ホームページ >ウェブフロントエンド >jsチュートリアル >Visual Studio Code for Node.js を使用したブレークポイントのデバッグの詳細な説明
Visual Studio Code for Node.js を使用したブレークポイントのデバッグの詳細な説明
- 巴扎黑オリジナル
- 2017-09-16 09:51:251951ブラウズ
この記事では、主に Visual Studio Code を使用して Node.js ブレークポイントをデバッグする方法について詳しく説明します。興味のある方は参考にしてください。完璧なプログラムを作成し、ブレークポイントを使用してコードをデバッグできることは、一般的な要件です。
フロントエンド開発エンジニアとして、これまで開発したJavaScriptプログラムはすべてブラウザ側で実行されており、Chromeが提供する開発者ツールを使用することで、ソースコードのブレークポイントデバッグを簡単に行うことができます。詳細は示されていませんが、大まかな概要は次のとおりです。
- Chrome 開発者ツールを開く
- をクリックして、JS コードのディレクトリを確認します。ページの左側;
- コードの場合は、中断する必要があるコード行の左側でソース ファイルを見つけます。が醜化されている場合は、対応するソースマップをインポートしてソースコードをマッピングする必要があります。
- ページを更新します (ブレークポイントが設定されている場所がイベント処理関数の場合は、直接イベントをトリガーします)。このとき、コードがブレークポイントまで実行されると、プログラムはハングします。各変数の現在の値を確認して、プログラムが正常に実行されているかどうかを確認します。
ただし、JavaScript を使用してサーバー上で実行される Node.js プログラムを開発する場合、Chrome 開発者ツールは一時的に使用できなくなります。 Chrome でデバッグする方法はありますが、これは今日の説明の範囲を超えています。 
JavaScript と TypeScript のすぐに使えるサポートに加えて、VScode は Node.js のデバッグもサポートしています。それは単にフロントエンド エンジニアのために生まれたものですよね...
Express アプリを作成する
新しい Express アプリを作成するには、express-generator を使用します。
1. Express-generator をグローバルにインストールします
a. ターミナルを開き、次のように入力します:
npm install express-generator -g
MacBook ユーザーの場合は、グローバルにインストールするときに必ず sudo を追加してください
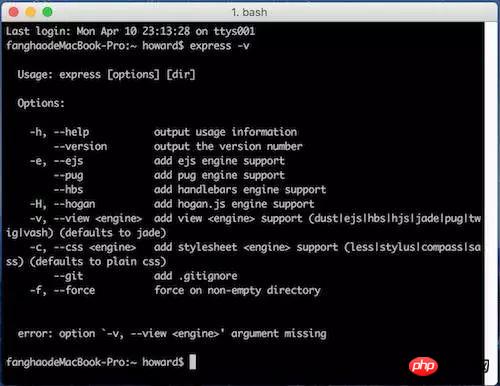
express -v
以下の図に示されている情報が表示されれば、インストールは成功したことを意味します。
 2. Express アプリケーション ディレクトリを生成します。このアプリケーションの名前は myapp
2. Express アプリケーション ディレクトリを生成します。このアプリケーションの名前は myapp
とします。現在のディレクトリに myapp ディレクトリを生成するには、次のようにします。
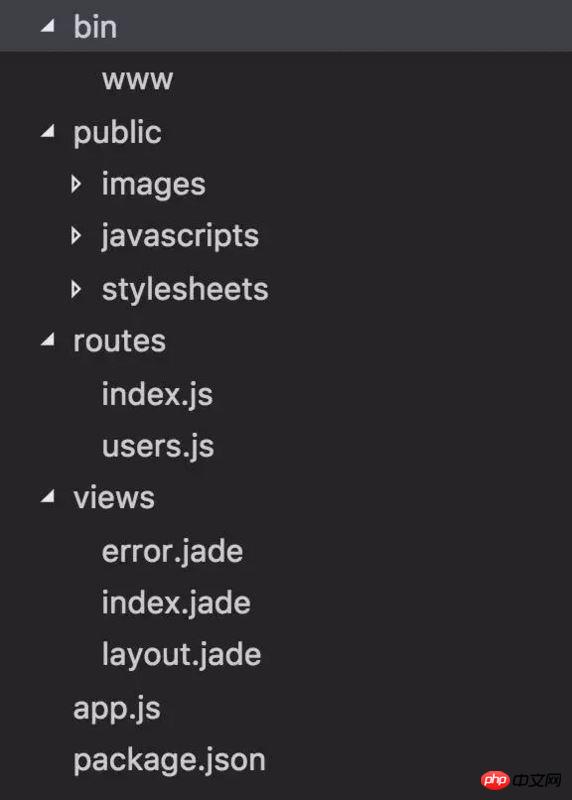
ご覧のとおり、この小さなアプリケーションは、ノード サーバー構成、パブリック リソース フォルダー、マスター/弟子フォルダー、ルーティング構成を含めて完成しています。

express myappを入力して、プロジェクト ディレクトリに入り、すべての依存関係をインストールします。この手順には時間がかかる場合があります。インストールが完了するまでお待ちください。完了。 b. 次に、コマンド
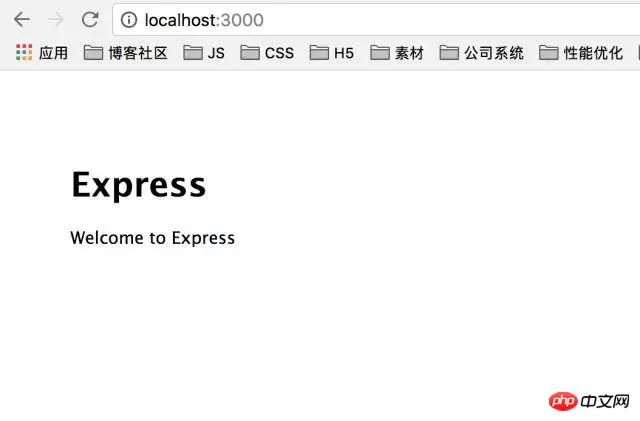
cd myapp && npm installを入力してアプリケーションを起動します。 この時点で、ブラウザで localhost:3000 にアクセスすると、次のページが表示されます:
Express アプリケーションをデバッグする
1. VScode インターフェイスに入り、インターフェイスの左側にある 4 番目のバグのようなボタンをクリックしてデバッグ インターフェイスに入ります:
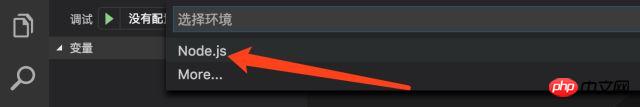
2. [構成なし] ドロップをクリックします。ページ上部のダウンメニューから「構成の追加」を選択します。
3.Node.js環境を選択します。

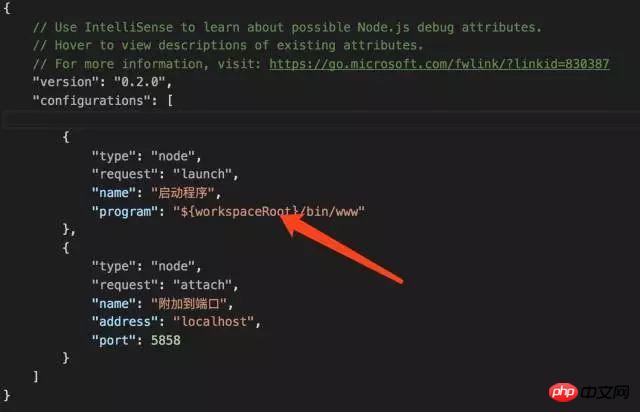
4. 選択が完了すると、.vscode ディレクトリがプロジェクトのルート ディレクトリに生成され、このディレクトリにはさまざまな VScode エディターの設定が保存されます。このディレクトリには、lanuch.json という名前の設定ファイルが含まれています。設定ファイルの内容は次のとおりです。

最も重要な設定項目は、アプリケーション全体への入り口を定義するフィールドです。デバッガがオンになっている場合、アプリケーションはこのエントリから起動されます。
このフィールドにはすでに値があることがわかりました。パニックにならないでください。VScode がこの構成ファイルを初期化するときに、package.json に start というキー名を持つスクリプトが含まれているかどうかがチェックされるためです。含まれている場合は、start の内容だけです。設定は「プログラム」フィールドの値として使用されます。
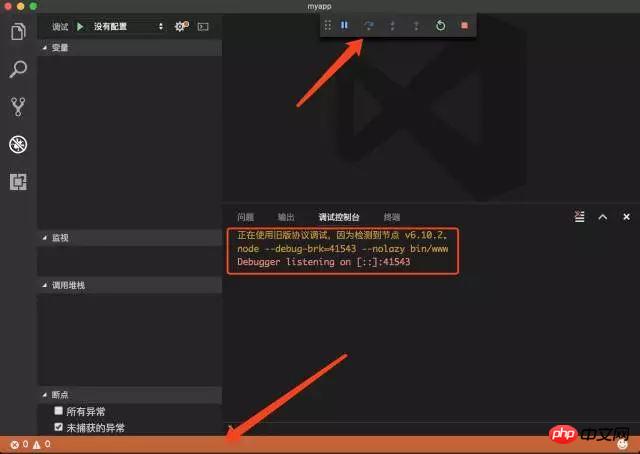
5. [デバッグの開始] ボタン (緑色の三角形) をクリックしてデバッグを開始します。このとき、インターフェイスの上部にデバッグ コントロール パネルが表示され、ページの右下にデバッグ コンソールが表示され、出力した情報を確認できます。ステータス バーが下部に表示されます。次の図に示すように、現在のオレンジ色はアプリケーションが正常に実行されていることを示します:

6. 再度参照中に localhost:3000 にアクセスすると、ページが開くことができることがわかります。アプリケーションは正常に起動しました。
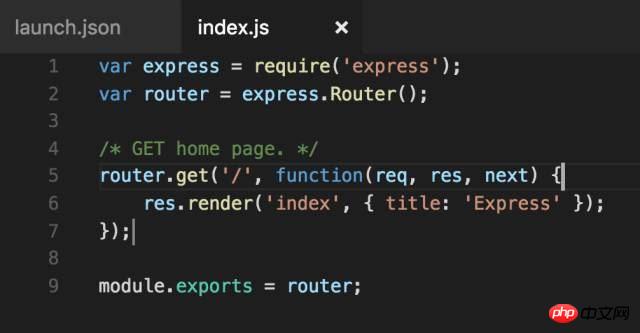
7. 次に、アプリケーションのブレークポイントの設定を開始します。 myapp/routes/index.js ファイルを開きます。このファイルは、アプリケーションのルート パスのルーティングを構成し、ページを返し、ビューのパラメーターとして文字列「Express」を渡します。

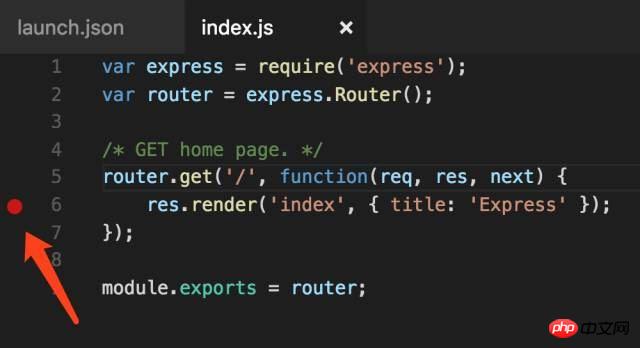
8. 行番号 6 の左側をマウスで左クリックすると、ブレークポイントを設定できます。ブレークポイントを追加する前にデバッグをオフにする必要があることに注意してください。オフにするには、インターフェイスの上にあるデバッグ コントロール パネルの [停止] ボタン (赤い四角) をクリックします。

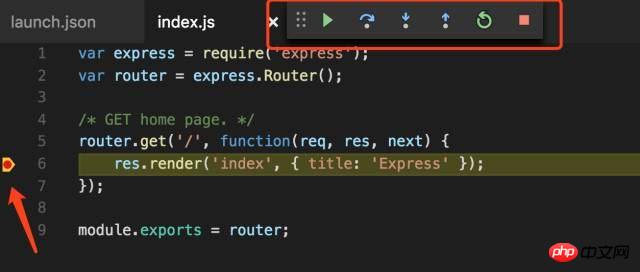
9. ブレークポイントを設定した後、デバッグを再開し、ブラウザで localhost:3000 にアクセスします。このとき、ブレークポイントの形状が変わり、プログラムはブレークポイントに留まり、デバッグ コントロールのボタンが表示されます。パネルも変化します。左から右に、シングルステップ スキップ、シングルステップ デバッグ、シングルステップ アウト、再起動、デバッグの停止です。これらは一般的なブレークポイントのデバッグ命令です。ブレークポイントを設定した後、デバッグを再開し、ブラウザで localhost:3000 にアクセスすると、ブレークポイントの形状が変わり、プログラムはブレークポイントに留まり、デバッグ コントロール パネルのボタンも左から右に変わります。右側には、シングルステップ スキップ、シングルステップ デバッグ、シングルステップ アウト、再起動、およびデバッグの停止があります。これらは一般的なブレークポイントのデバッグ命令です。

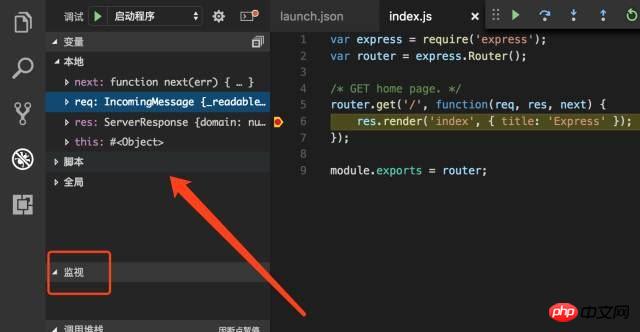
10. インターフェースの左側で、現在のコンテキスト環境を表示し、変数モニタリングを設定できます。

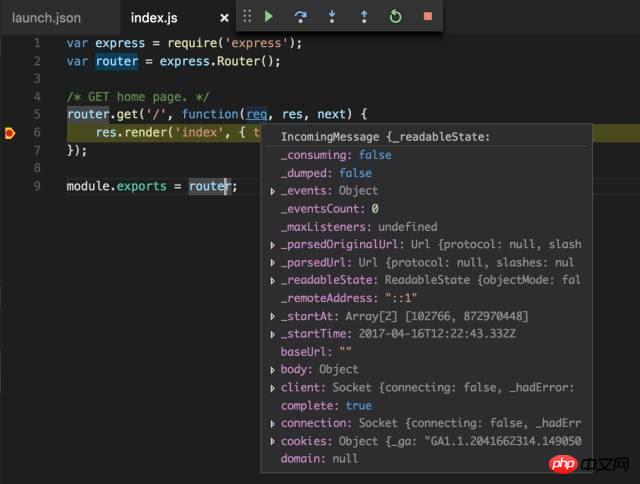
11. ブレークポイントの前の変数またはパラメーターにマウスを置くと、変数の現在の値を表示することもできます。このエクスペリエンスは Chrome 開発者ツールのデバッグと一致します。

それでは、VScode を使用した Node.js のデバッグの旅を始めましょう! !
その console.log のクラスメート、話せます...
以上がVisual Studio Code for Node.js を使用したブレークポイントのデバッグの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

