ホームページ >ウェブフロントエンド >jsチュートリアル >js でクリック イベントを動的に追加する際の一般的なエラーの詳細な説明
js でクリック イベントを動的に追加する際の一般的なエラーの詳細な説明
- 一个新手オリジナル
- 2017-09-20 09:25:522444ブラウズ
フロントエンドでは、多くの場合、クリック イベントを追加する必要があります。特にクリック イベントを動的要素に追加します。追加しても応答がない場合がよくあります。
考えられる理由:
-
クリックイベントの名前が間違って書かれている
この低レベルの間違いはよく起こりますが、JS コードに追加されたイベントは実際には追加されません。 2 つの名前が異なるか、セレクターに問題があり、要素が選択されていません。
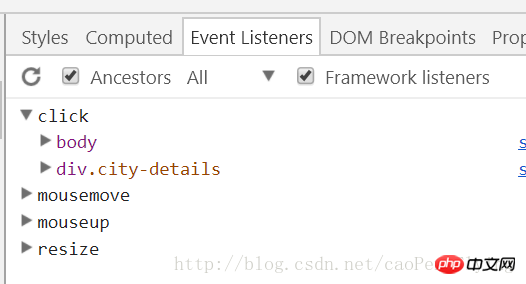
この問題については、デバッグ ウィンドウで要素を選択し、リッスン イベントが追加されているかどうかを確認できます。
図に示すように、
追加されていない場合は、クリック イベントが追加されています。次に、変数名とセレクターを確認します。
-
デバッグでは、クリックイベントが明らかに追加されましたが、応答がありませんでした
この問題には2つの可能性があります。① 逆の機能を持ち、イベントのバブリングも行うイベントがもう一つあります。応答はありませんが、実際にはイベントが実行されます。ブレークポイントをブレークポイントに入力することもできます。したがって、問題を解決するには 2 つの方法があります
1 つは、直接 false を返してイベントのバブリングを防ぎ、動作も防ぐことです コードは次のとおりです
2 つ目は、event.stopPropagation を使用してバブリングを整理するだけです。 イベントのバブリングを防止しても、動作のバブリングは防止されません コードは次のとおりです
② レイアウトの問題のため、クリックイベントが追加されました。ただし、この要素はクリックされなかったため、時間はトリガーされませんでした。考えられる理由は、この要素を配置した後、z-index 属性が負の値に設定されているため、この要素がクリックされないことです。この属性を変更するだけで完了です
以上がjs でクリック イベントを動的に追加する際の一般的なエラーの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

