ホームページ >バックエンド開発 >PHPチュートリアル >jQuery はチェック ボックスの選択された値と Ajax を使用してデータを非同期的に送信します
jQuery はチェック ボックスの選択された値と Ajax を使用してデータを非同期的に送信します
- 一个新手オリジナル
- 2017-09-13 09:35:451949ブラウズ
昨日友達とバックエンド管理システムのプロジェクトに取り組んでいたとき、チェックボックスの一括操作が必要でした。送信フォームを使用して送信するのは非常に便利ですが、jQueryとAjaxを組み合わせて非同期的に送信するのは少し面倒でした。 Ajax は基本的にプロジェクトでチェック ボックス データを一括送信することは行ったことがないので、今日使用する場合はそれを共有します。
私が取り組んでいるプロジェクトの一部はより複雑なので、理解できる範囲で、ここでは小さな例のみを示します。
まず、図に示すように、単純な複数のチェックボックスのインターフェイスを作成しました。

これは、比較的単純な複数のチェックボックスの送信インターフェイスです。コードは次のとおりです:
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
次に、jQuery プログラムを書き始めました。コードは次のとおりです:
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
注: jQuery を書く前に JQ ライブラリ ファイルをインポートする必要があります。そうしないと何をやっても役に立たなくなります。油断しないでください。私も時々こうなります...
準備はすべて完了しました。テストを開始します:
最初にいくつかのボックスをチェックしました:

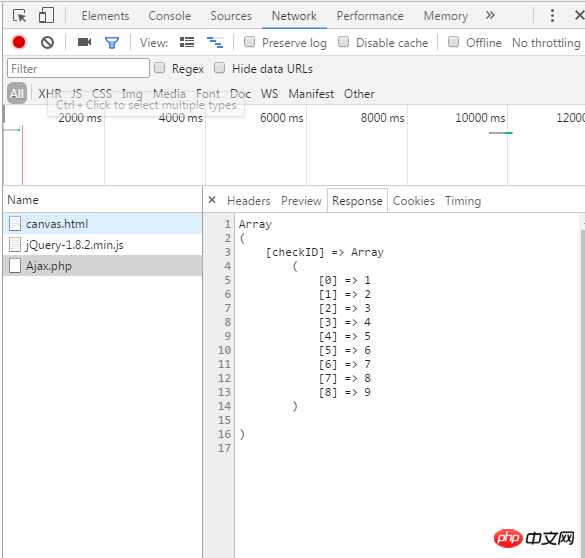
「送信」ボタンをクリックした後、F12 デバッグを開きます。結果は図に示すとおりです:

OK、データを送信するために、Ajax バッチ操作チェック ボックスと組み合わせた jQuery の使用を実装しました。ここでは、jQuery を Ajax と組み合わせて使用する方法を簡単にデモンストレーションします。インターフェイスとコードはより単純になります。
以上がjQuery はチェック ボックスの選択された値と Ajax を使用してデータを非同期的に送信しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

