ホームページ >ウェブフロントエンド >jsチュートリアル >JSライブラリのwow.jsメソッドの紹介
JSライブラリのwow.jsメソッドの紹介
- 巴扎黑オリジナル
- 2017-09-16 09:47:423466ブラウズ
最近、プロジェクトに取り組んでいるときに、スクロールバーが特定の位置にスライドしたときにアニメーションを表示する必要があるので、その要件を満たすことができるwow.jsを以下にまとめます。必要な場合は参照してください
最近、プロジェクトに取り組んでいるときに、スクロールバーが特定の位置にスライドしたときにアニメーションを表示する必要がある場合、その要件を満たすことができるwow.jsをオンラインで見つけましたのでまとめます。使用方法は次のとおりです:
wow.js デモアドレス
wow.js github アドレス
使用方法は非常に簡単~~
Animated.css と併用する必要があります
方法は次のとおりです:
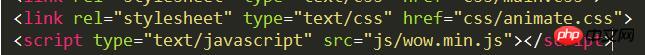
1. wow.js または wow.min.js と animate.css を参照します

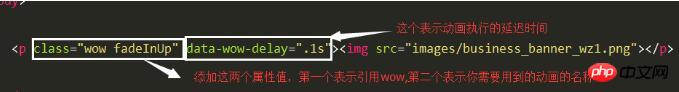
2. 必要な要素に class="wow fadeInUp" と data-wow-delay=".1s" を追加します具体的な意味は下の図で説明しています

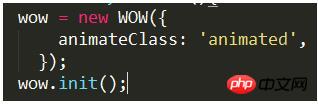
3. wow.jsを初期化します

コードは以下の通りです:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>以上がJSライブラリのwow.jsメソッドの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:tween.jsの使用例を詳しく解説次の記事:tween.jsの使用例を詳しく解説

