ホームページ >ウェブフロントエンド >jsチュートリアル >webpack ビルドは複数ページに反応します
webpack ビルドは複数ページに反応します
- 巴扎黑オリジナル
- 2018-05-18 14:47:292682ブラウズ
この記事では、webpack を使用して反応するマルチページ アプリケーションを構築する詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう
これを書いた当初の意図は、単純なプロジェクトのスキャフォールドを見つけるのが難しく、依存関係を確認するだけでも時間がかかるためです。インターネット上のコンテンツを参照して、複数のページの簡単なスキャフォールディングを作成します。
creat-react-appを使用して新しい反応アプリケーションを作成します
npm install -g create-react-app
次にプロジェクトを作成します
create-react-app demo
create-react-appは、ネットワークが発生した場合、スキャフォールディングを自動的に初期化し、Reactプロジェクトのさまざまな必要な依存関係をインストールします。プロセス中にご質問がある場合は、cnpm タオバオ ミラーを使用してインストールしてください。
それからプロジェクトに入って開始します。
cd demo
それからプロジェクトを開始してください
npm start
次のページが表示されます

それから src/App.js と入力し、App.js のコードを次のコードに置き換えます (とりあえずwebpack内の画像と画像を処理) icon)
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<p className="App">
<p className="App-header">
<h2>Welcome to App</h2>
</p>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</p>
);
}
}
export default App次に、index.jsの内容を次のコードに置き換えます(registerServiceWorkerを削除)
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
次に、srcの下にあるregisterServiceWorker.jsを削除します(このファイルはpwaのビルドに使用されます)アプリケーション、当分の間使用できません)、ロゴ .svg ファイル(画像ファイルを処理したくない)、App.test.js(テスト用)。
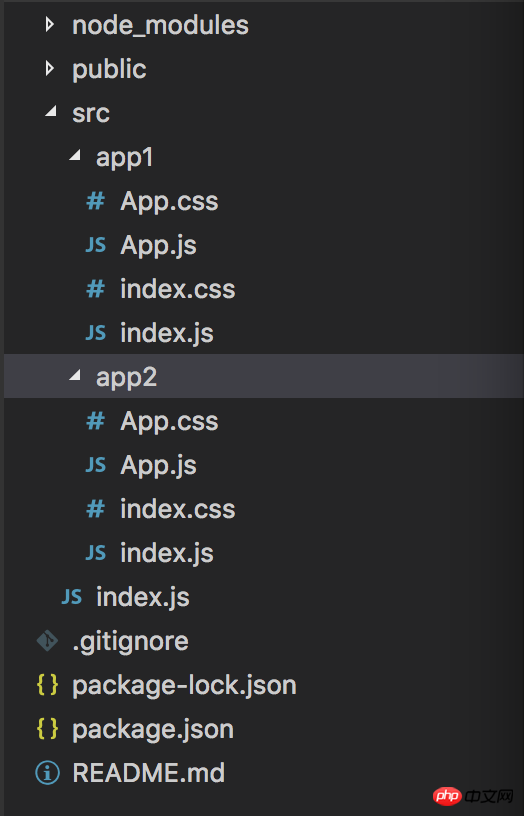
これで、src/ の下に 4 つのファイルができました。次に、src の下に 2 つの新しいフォルダー app1 と app2 を作成し、元の 4 つのファイルをそれぞれ app1 と app2 にコピーします。ファイルディレクトリは次のとおりです:

次に、パブリックファイルに移動し、favicon.ico (処理したくない) とmanifest.json (pwaのビルドに使用) を削除し、次の内容のindex.htmlのコンテンツ
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <p id="root"></p> </body> </html>
このindex.htmlは私たちのテンプレートHTMLです。
本題に入り、webpack のインストールと webpack の構成を開始しましょう
1. 依存関係をインストールします。 package.json ファイルを次のファイルに置き換えます
{
"name": "demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.0.0",
"glob": "^7.1.2",
"html-webpack-plugin": "^2.30.1",
"postcss-loader": "^2.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.6",
"webpack-dev-server": "^2.8.1"
},
"scripts": {
"start": "webpack-dev-server --open",
"build": "webpack"
}
}2. 現在のディレクトリにあるnode_modulesを削除し、コンソールで再度実行します
npm i
3. ルートディレクトリに新しいwebpack.config.jsファイルを作成します。は /demo で、次のコードを記述します
const webpack = require('webpack');
const glob = require('glob');
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpackConfig = {
entry: {},
output:{
path:path.resolve(__dirname, './dist/'),
filename:'[name].[chunkhash:6].js'
},
//设置开发者工具的端口号,不设置则默认为8080端口
devServer: {
inline: true,
port: 8181
},
module:{
rules:[
{
test:/\.js?$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['es2015','react']
}
},
{
test: /\.(scss|sass|css)$/,
loader: ExtractTextPlugin.extract({fallback: "style-loader", use: "css-loader"})
},
]
},
plugins: [
new ExtractTextPlugin("[name].[chunkhash:6].css"),
new CleanWebpackPlugin(
['dist'],
{
root: __dirname,
verbose: true,
dry: false
}
)
],
};
// 获取指定路径下的入口文件
function getEntries(globPath) {
const files = glob.sync(globPath),
entries = {};
files.forEach(function(filepath) {
const split = filepath.split('/');
const name = split[split.length - 2];
entries[name] = './' + filepath;
});
return entries;
}
const entries = getEntries('src/**/index.js');
Object.keys(entries).forEach(function(name) {
webpackConfig.entry[name] = entries[name];
const plugin = new HtmlWebpackPlugin({
filename: name + '.html',
template: './public/index.html',
inject: true,
chunks: [name]
});
webpackConfig.plugins.push(plugin);
})
module.exports = webpackConfig;4。次に、次のコードを直接実行します
npm run build
dist で 2 つのページ app1 と app2 が正常に表示されます
自分でデバッグしたい場合は、npm run start を直接有効にしてください。次に、localhost:8181/app1.html デバッグ用のページを表示します。
以上がwebpack ビルドは複数ページに反応しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

