ホームページ >ウェブフロントエンド >CSSチュートリアル >div シミュレーション選択ボックスのサンプル コード共有
div シミュレーション選択ボックスのサンプル コード共有
- 黄舟オリジナル
- 2017-09-17 09:58:222010ブラウズ
初期のものをまとめるのがあまり得意ではないので、急にすべてを記録したくなりました。小さなデモも比較的簡単です。
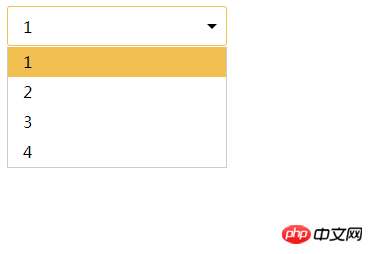
以前の UI デザイン ドラフトの選択ボックスはデフォルトのスタイルを必要としませんでした。デフォルトのスタイルを変更するのは非常に面倒で、一部は変更できなかったので、最初に効果を確認するために単純に p-simulated の選択ボックスを作成しました。 :

コードの実装はそれほど多くなく、非常にシンプルです。js 部分は純粋にオリジナルなので、他のフレームワークを参照せずに使用できます:
まず HTML 部分:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>p模拟select选择框</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/customSelect.css" rel="stylesheet" />
</head>
<body>
<p class="custom-select-box">
<p class="select-box mui-inline" style="width: 220px;">
<span id="fisrt" data-show="0">1</span>
<ul class="custom-option-box">
<li class="active"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
</ul>
</p>
</p>
<script src="js/customSelect.js"></script>
</body></html>css部分:
ul,li,p,span{
box-sizing: border-box;
}.select-box ul,
.select-box li {
list-style-type: none;
margin: 0;
padding: 0;
cursor: pointer;
background: #fff;
}.select-box {
width: 100%;
position: relative;
background: #fff;
}#fisrt {
display: block;
line-height: 40px;
width: 100%;
height: 40px;
padding: 0 15px;
padding-right: 20px;
border: 1px solid #ccc;
border-radius: 3px; /*white-space: nowrap;*/
overflow: hidden;
cursor: pointer;
}#fisrt.active {
border: 1px solid #F2C051;
}#fisrt::after {
content: "";
display: block;
position: absolute;
top: 18px;
right: 10px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: #000;
background: #fff;
}.custom-option-box {
display: none;
position: absolute;
left: 0;
top: 40px;
background: #fff;
border: 1px solid #ccc;
border-top-color: transparent;
z-index: 10000;
}.custom-option-box li {
display: block;
line-height: 30px;
padding: 0 15px;
z-index: 10000;
}.custom-option-box li:hover,
.custom-option-box li.active {
background: #F2C051;
}.custom-option-box span {
cursor: pointer;
}js部分: (js部分少し荒いので今アップロード中、2日以内に修正します)
(function() {
ready(function() {
var option_box = document.getElementsByClassName("custom-option-box")[0],
select_box = document.getElementsByClassName("select-box")[0],
width;
option_box.style.display = "none"; //初始ul隐藏
width = select_box.offsetWidth; //select的宽度 默认 100%
option_box.style.width = width + "px"; //初始ul宽度
document.getElementById("fisrt").addEventListener("click", function() {
var isShow = this.dataset.show;
if(isShow == 0) {
this.dataset.show = 1;
this.classList.add("active");
this.nextElementSibling.style.display = "block"; //找到ul.son_ul显示
} else {
this.dataset.show = 0;
this.classList.remove("active");
this.nextElementSibling.style.display = "none"; //找到ul.son_ul显示
}
},false);
var option = option_box.getElementsByTagName("li");
for(var i = 0; i < option.length; i++){
option[i].onclick = function(){
var fisrt = this.parentNode.previousElementSibling;
var siblings = getSiblings(this);
fisrt.innerHTML = this.childNodes[0].innerText;
fisrt.dataset.val = this.dataset.val;
this.classList.add("active");
for(var i = 0;i<siblings.length;i++){
siblings[i].classList.remove("active");
} this.parentNode.style.display = "none";
fisrt.dataset.show = 0;
fisrt.classList.remove("active");
}
}
});
function ready (fn) {
if(document.addEventListener){ //标准浏览器
document.addEventListener('DOMContentLoaded',function(){ //注销时间,避免重复触发
document.removeEventListener('DOMContentLoaded',arguments.callee,false);
fn();
//运行函数
},false);
}else if(document.attachEvent){ //IE浏览器
document.attachEvent('onreadystatechange',function(){
if(document.readyState=='complete'){
document.detachEvent('onreadystatechange',arguments.callee);
fn();
//函数运行
}
});
}
}
function getSiblings (elm) {
var a = [];
var p = elm.parentNode.children;
for(var i = 0, pl = p.length; i < pl; i++) {
if(p[i] !== elm) a.push(p[i]);
}
return a;
}
})();以上がdiv シミュレーション選択ボックスのサンプル コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

