ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムにおけるカスタムメッセージプロンプトボックスの実装例の共有
WeChatミニプログラムにおけるカスタムメッセージプロンプトボックスの実装例の共有
- 黄舟オリジナル
- 2017-09-12 11:30:412915ブラウズ
この記事では、WeChat ミニ プログラムのカスタム メッセージ プロンプト ボックスに関する関連情報を主に紹介します。wx.showToast(OBJECT) インターフェイスは、変更された関数を実装するために呼び出されます。必要な場合は、それを参照してください。 box
要件の説明:
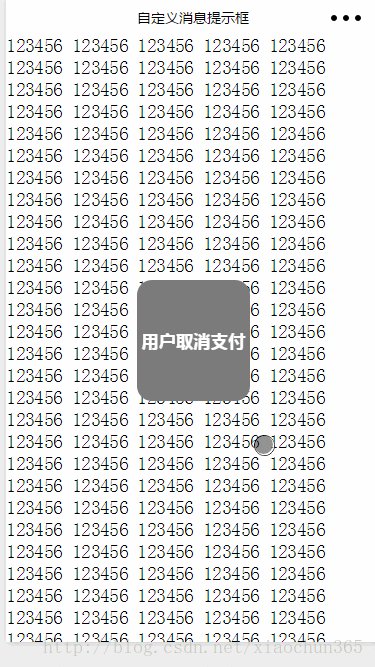
wx.showToast(OBJECT) インターフェイス呼び出しですが、画像が空であっても、実際にはカスタムを出力したいだけです。テキストコンテンツ。
コードは次のとおりです: 
<!--index.wxml-->
<!-- 页面正文 -->
<view>
<block wx:for="{{50}}">
<view> 123456 123456 123456 123456 123456</view>
</block>
</view>
<!-- 自定义弹窗 -->
<view class="showModule" wx:if="{{isShow}}">
<!-- 这部分内容可以灵活修改,例如改成一个模态框 -->
<view class="text ">{{text}}</view>
</view>/* index.wxss */
.showModule {
/* 用样式控制隐藏 visibility: hidden;*//* flex 布局 */
display: flex;
justify-content: center;
align-items: center;
/* 生成绝对定位的元素,相对于浏览器窗口进行定位 */
position: fixed;
/* 如果 height,width 不变的情况下,left,top 不用修改 */
left: 35%;
top: 40%;
height: 20vh;
width: 30vw;
/* 不透明 */
opacity: 0.99;
background-color: #7b7b7b;
/* 圆角 */
border-radius: 30rpx;
}
.showModule .text {
/* flex 布局 */
display: flex;
/* 字体加粗 */
font-weight: bold;
color: white;
font-size: 13pt;
font-family: "微软雅黑";
/* Helvetica,
Arial,
Hiragino Sans GB,
Source Han Sans CN,
PingFang SC,
Roboto,
微软雅黑,
Heiti SC,
Microsoft Yahei,
sans-serif; */
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
text: "弹窗内容",
isShow: false
},
onShow() {
this.setData({
text: "用户取消支付",
isShow: true
})
}
})以上がWeChatミニプログラムにおけるカスタムメッセージプロンプトボックスの実装例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

