ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットがバインディング クリック イベントを実装する方法の概要
WeChat アプレットがバインディング クリック イベントを実装する方法の概要
- 黄舟オリジナル
- 2018-05-17 15:11:338095ブラウズ
この記事は主に、WeChat アプレットのバインディング クリック イベント インスタンスの詳細な説明に関する関連情報を紹介します。必要な友達は参照してください
WeChat アプレットのバインディング クリック イベント インスタンスの詳細な説明
があります。 WeChat アプレットが登場してからかなり時間が経ちました。時間があれば、自分で調べてみてください。以前の段階では、個人登録が許可されていませんでした。愛好家は登録できます。自分たちで研究をする。
まず、下部のタブ バーを追加する方法を見てみましょう: app.json で操作します
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
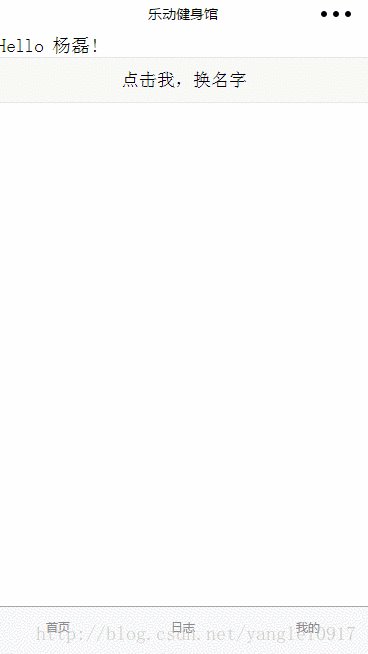
}次に、ボタンを使用してデータ バインディングを変更する方法を見てみましょう:

まず第一に、非常に簡単な操作です。 Home.wxml で設定を行います:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>その後、home.js で設定を行います:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})この時点で、バインドされた WeChat ボタンのデータ送信が完了しました
以上がWeChat アプレットがバインディング クリック イベントを実装する方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

