ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットでラジオの選択スタイルを切り替える例の詳細説明
WeChatアプレットでラジオの選択スタイルを切り替える例の詳細説明
- 黄舟オリジナル
- 2018-05-29 16:43:255347ブラウズ
この記事は主にWeChatミニプログラムのラジオ選択スタイルの切り替えの詳細な説明に関する関連情報を紹介します
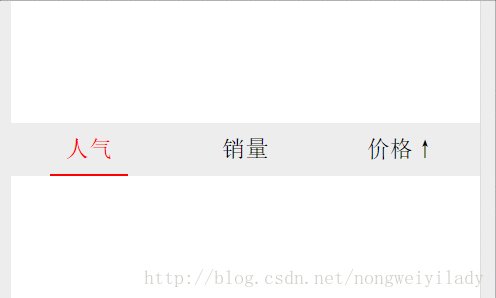
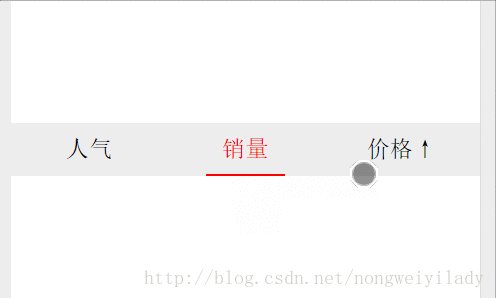
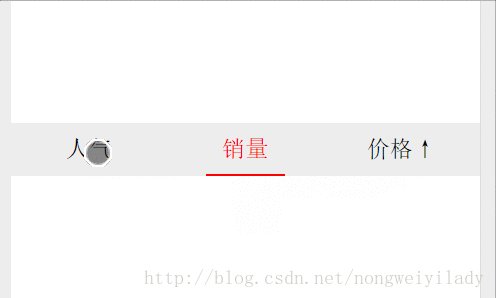
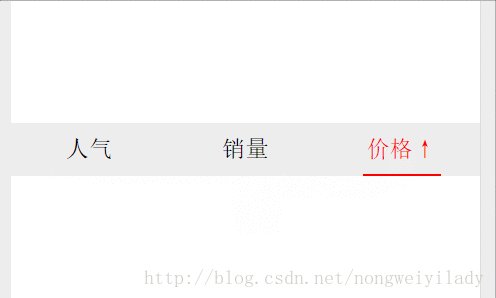
この記事は主にWeChatミニプログラムのラジオ選択スタイルの切り替えの詳細な説明を説明します。 WeChat ミニ プログラムで切り替える方法 ラジオの選択に基づいてスタイルを切り替えます。効果は次のとおりです:
原理は主に、どのラジオグループが選択されているかを決定し、それに「アクティブ」スタイルを追加することです。 
コードは次のとおりです:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>index.wxml コードでわかるように、最初にラジオの元のスタイルを非表示にし、ラベルのクリックを使用して radioCheckedChange イベント リスニング関数をトリガーします。 /**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}index.wxss で、フレックス レイアウトを使用して均等に分割し、「アクティブ」スタイルを定義します。 //index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})index.js で、選択されたラジオ値を受け取る変数 radioCheckVal を定義します。リッスン イベントがトリガーされたときに、選択されたラジオ値を記録します。 最も重要な点は次の文です: <label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label> 単純な判定式を使用して、データ内で選択された無線を取得し、それが現在の無線値であるかどうかを判断し、「アクティブ」選択スタイルをラベルに追加します。 以上がWeChatアプレットでラジオの選択スタイルを切り替える例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

