ホームページ >ウェブフロントエンド >jsチュートリアル >setTimeout インスタンス
setTimeout インスタンス
- 一个新手オリジナル
- 2017-09-26 09:40:361612ブラウズ
setTimeout
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}出力結果はt2、t1です。
奇妙なことに、setTimeout はまだ 0 に設定されていないため、最初に実行する必要がありますが、結果はこのようになりません。
この問題を理解するには、JavaScript の関数呼び出しスタックを確認する必要があります。
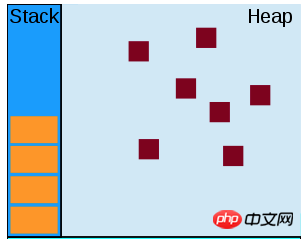
javaScript関数呼び出しスタック
jsは、関数を維持するためにスタックを使用して関数を呼び出します。関数が呼び出されると、その関数はスタックにプッシュされます。関数の実行が終了すると、関数はスタックからポップされます。 
ここでの悪い点は、特定の関数が長時間実行されると、後続の操作が待機する必要があり、ブロックが発生することです
最良の方法は、時間のかかる操作を実行するために非同期を使用することです。js スクリプトは次のとおりです。コードは再度実行できます。
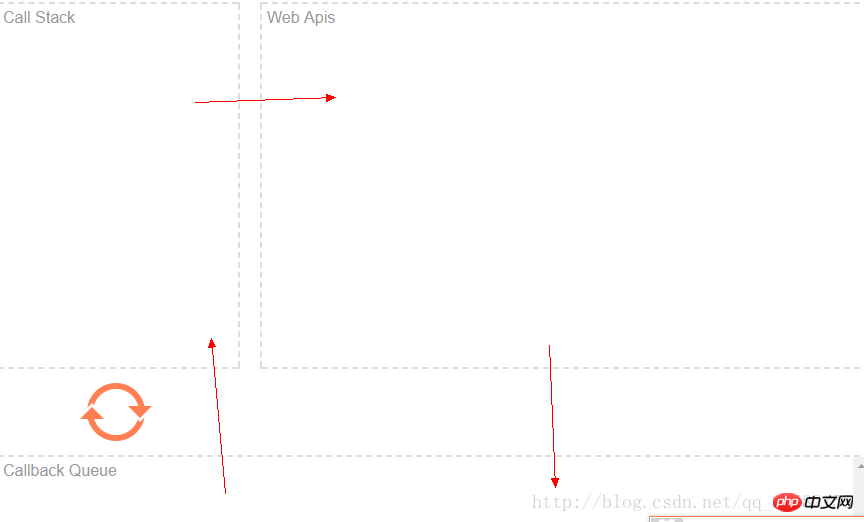
関数呼び出しメカニズム

js スクリプト コードを実行するとき、実行される関数を呼び出しスタック (図の呼び出しスタック) に置きます。ブラウザ イベントが発生した場合は、それらを Web API に追加します。コール スタックとブラウザ イベントにより、時間のかかる関数が循環キューに入れられる場合があります。
例: setTimeout(fn, timeer) $.ajax など、メインスレッドが他の操作を実行できるようにするため、コールスタックに関数呼び出しがない場合、メインスレッドはメッセージキュー内の関数を呼び出します。循環キュー内のメッセージ。
最後に、setTimeout(fn, time) の時間は、fn 関数が実行できる最速時間にすぎません。実際の実行時間は、定義された時間以上になる可能性があります
。以上がsetTimeout インスタンスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

