ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用してテキストを動的に表示する
JavaScript を使用してテキストを動的に表示する
- 巴扎黑オリジナル
- 2017-09-11 10:32:162422ブラウズ
この記事では主に JavaScript を使用してテキストを動的に表示する方法を紹介します。興味のある方は参考にしてください。
この記事の例では、参考のためにテキストを動的に表示するための具体的なコードを共有します。 、具体的な内容は以下の通りです
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="js/main.js" charset="utf-8"></script>
</head>
<body>
<!-- HTML5 语义标签 -->
<header>
time is long, life is short
</header>
<main>
<aside class="">
aside
</aside>
<article class="">
<input id="info" placeholder="输入内容">
<!-- <input type="button" value="添加"> -->
<button onclick="show()" type="button" name="button">添加</button>
<h1 id="result">显示</h1>
</article>
</main>
<footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer>
</body>
</html>main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}show関数はmain.jsにカプセル化されており、JSスクリプトコードを格納する専用のフォルダーです。 JavaScript に属するスクリプト言語関数。 。 。 Function は JavaScript 言語のキーワードであり、関数を宣言するときに使用されます。
デモ:


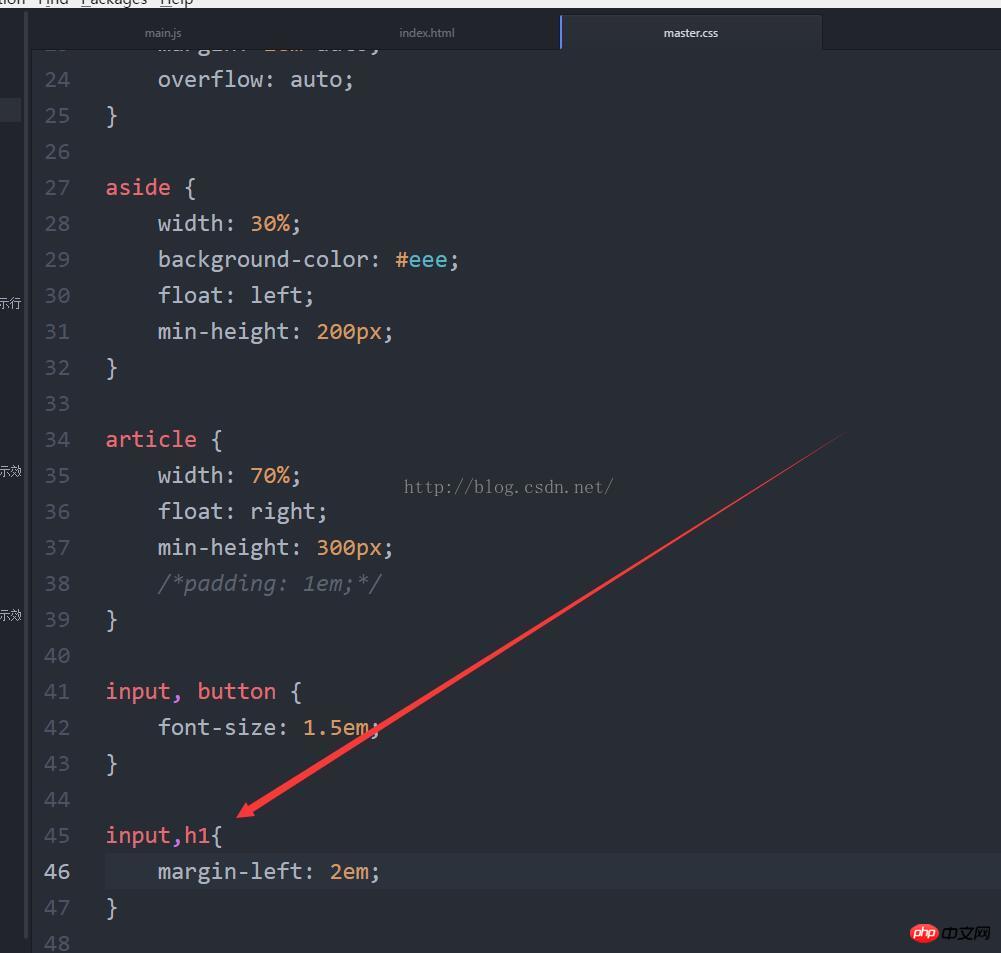
ただし、この表示は入力ボックスの位置を揃えていません。これを CSS スタイル ファイル master.css に追加できます:

以上がJavaScript を使用してテキストを動的に表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryマウスイベントとは何ですか?次の記事:jQueryマウスイベントとは何ですか?

