ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack のインストール、基本的なパッケージングの使用法、コマンド パラメーターの詳細な説明
Webpack のインストール、基本的なパッケージングの使用法、コマンド パラメーターの詳細な説明
- 巴扎黑オリジナル
- 2017-09-11 10:02:352905ブラウズ
以下のエディターは、インストール、基本的なパッケージングの使用法、コマンド パラメーターの詳細な説明を含む、詳細な Webpack チュートリアル シリーズを提供します。編集者はこれがとても良いと思ったので、参考としてあなたに提供したいと思います。エディターをフォローして見てみましょう
webpack は、誰もが知っている、または聞いたことがあると思います。Webpack は、各モジュールをロード、前処理し、パッケージ化できるフロントエンド ツールです。たとえば、Vue は webpack の使用を公式に推奨しています。まず、webpack をインストールします
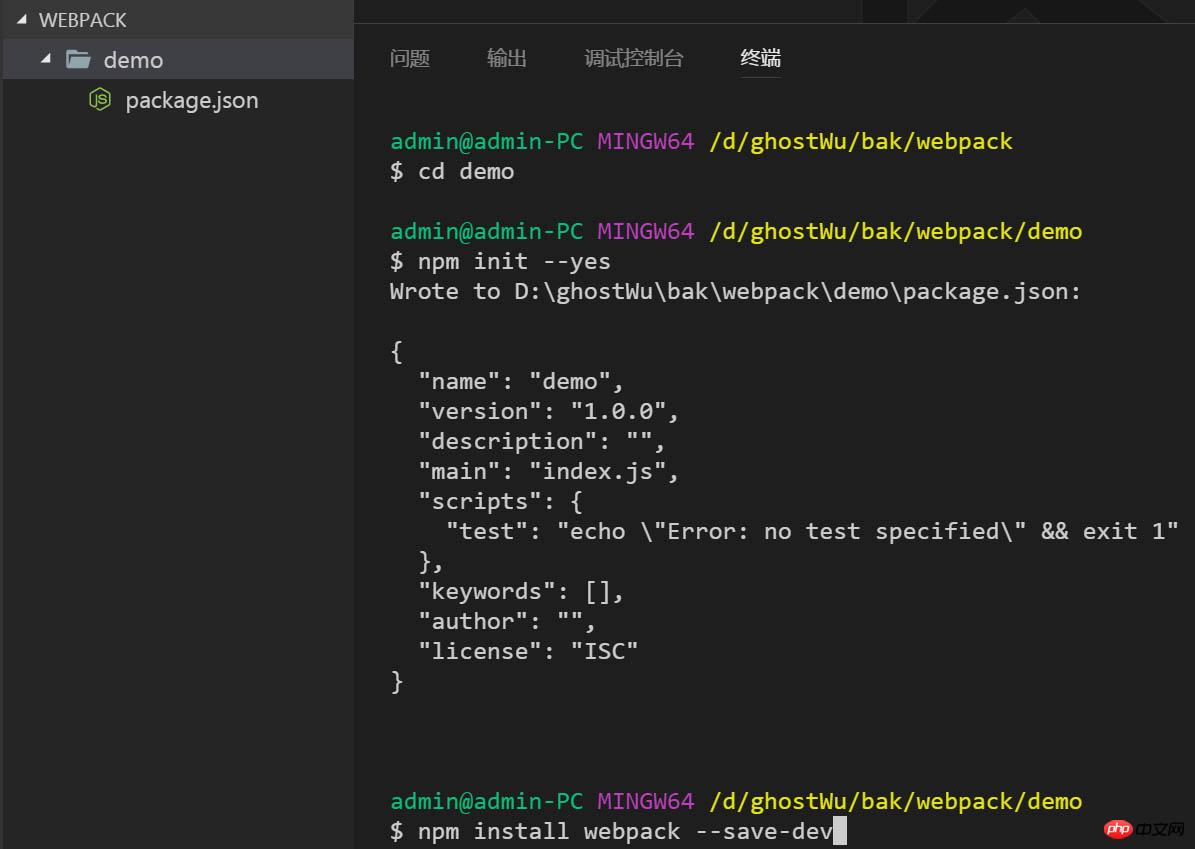
新しいフォルダーを作成します。 webpack の下に新しいデモを作成します -> コマンド ラインがデモ ディレクトリに切り替わり、npm init --yes を使用してプロジェクトの package.json ファイルを初期化し、npm install webpack --save-dev
を実行します。  2 番目のステップ 1: webpack をグローバルにインストールします (バージョン 3.5.6): npm install webpack@3.5.6 -g インストールが完了したら、webpack -v を使用して webpack のバージョンを確認します
2 番目のステップ 1: webpack をグローバルにインストールします (バージョン 3.5.6): npm install webpack@3.5.6 -g インストールが完了したら、webpack -v を使用して webpack のバージョンを確認します
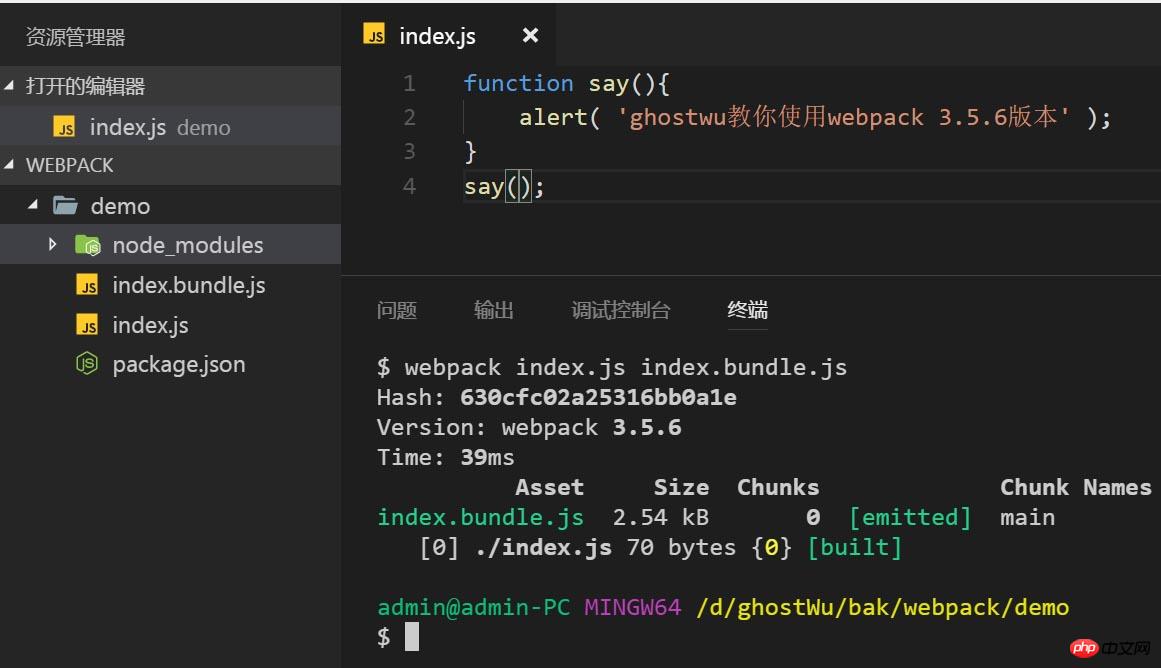
 ステップ 3: 新しい Index.js ファイルを作成し、関数を入力し、いくつかの情報をポップアップ表示して、その関数を呼び出し、最後に webpack でパッケージ化します (
ステップ 3: 新しい Index.js ファイルを作成し、関数を入力し、いくつかの情報をポップアップ表示して、その関数を呼び出し、最後に webpack でパッケージ化します (
webpackindex.js Index.bundle.js ): インデックスをパッケージ化します.js ファイルをindex.bundle.js に追加します
index.bundle.js ファイルが現在のディレクトリに生成されます。
4 番目のステップは、新しいindex.html ファイルを作成し、index.html を導入することです。この js ファイルを使用するには .bundle.js を使用します
 5 番目のステップは、2 つの js ファイルをパッケージ化してマージすることです
5 番目のステップは、2 つの js ファイルをパッケージ化してマージすることです
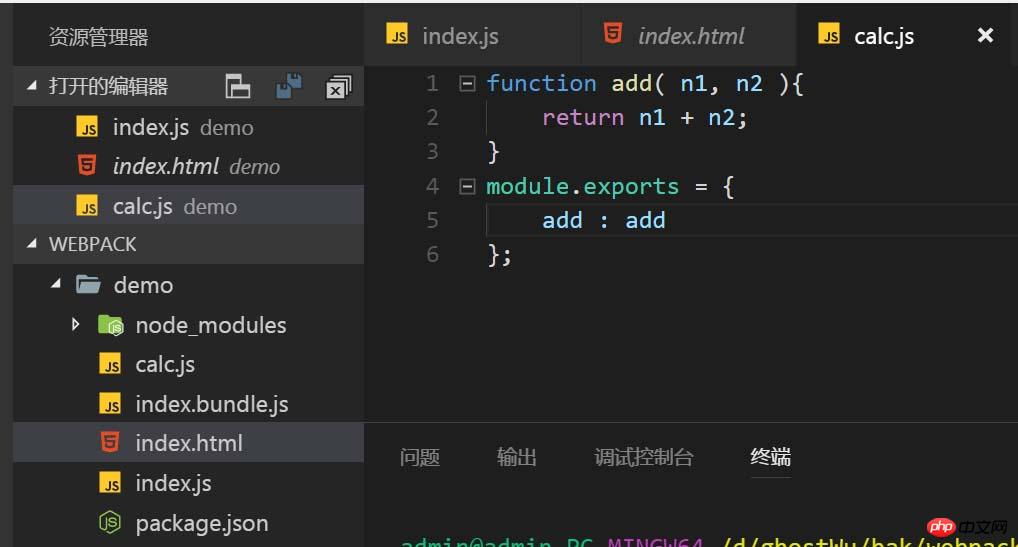
さらに、現在のディレクトリに新しい calc.js ファイルを作成し、 module.exports を使用してエクスポートします
 次に、index.js ファイル内で、var oCalc = require('./calc.js') を使用して calc.js を導入し、関数 oCalc を呼び出します.add(10, 20). 現在、index.js には 2 つの関数があります。コマンド
次に、index.js ファイル内で、var oCalc = require('./calc.js') を使用して calc.js を導入し、関数 oCalc を呼び出します.add(10, 20). 現在、index.js には 2 つの関数があります。コマンド
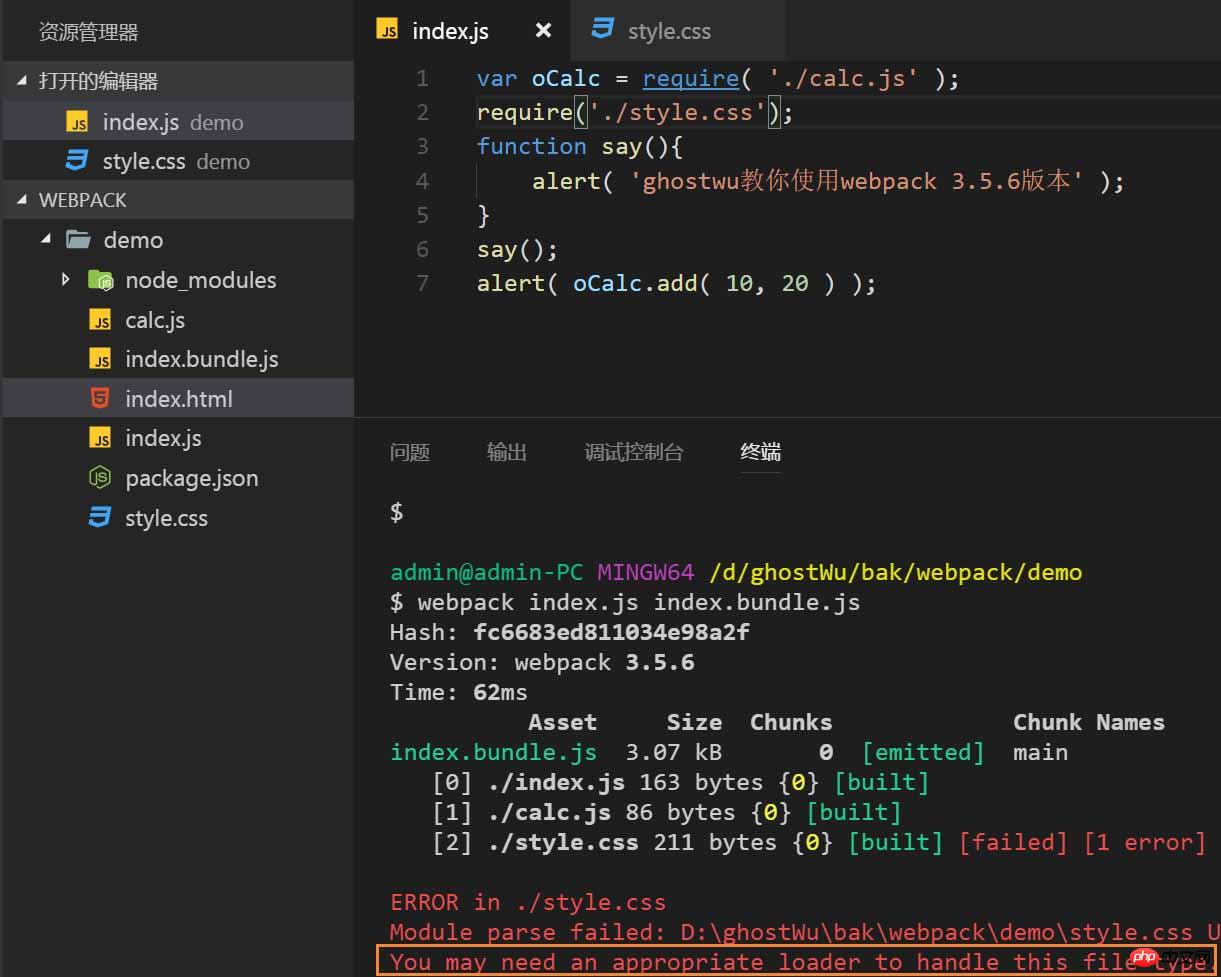
6番目のステップ、loaderの使用
現在のディレクトリに新しいstyle.cssファイルを作成し、requireを使用してindex.jsファイルを導入し、パッケージ化(webpackindex.jsindex.bundle)を実行します。 .js)、このエラー メッセージが (CSS ファイルを処理するにはローダーが必要です) と表示されるとエラーが報告されます。
 ステップ 7、ローダーをインストールして使用します
ステップ 7、ローダーをインストールして使用します
をインストールする必要があります2 つのローダー、css-loader、style -loader (インストール コマンド: npm install css-loader style-loader --save-dev)、次に require を使用して
 をロードし、パッケージ化を再度実行します ( webpackindex.jsindex.bundle.js )、index.htmlファイルを更新して、CSSファイルのbody {background:red}が有効になっているかどうかを確認します(ブラウザ本体の背景が赤になります)。
をロードし、パッケージ化を再度実行します ( webpackindex.jsindex.bundle.js )、index.htmlファイルを更新して、CSSファイルのbody {background:red}が有効になっているかどうかを確認します(ブラウザ本体の背景が赤になります)。
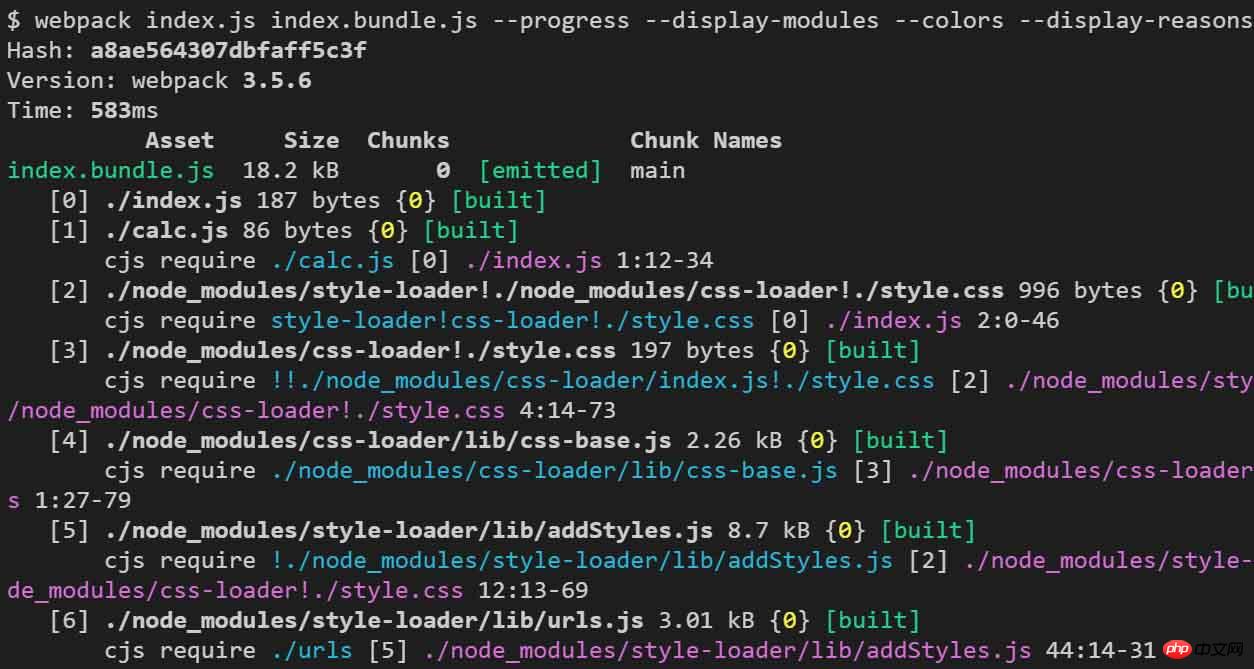
ステップ 8、より詳細なパッケージ化情報
webpack パッケージ化。これには、次のような多くのパラメータが続きます。
--progress: パッケージングの進捗状況
--display-modules: パッケージ化されたモジュール
--colors: 梱包のプロンプト情報をカラーで表示するかどうか
--display-reasons: 梱包の理由
--watch: ファイルの変更を自動的に監視する
などがあります。公式ウェブサイトを参照してください
プラグイン、設定、その他プロジェクト開発における一般的な知識もたくさんあります
以上がWebpack のインストール、基本的なパッケージングの使用法、コマンド パラメーターの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

