ホームページ >ウェブフロントエンド >CSSチュートリアル >傾斜したナビゲーション バーとすりガラス効果を作成する CSS3 チュートリアル
傾斜したナビゲーション バーとすりガラス効果を作成する CSS3 チュートリアル
- 巴扎黑オリジナル
- 2017-09-13 10:07:392024ブラウズ
この記事では主に CSS3 を使用して傾斜したナビゲーション バーと曇りガラス効果を作成する方法を紹介します。必要な友人は参考にしてください。
ナビゲーション バーは Web フロントエンドの攻城ライオンにとって馴染みのあるものではありませんが、曇りガラスは比較的馴染みのないものかもしれません。簡単に言うと、すりガラスでは実際に、対応する方法を使用して写真や背景をぼかすことができます。この効果は、ユーザーにとって視覚的に非常に大きな影響を与えます。
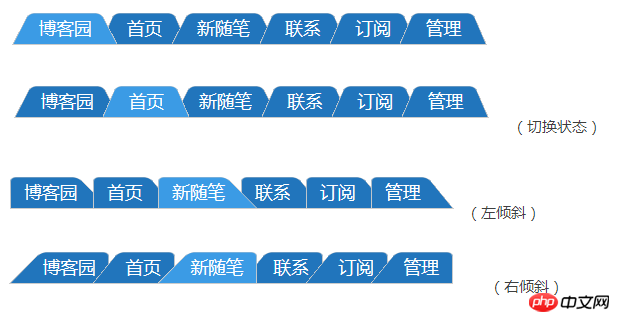
この共有のテーマ: CSS3 を使用して、以下のようなナビゲーション バーとすりガラス効果を作成します。
ナビゲーションバーは台形の形状です。
背景領域の凍ったガラスの効果。
ナビゲーション バーとすりガラス効果を 1 つの記事で共有するのには、実は理由があります。なぜなら、これら 2 つの効果の実現は重要なアイデアから切り離すことができないからです。
言葉で説明すると、親要素はposition:relativeに設定され、その疑似要素(後または前)はposition:absoluteに設定され、上、下、左、右はすべて0であり、疑似要素は親要素のスペース全体を占有し、最後に親要素の後ろに背景を配置するように z-index を設定します。
具体的なコードは以下の通りです。
とはどういう意味ですか?心配しないでください。このコードの意味については、次の 2 つの実際の例で説明します。
記事の構成:
1. ナビゲーションバー 1.2: 台形ナビゲーションバー2. 結論4. 参考記事1. ナビゲーション バー
1.1: 平行四辺形ナビゲーション バー 平行四辺形の作成のアイデア: 水平方向にのみ傾斜しているため、平行四辺形の作成には CSS3 2D 変形の skew() 傾斜属性が使用されます。したがって、skew() を使用する場合は、2 番目のパラメーターを 0 に指定する必要があります。そうしないと、x 軸と y 軸の方向が傾いてしまい、これは私たちが望む効果ではありません。または、skewX() を使用します。具体的なコード実装は以下の通りです。
平行四辺形ナビゲーションバーHTML.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}上記のコードでは、重要な部分のみを示しています。平行四辺形を設定する場合は、以下の点に注意する必要があります:
1. li 要素を基準に設定し、その後、擬似要素の 4 方向の絶対および LRBT の位置を設定します。その理由は、疑似要素を li 要素に対して相対的に配置し、疑似要素が li 要素全体のスペースを埋めるようにして、疑似要素に設定された背景が li 要素全体を覆うようにする必要があるためです。最も重要なことは、擬似要素に skewX() を設定すると擬似要素のみが歪められ、親要素のテキストは歪められないということです。
1.2: ラダーナビゲーションバー
ラダーナビゲーションバーの実装アイデアは次のとおりです: ラダーナビゲーションバーは、CSS3 3D 変換の 3 つの属性、perspective()、rotateX()、transform-origin を使用します。 
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}
上記コードでは重要な部分のみを表示しています。次の質問に注意してください:

2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}以上が傾斜したナビゲーション バーとすりガラス効果を作成する CSS3 チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

