ホームページ >ウェブフロントエンド >jsチュートリアル >JS におけるオブジェクトの概念の最初の紹介
JS におけるオブジェクトの概念の最初の紹介
- 一个新手オリジナル
- 2017-09-26 09:50:031308ブラウズ
オブジェクト
1. オブジェクトの最初の紹介
JavaScript オブジェクトは、キーと値で構成される順序付けされていないコレクションのセットです。例:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript オブジェクトのキーこれは文字列型であり、値は任意のデータ型にすることができます。
そのプロパティには、基本的な値、オブジェクト、または関数を含めることができます。オブジェクトは実際には順序のない値のセットであり、JS のオブジェクトはデータと関数のキーと値のペアとして想像できます。変数がオブジェクトの場合、変数の所有者はオブジェクトの属性と呼ぶことができます。属性は通常、オブジェクトの特性を説明するために使用される名詞です。関数がオブジェクトに属している場合、その関数はオブジェクトのメソッドと呼ぶことができます。メソッドは動詞であり、物事の動作と機能を記述します。オブジェクト メンバー変数 初期値の割り当ては、オブジェクトを作成するステートメントで常に new 演算子と一緒に使用されます。
1) コンストラクターはオブジェクトのクラスを作成するために使用され、最初の文字は大文字にする必要があります
2) コンストラクターは new と一緒に使用する場合にのみ意味を持ちます。
newは実行されると4つのことを行います
a.newはメモリ内に新しい空のオブジェクトを作成します
b この新しいオブジェクトObjectを指すようにします。
c. コンストラクターを実行する目的: このオブジェクトの新しいプロパティに属性とメソッドを追加するために
d.new はこのオブジェクトを返します
カスタムコンストラクター
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
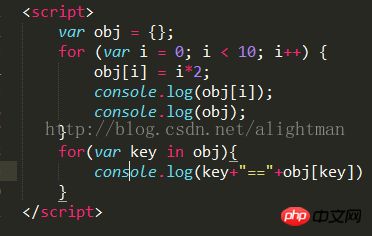
var p1 = new Person('张三',22,'actor','Beijing'); new は、新しい空のオブジェクト p1 Zhang San の空間を作成し、実行関数コンストラクターを呼び出して p1 オブジェクトに属性とメソッドを追加します。 4.this关键词 js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点: 1)函数在定义的时候this是不确定的,只有调用的时候才能确定; 2)一般函数直接执行,内部this指向全局window; 3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象; 4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。 遍历对象: 打印出来第一个obj[i]是
打印出来的第一个obj是遍历过i的对象 }打印出的结果是: key是下标0,1,2,3,4,5,6... obj[key]是遍历对应的下标对象的值 如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined; 取消对象属性,如果给对象定义key属性并赋值,想要取消key属性for(var key in obj){
console.log(obj[key]);
}

 (对象的下标)
(对象的下标)



for(var key in obj){
console.log(key+"=="+obj[key])


delete obj.key;
以上がJS におけるオブジェクトの概念の最初の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

