ホームページ >ウェブフロントエンド >jsチュートリアル >モバイル端末Safariの画像リソース制限への対処方法
モバイル端末Safariの画像リソース制限への対処方法
- 一个新手オリジナル
- 2017-09-13 10:21:541696ブラウズ
原著者: Thijs van der Vossen
この記事は、2010 年 10 月 25 日に書かれた「Mobile Safari 画像リソース制限を回避する方法」を翻訳したものです。一部の制限は適用されなくなる場合があります。
この記事を翻訳する目的は、「Reading Zepto Source Code Assets Module」の付録として、Zepto のソースコードを読む一連の記事が github に公開されています。スター: reading-zepto
本文の開始:。
による制限 Ipad と iPhone の使用可能なメモリ、Safari ブラウザのモバイル バージョンには、デスクトップ バージョンよりも厳しいリソース使用制限がありますIpad 和 Iphone 的可用内存,Safari 浏览器的移动端会比桌面端有着更严格的资源使用限制
其中之一是每个 HTML 页面的图片数据总量。当移动端的 Safari 浏览器加载了 8 到 10MB 的图片数据后,就会停止加载其他图片,甚至浏览器还会崩溃。
大多数网站都不会受到这条限制的影响,因为保持页面合理的大小通常是一种很聪明的做法。
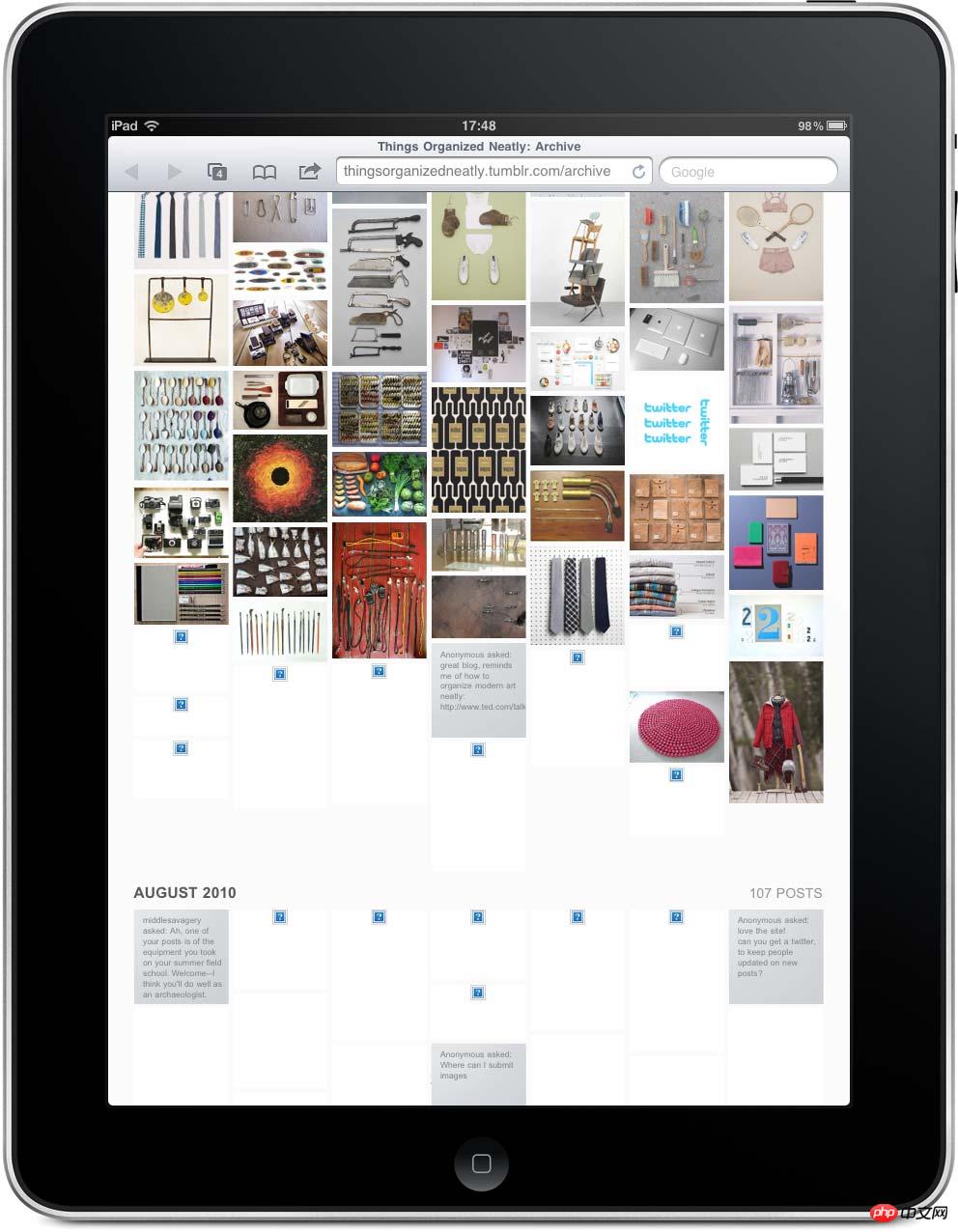
但是,在下面的场景中,你可能会遇到麻烦,如大型的图片画廊和幻灯片,或者是异步加载新数据的 web 应用,例如模拟不同版块切换时的原生动画(是的,你可以用移动端 Safari 模拟 Flipboard 的切换效果 )。


我们有充足的理由相信,只通过删除不再需要的图片元素,就可以不受这条限制的影响:
var img = document.getElementById('previous'); img.parentNode.removeChild(img);
但是然并卵,因为某些原因,将图片从 DOM (或者一个包含图片的元素)中删除时,图片的真实数据并没有释放。真是头大啊!
而将图片的 src 属性设置为其他的(更小的)图片链接,却起到了作用。
var img = document.getElementById('previous'); img.src = 'images/empty.gif';
替换掉 src 属性后,旧的图片数据最终得到了释放。
我已经彻底测试过这种方法,下面几个方面是需要注意的:
将
src属性设置为其他图片后,图片数据不会立即释放,需要一段时间让垃圾回收器来真正地释放内存。这意味着,如果你太块地插入图片,依旧可能会陷入麻烦中。在移动端
Safari触发限制后,即便删除一部分或者全部已经加载的数据,Safari也不会再加载额外的图片,这种情况即便在切换到其他页面时也继续存在。这意味着在测试这项技术时,你需要经常重启Safari(这差点把我逼疯了)。如果你想将图片元素从
DOM中删除,你还必须确保在更改src前,元素不能为垃圾回收掉,否则,旧图片数据不会被释放。下面这个是最好的解决方案:
var img = document.getElementById('previous');
img.parentNode.removeChild(img);
img.src = 'data:image/gif;base64,' +
'R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
window.timeout(function() {img = null;
}, 60000);你可以看到,我使用了 data URI 作为替换图片。


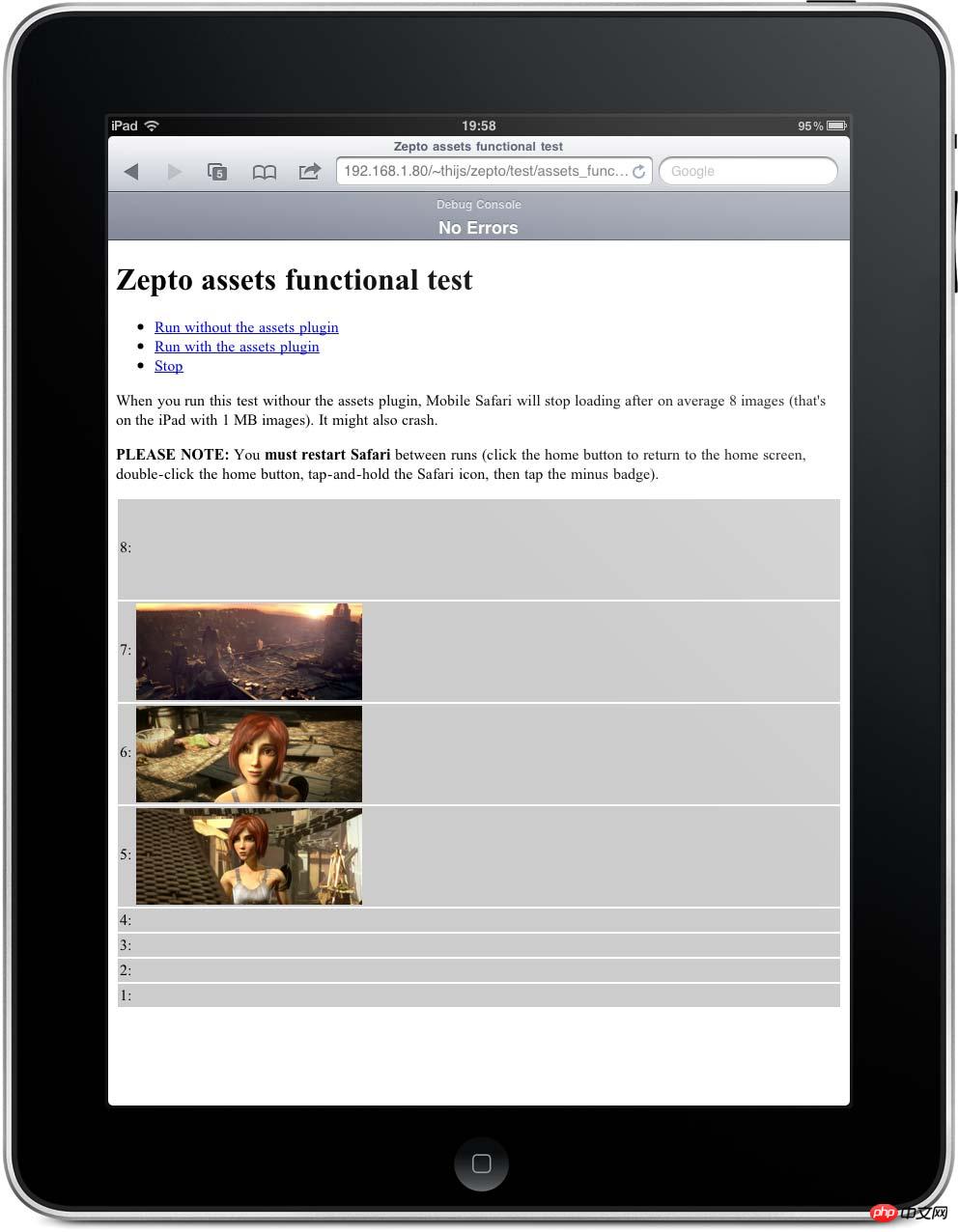
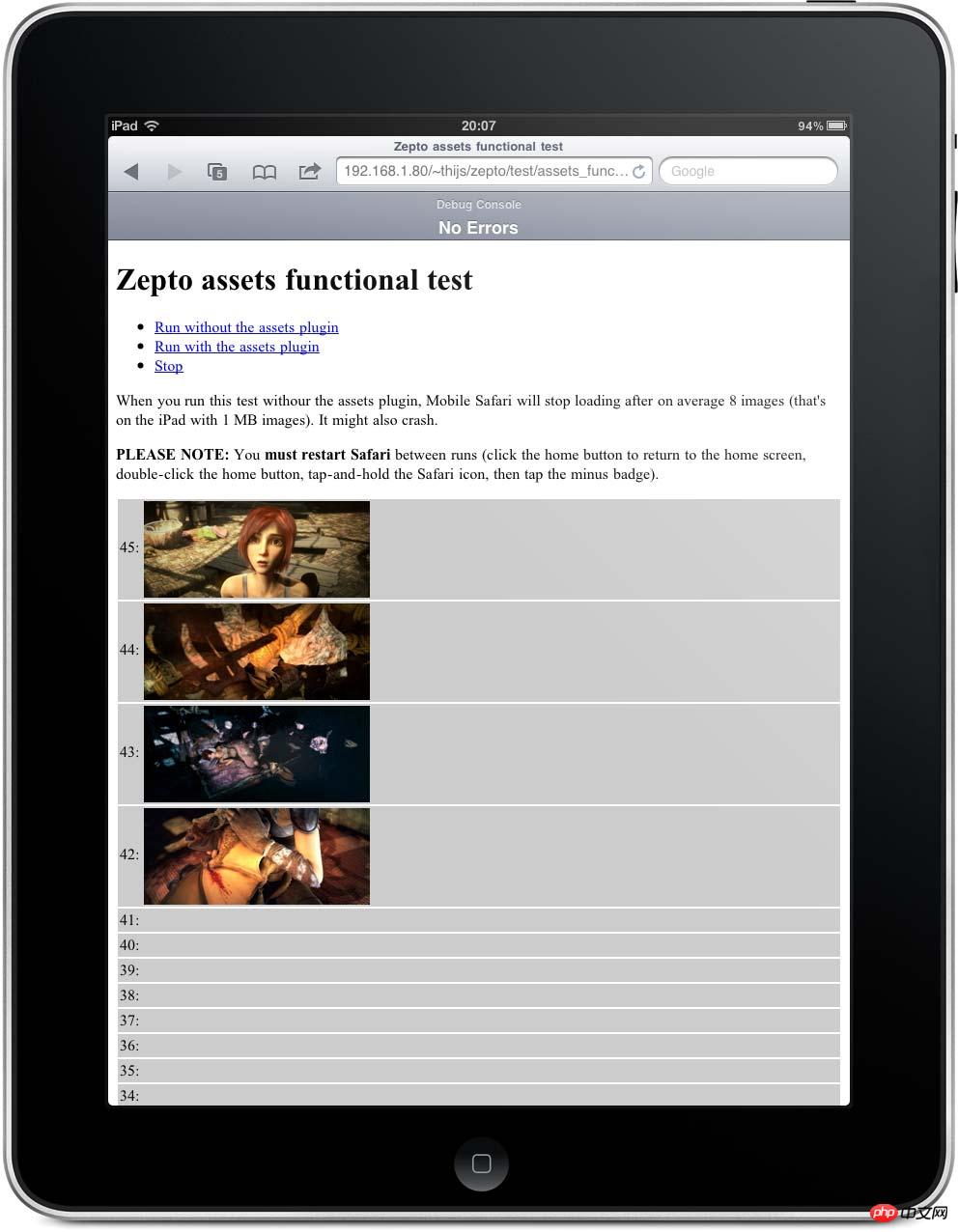
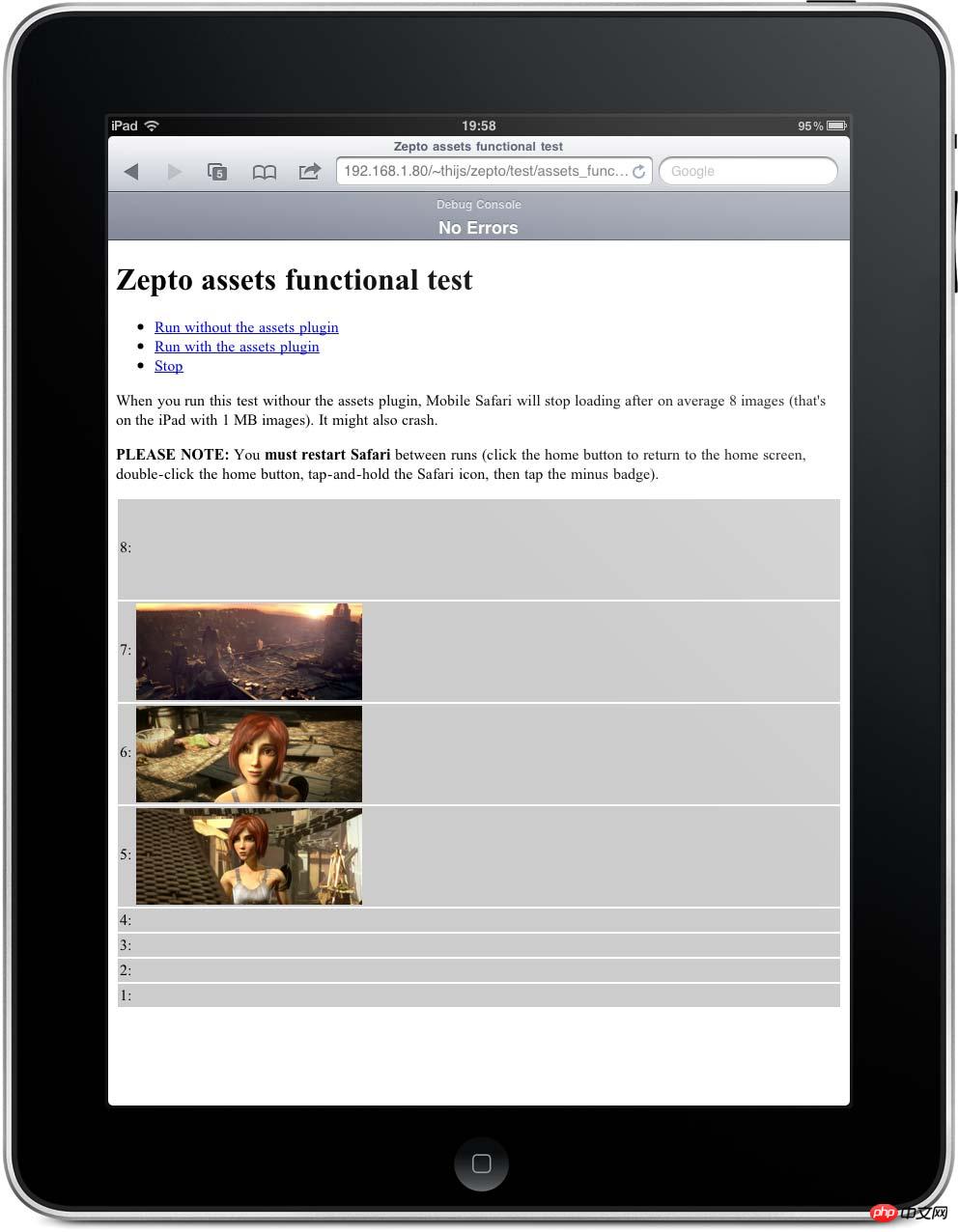
(如果你只是删除图片元素, iPad 在加载8张图片后会停止继续加载,如果用 Zepto 的 assets 插件,会持续加载。)
在上周我和 Thomas Fuchs 解释了这项技术后,他立即将它加入了 Zeptoその 1 つは、各 HTML ページ内の画像データの総量です。モバイル Safari ブラウザが 8 から 10MB までの画像データを読み込むと、他の画像の読み込みが停止し、ブラウザがクラッシュする場合もあります。
Web アプリケーションなどのシナリオでは、問題が発生する可能性があります。モバイルの Safari を使用して、Flipboard の切り替え効果をシミュレートできます)。 🎜🎜
 🎜🎜不要になった画像要素を削除するだけで、この制限の影響を受けます: 🎜rrreee🎜 ただし、何らかの理由で、画像が
🎜🎜不要になった画像要素を削除するだけで、この制限の影響を受けます: 🎜rrreee🎜 ただし、何らかの理由で、画像が DOM (または画像を含む要素) から削除されると、画像の実際のデータは解放されません。なんて大きな頭なんだ! 🎜🎜画像の src 属性を別の (小さい) 画像リンクに設定すると機能しました。 🎜rrreee🎜 src 属性を置き換えた後、ついに古い画像データが公開されました。 🎜🎜私はこのメソッドを徹底的にテストしましたが、次の点に注意する必要があります: 🎜- 🎜
src属性を other に設定します。画像が撮影されても、画像データはすぐには解放されず、ガベージ コレクターが実際にメモリを解放するまでに時間がかかります。つまり、画像を挿入する範囲が広すぎると、依然として問題が発生する可能性があります。 🎜 - 🎜モバイル端末
Safariが制限をトリガーした後、ロードされたデータの一部またはすべてが削除されても、Safariは追加の画像をロードしません。 , 他のページに切り替えてもこの状況は続きます。つまり、このテクノロジーをテストするときは、Safariを頻繁に再起動する必要があります (これには気が狂いそうになります)。 🎜 - 🎜
DOMから画像要素を削除する場合は、srcを変更する前にその要素がガベージ コレクションできないことも確認する必要があります。の場合、古い画像データは公開されません。最良の解決策は次のとおりです: 🎜
data URI を置換画像として使用しました。 🎜🎜
 🎜🎜(画像要素を削除しただけの場合、
🎜🎜(画像要素を削除しただけの場合、iPad は 8 をロードします画像 Zepto の assets プラグインを使用すると、画像の読み込みが停止します。) 🎜🎜 Thomas Fuchs は先週このテクノロジーを発見した後、すぐにそれを <code>Zepto に組み込みました。今週末、私は自分自身をテストするために使用できるテスト関数を提供しました。 🎜以上がモバイル端末Safariの画像リソース制限への対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

