ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの下部ナビゲーション バーを設定する方法の紹介
WeChat ミニ プログラムの下部ナビゲーション バーを設定する方法の紹介
- 黄舟オリジナル
- 2017-09-13 11:07:477287ブラウズ
この記事は主にWeChatミニプログラムの下部ナビゲーション列の設定方法を詳しく説明した関連情報を紹介しますので、必要な友達は参考にしてください
の下部ナビゲーション列の設定方法を詳しく説明します。 WeChat ミニ プログラム
ミニ プログラムの下部のナビゲーション列を美しくしたい場合は、ナビゲーション列の作り方がわからなかったので、Baidu がこの記事を見つけて、みんなに共有しました。
ミニ プログラムのヘッダー タイトルが設定されました。下部のナビゲーション バーを実装する方法について話しましょう。
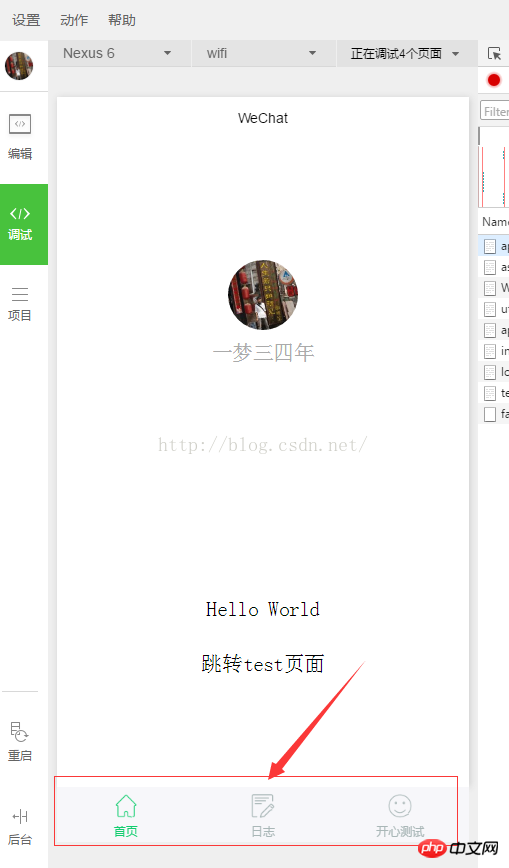
まずレンダリングを見てみましょう

ここでは、ページが 3 つあり、ミニ プログラムでは最大 5 つまで追加できるため、3 つのナビゲーション アイコンを追加しました。
では、それらはどのように表示され、どのように色付けされているのでしょうか? 2ステップで完了!
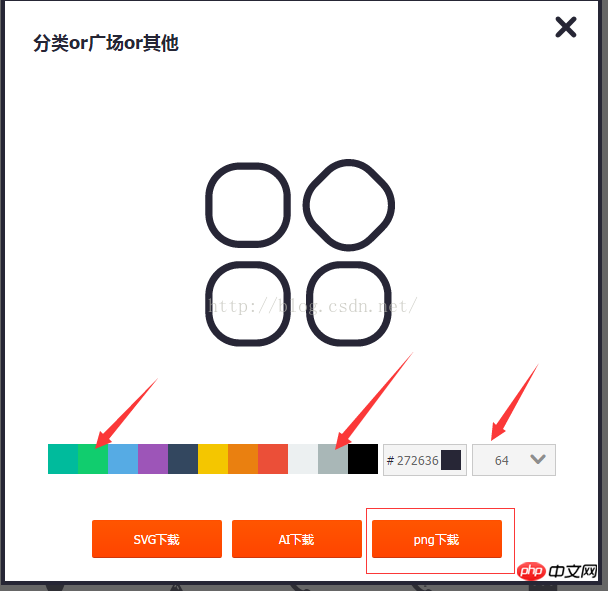
1. アイコンの準備
Alibabaアイコンライブラリ
ウェブサイトに入り、好きなアイコンの上にマウスをスライドさせ、下のダウンロードボタンをクリックして

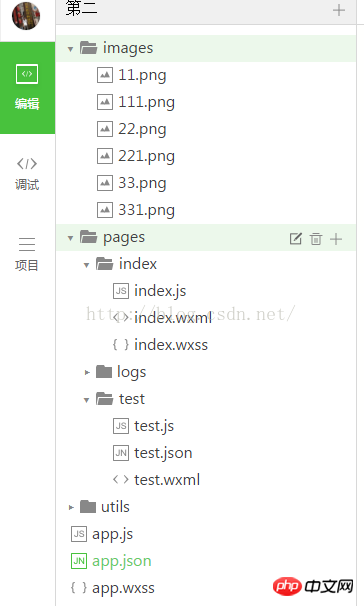
、ポップアップで2つの異なる色を選択しますアイコンのサイズを 64px に設定し、それをダウンロードして、ミニ プログラムのプロジェクト ディレクトリに作成したイメージ フォルダーに別名を付けて保存します。

 プロジェクトのルートディレクトリにある設定ファイルapp.jsonを見つけて、以下の設定情報を追加します
プロジェクトのルートディレクトリにある設定ファイルapp.jsonを見つけて、以下の設定情報を追加します
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},対応する属性情報を説明します
以上がWeChat ミニ プログラムの下部ナビゲーション バーを設定する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

