ホームページ >ウェブフロントエンド >jsチュートリアル >InstantClick プラグインを使用してページの読み込み速度を向上させる方法の紹介
InstantClick プラグインを使用してページの読み込み速度を向上させる方法の紹介
- 巴扎黑オリジナル
- 2017-09-13 09:33:081784ブラウズ
この記事ではページの読み込み速度を向上させるプラグインInstantClickを中心に紹介しますが、編集者がかなり良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
通常、DNS クエリ時間を短縮するために、DNS プリフェッチを使用してページ内のリンクを解析し、ページの読み込み速度を向上させることができます。同様に、マウスがリンク上をスライドしてからクリックされるまでの時間は通常数百ミリ秒続きます。InstantClick を使用すると、この数百ミリ秒を最大限に活用して Web サイトを開くことができます。新しいページを即座に表示するため、ほとんど遅延がありません。
InstantClickのインストール
InstantClickのインストールは非常に簡単で、InstantClickをダウンロードして特定のディレクトリに置き、36cc49f0c466276486e50c850b7e4956の前にコードを引用するだけです。例:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClickが可能です。公式は、Google Adsense との競合を解決する例を示しました。上記の例と同様に、Baidu Statistics によっても白い画面が発生する可能性があることがわかりました。3f1c4e4b6b16bbbd69b2ee476dc4f83a に data-no-instant を追加すると、この問題が解決されます。私はJSを理解していないので、これが統計に影響を与えるかどうかはわかりません。
InstantClick の動作原理
InstantClick は、ヘッダーの 6c04bd5ca3fcae76e30b72ad730ca86d と b2386ffb911b14667cb8f0f91ea547a7 を置き換えるだけで実装され、ページを再解析してコンパイルする必要はありません。そのため、ページジャンプの過程でブラウザは白い画面を点滅させず、ページが瞬時に読み込まれるように見えます。
InstantClick の進行状況バー
デフォルトでは、InstantClick はページの読み込み時にページの上部に進行状況バーを表示します。デフォルトの色は #29d で、色を変更できます:
#instantclick-bar {
background: white;
}進行状況バーも非表示にします:
#instantclick {
display: none;
}WordPress プラグイン
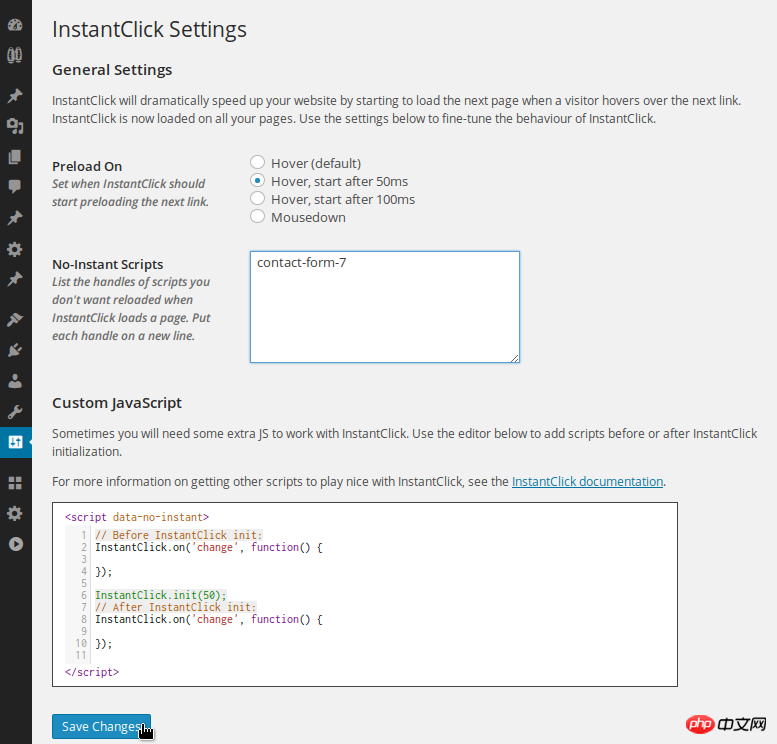
WordPress ブログを使用している場合は、InstantClick プラグイン https://wordpress.org/plugins/instantclick/ を検索してインストールできます。インストールが完了すると、WordPress バックエンドの設定メニューに InstantClick オプションが追加されます。

以上がInstantClick プラグインを使用してページの読み込み速度を向上させる方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

