ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレット開発における値の受け渡しと値の取得のいくつかの方法をまとめます
WeChatアプレット開発における値の受け渡しと値の取得のいくつかの方法をまとめます
- 巴扎黑オリジナル
- 2017-09-12 09:19:042082ブラウズ
この記事では、主に関連情報を紹介し、WeChat mini プログラムで値を転送および取得するいくつかの方法をまとめています。これらの方法について詳しく説明します。必要な友達は、
WeChat mini を参照してください。プログラム 値の受け渡し
小さなプログラムで一般的な値には次のタイプが含まれます。完全なプロジェクトを書き留めると、それらが使用される確率はほぼ 100% です。
リストインデックスの添え字値
ページ転送値
フォームフォームの値
1. リストインデックスの添え字値
実装方法は次のとおりです: data-index=" {{index} }" 穴を掘って e.currentTarget.dataset.index で埋めるだけです
1.1 値を生成します
<image src="../../../images/icon_delete.png" /><text>删除</text>
data-index="{{index}}" を追加してアイコンとテキストを削除します。属性を定義し、バインド クリック イベント bindingtap="delete"
<image src="../../../images/icon_delete.png" /><text>删除</text>
は、delete メソッドを実装し、インデックスの添字値を取得します。

delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
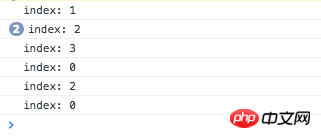
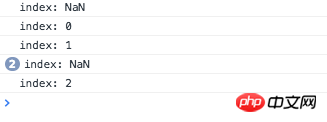
console.log("index" + index);
}e.currentTarget の代わりに e.target を使用するとどうなりますか?
では、89c662c6f8b87e82add978948dc499d2 をクリックすることによってのみインデックス値が出力され、クリック要素 dc0870658837139040642baa5555a380 または 28f128881ce1cdc57a572953e91f7d0f をクリックすると NaN が出力されます。

それでは、ターゲットの用途は何でしょうか? ユーザーのアバターを変更する場合など、サブ要素を外部要素と区別するために使用されます。アバター自体をクリックすると、大きな画像がプレビューされます。をクリックし、アバターが配置されている行全体をクリックします。これがスイッチになります。

2 つの違いの詳細な説明については、ドキュメントを参照してください: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
1.2値を取得
住所を削除するためにインデックスデータから対応する要素を見つけようとします
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})
2. ページ値の転送
配送先住所一覧ページから編集ページに住所IDを渡して読み込みます変更用の元のアドレス。 アドレス/リスト ページは次のコードを実装します<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>编辑</text></view>
edit: function (e) {
var that = this;
// 取得下标
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},アドレス/追加ページは、URL パスから objectId を取得する onLoad(options) メソッドを実装します
onLoad: function (options) {
var objectId = options.objectId
}その後、ネットワークにアクセスして、ページ。

<form bindsubmit="formSubmit"> <input name="detail" placeholder="详情地址" /> <input name="realname" placeholder="收件人姓名" /> <input name="mobile" placeholder="手机号码" type="number"/> <button formType="submit" type="primary">Submit</button> </form>
js 値:
formSubmit: function(e) {
// detail
var detail = e.detail.value.detail;
// realname
var realname = e.detail.value.realname;
// mobile
var mobile = e.detail.value.mobile;
} ドキュメント ソース: https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
// 实现相应多个**Confirm方式
detailConfirm: function(e) {
var detail = e.detail.value;
}
realnameConfirm: function(e) {
var realname = e.detail.value;
}
mobileConfirm: function(e) {
var mobile = e.detail.value;
} 方法 1 と方法 2 を比較すると、どちらも値を取得するという目的は達成できますが、使用シナリオが異なります。個人情報の入力や配送先住所の入力など、フォーム項目が多数ある場合に適しています。後者は、配送業者番号の入力や製本など、フォーム項目が 1 つまたは 2 つしかない場合に適しています。携帯電話番号。
リストインデックス添字値、ページ値、フォーム値値、最初のタイプは常に使用されています。2 番目のタイプも非常に一般的に使用されていますが、ミニ プログラム ページは通常ページ数が少なく、現在のプロジェクトには 12 ページしかありません。携帯電話は生産性ツールではないため、3 番目のタイプは比較的使用されません。結局のところ、登録ページ、コメントページなどで使用されます。
以上がWeChatアプレット開発における値の受け渡しと値の取得のいくつかの方法をまとめますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

