ホームページ >バックエンド開発 >C#.Net チュートリアル >Asp.net Mvc フォーム検証バブル プロンプト効果の表示
Asp.net Mvc フォーム検証バブル プロンプト効果の表示
- 巴扎黑オリジナル
- 2017-09-18 10:14:521675ブラウズ
この記事では、主に Asp.net Mvc フォーム検証バブル プロンプト効果の関連情報を詳しく紹介します。興味のある方は参考にしてください。
この記事の例は、Asp.net Mvc を共有します。フォーム検証の本番コードは参考用です。具体的な内容は次のとおりです
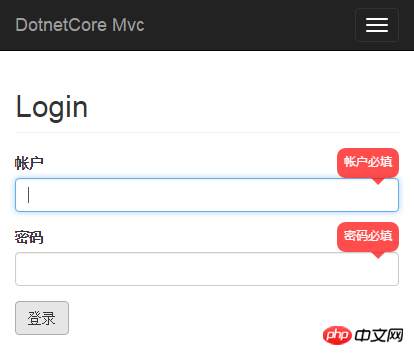
ASP.NET MVC または ASP.NET Core MVC のフォーム検証をバブル プロンプトに変更します:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
} //新しい CSS ファイル (jquery.validate.Bubble.css など) を検証対象のすべてのページで参照します
そうすれば、フォームは変更せずに通常どおり表示されます (コントロール ラベル関連のスタイルは省略できます (1 行目から 1 行目まで) 6))).
以上がAsp.net Mvc フォーム検証バブル プロンプト効果の表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

