して、選択したすべての要素のテキストコンテンツを設定します。
構文
$(selector).text(function(index,oldcontent))パラメータ Function(index,oldcontent)
説明 必須。選択した要素の新しいテキスト コンテンツを返す関数を指定します。
インデックス - オプション。セレクターのインデックス位置を受け入れます。
html - オプション。セレクターの現在の内容を受け入れます。
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").text(function(n){
return "这个 p 元素的 index 是:" + n;
});
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>
 クリック後に結果を返す
クリック後に結果を返す
以上がjQuery ドキュメント操作での text() の使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

