ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムにおける 3 レベルのリンケージアドレスセレクターの共有例
WeChat ミニプログラムにおける 3 レベルのリンケージアドレスセレクターの共有例
- 黄舟オリジナル
- 2017-09-13 10:05:222501ブラウズ
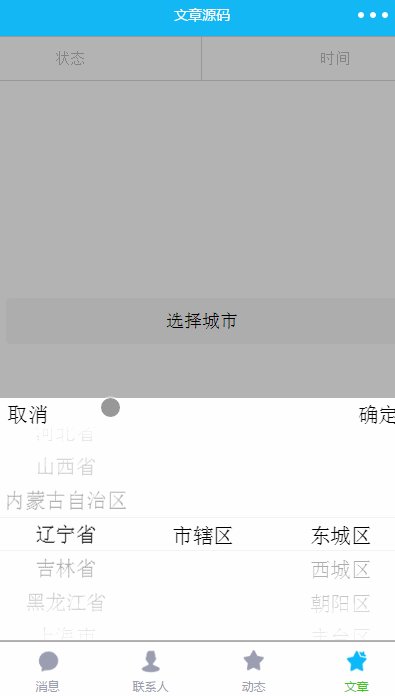
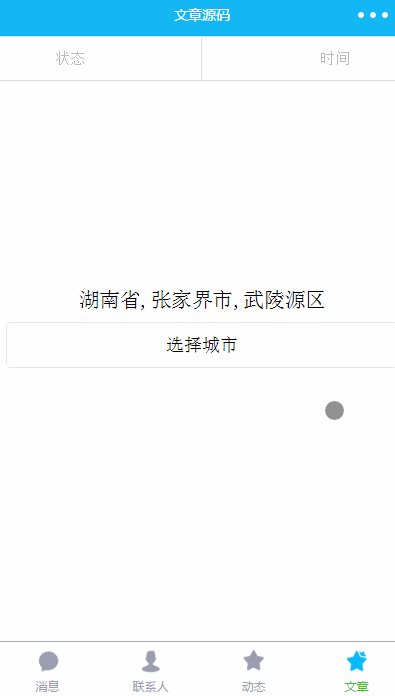
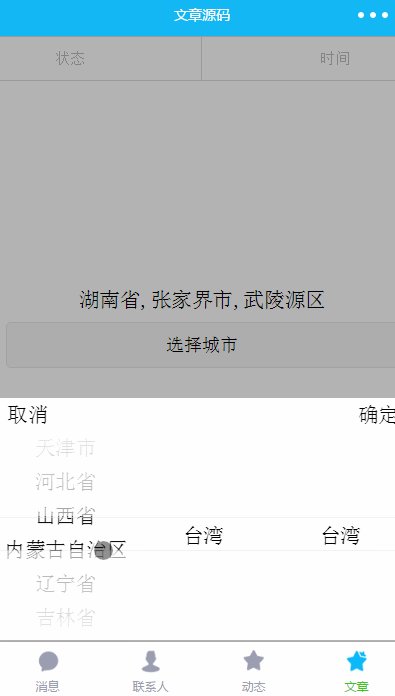
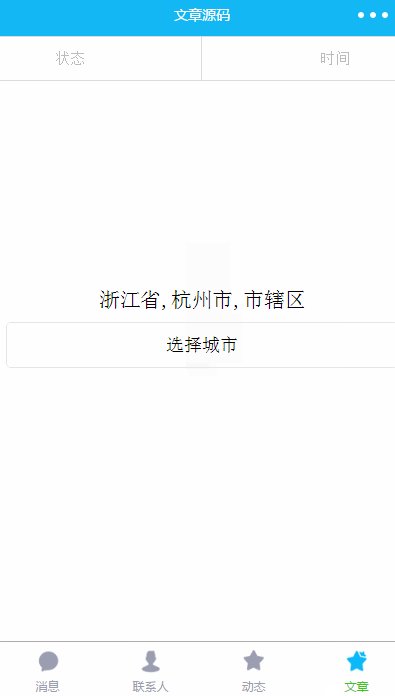
この記事では、WeChat アプレットの 3 レベルのリンク アドレス セレクターのサンプル コードを紹介します。必要な場合は、一緒に学習してください。一部の電子商取引アプレットでは、住所選択機能は一般に必要ですが、一般的な領収書情報には、省、市、郡を選択できるコントロールが必要です。もちろん、この欠点は明らかです。ユーザーエクスペリエンスはそれほど良くありません。今日の記事では、WeChat アプレットのアドレス選択の実装について説明します。州、市、郡および市外局番に関するデータは、国家統計局から入手できます。詳細は自分で検索できます。いつものように、最初にソース コードとレンダリングをアップロードします
ピッカー コンポーネントとピッカー ビュー コンポーネント
異なるアプローチを採用しているため、このコンポーネントはページに埋め込まれたスクロールセレクターであり、picker-view-column のみを配置できます。その他のコンポーネントは表示されません。各 picker-view-column は列です。
picker-view にはいくつかの重要な属性があります。value は配列型であり、配列内の数値は picker-view の選択された項目を表します (添字は 0 から始まります)。 . -view-column オプションの長さが使用可能な場合は、最後の項目を選択します。インジケータースタイルとインジケータークラスは、セレクターの中央にある選択されたボックスのスタイルを設定できます。この関数は、アイテムをスクロールするときに選択されたアイテムのデータが変更されたときにトリガーされ、通過できます。 events.detai.vaule (上記で紹介した値も同じ意味です) を使用して、現在選択されている項目を取得します (添え字は 0 から始まります)。ピッカー ビュー列の高さは、ピッカー ビュー チェック ボックスの高さと一致するように自動的に設定されます。 県、市、郡のデータ ファイルには、住所の選択に必要なデータ (主に市外局番と名前) が保存され、次のコードを使用してデータが公開されますmodule.exports = {
citys,
provinces,
areas
}wxml ファイルの実装
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>主な点は、ユーザーがクリックして選択を確認するためのキャンセルと確認があることです。ピッカー ビューには 3 つのピッカー ビュー列コンポーネントが含まれており、それぞれに州と市、州、市、地域が対応するデータを表示します。アニメーションは、選択コントロールが表示または非表示のときの遷移アニメーションです。
スタイルwxssファイル
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}jsではdataにデータを追加します
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},最も重要なことは、jsファイルの先頭にデータファイルを導入することです
var address = require('../../utils/city.js')
データを初期化しますonLoad でデフォルトで Show北京
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})イベント処理ロジック:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},イベント処理と連携処理ロジックについては、コード実装で説明する必要があることを説明しており、難しいことはありません。多くは紹介しませんが、ここでは WeChat ミニ プログラムにおける省、市、郡の 3 レベルの連携効果が実現されています。
以上がWeChat ミニプログラムにおける 3 レベルのリンケージアドレスセレクターの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

