ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でのコンソール オブジェクトの解析
JavaScript でのコンソール オブジェクトの解析
- 一个新手オリジナル
- 2017-09-23 10:44:171804ブラウズ
通常、ブラウザの開発者ツールを使用するときは、console.log() のみを使用します。今日、いくつかの情報を読んでいるときに、コンソール オブジェクトのプロパティとメソッドを見てみようと思い、そこにあることに気づきました。コンソールにはデバッグに便利なメソッドが多数あります。以下に簡単に説明します。
console.clear()
コンソールをクリアします。これは表示をクリアするだけであり、クリア後に「コンソールがクリアされました」と表示されます。
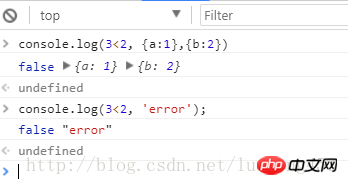
console.assert()
このメソッドは、アサーションが true であるかどうかを判断するために使用されます。true の場合は、戻り値はありません。それ以外の場合は、一般に 2 つの使用方法があります。1 つ目は、console.log です。 (assertion, obj1, obj2, …, objn); アサーションはブール式であり、false の場合、次のオブジェクトが順番に出力されます: console.log(assertion, str);最初の型ですが、ここでは 2 番目のパラメータは文字列型です。アサーションが false の場合、エラーが報告されます。
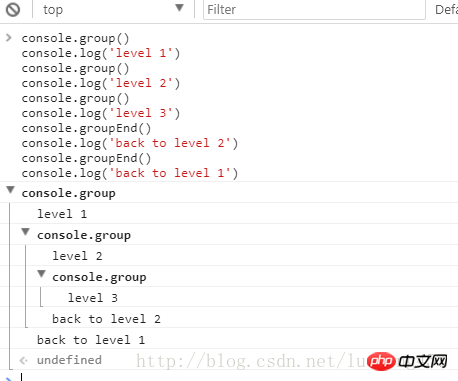
console.group () && console.groupEnd()
は、情報の表示をより明確で読みやすくすることができます。 console.group() はグループの作成に使用され、console.groupEnd () はグループの終了に使用されます

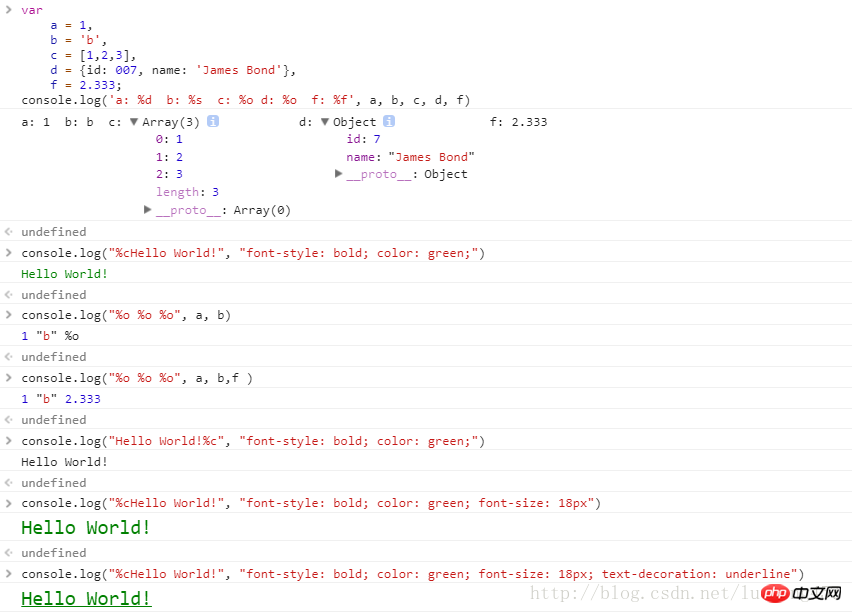
console.log()
実際、これは出力のスタイルと形式を制御することもできます。 C 言語と同様、サポートされている形式には、スタイル制御用の %d、%s、%f、%o があり、それぞれ整数、文字列、浮動小数点数、オブジェクト (整数、文字列、浮動小数点数、その他の型を含む) を表します。スタイル付き文字列の前に %c を追加します。設定できるスタイルには、フォント サイズ、色、フォント スタイル、テキスト装飾、その他のスタイルが含まれます。
console.table()
 は、console.group と同様に、どちらも情報をわかりやすく表示するためのものです。違いは、テーブル形式で表示されることです。通常、多次元配列、JSON データ、オブジェクト オブジェクトなどを出力するために使用できます。
は、console.group と同様に、どちらも情報をわかりやすく表示するためのものです。違いは、テーブル形式で表示されることです。通常、多次元配列、JSON データ、オブジェクト オブジェクトなどを出力するために使用できます。
console.trace()
 は、関数の実行中にスタックの呼び出しステータスを出力できます。個人的には、これが関数に適していると思います。ネスト、クロージャなどの理解は非常に役立ちます。
は、関数の実行中にスタックの呼び出しステータスを出力できます。個人的には、これが関数に適していると思います。ネスト、クロージャなどの理解は非常に役立ちます。以上がJavaScript でのコンソール オブジェクトの解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

