ホームページ >ウェブフロントエンド >jsチュートリアル >IOSで写真プレビューを90度回転したときに発生するバグをJSで解決
IOSで写真プレビューを90度回転したときに発生するバグをJSで解決
- 巴扎黑オリジナル
- 2017-09-15 09:23:563082ブラウズ
次のエディタは、IOS の写真プレビューの 90 度のバグ問題に対する JS ソリューションを提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
前回の記事【JsでCanvasを使って画像圧縮機能を実装】では画像を圧縮してアップロードしましたが、IOS実機テスト中に画像が自動的に回転してしまうことが分かりました。プレビュー時は反時計回りに 90 度。このバグに関しては、どこに問題があるのかわかりません。次のステップは、Baidu 用のプログラムを作成することです。 Du Niang を通じて関連情報を見つけたので、解決策をここに記録します。実際、この問題を引き起こした具体的な要因はまだわかっていません。このバグは IOS と一部の Samsung 携帯電話でのみ発生します。 ほとんどの Android マシンではこの問題は発生しません。
この問題を解決するには、サードパーティの JS ライブラリを導入する必要があります: exif.js ダウンロード アドレス: https://github.com/exif-js/exif-js exif.js を通じて、メタ情報を取得できます画像の内容には次のものが含まれます。 写真が撮影された方向を含めます。
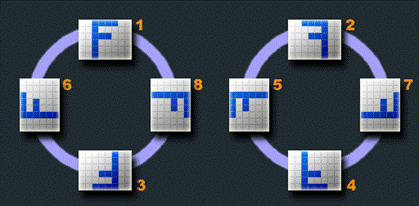
exif.jsで与えられる写真の方向属性は以下の通りです。

IOSではexif.jsを通じて撮影された写真の方向を取得し、戻り値はFの場合の6になります。上の写真の一番左にあります。 ここに私たちのバグがあります。 したがって、方向の値を判断して対応する処理を行い、値が 6 の場合は画像の回転補正を行います。
具体的なコードは次のとおりです:
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}次に、前の記事の圧縮関数を次のように変更します:
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}OK、問題は解決しました。
以上がIOSで写真プレビューを90度回転したときに発生するバグをJSで解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

