ホームページ >ウェブフロントエンド >jsチュートリアル >JSの浅いコピーと深いコピーとは何ですか
JSの浅いコピーと深いコピーとは何ですか
- 一个新手オリジナル
- 2017-09-09 09:42:221531ブラウズ
JavaScript の浅いコピーと深いコピー
長い間 JavaScript を学習してきたので、浅いコピーと深いコピーに慣れていないはずです。今日のプロジェクトで使用されたため、遅かれ早かれ明確にする必要があります。あなたのアイデアを理解する前に、JavaScript データ型が格納される場所スタックから始めましょう!
それでは、質問しながら勉強していきましょう!
1: スタックとは何ですか?
誰もが知っています:コンピューターの分野では、スタックとは、一方の端(スタックの最上位と呼ばれる)でのみデータ項目の挿入と削除ができる 2 つのデータ構造です。
スタック: キューの優先順位、先入れ先出し。オペレーティング システム によって自動的に割り当てられ、解放され、関数 パラメーター値、ローカル変数値 などを保存します。データ構造内のスタックのように動作します。
- ヒープ:
動的に割り当てられた領域は、通常、プログラマによって割り当てられ、解放されない場合、プログラムの終了時にOSによって再利用される可能性があります。メソッドはリンクされたリストに似ています。 上記はすべてコンピューターの基本的な部分に属するため、ここでは詳しく説明しません。JavaScript にアクセスしてスタックを分析しましょう。
1.
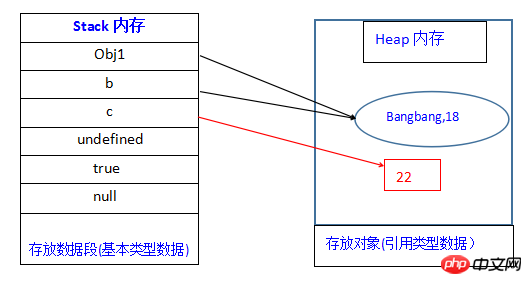
基本型: 未定義、Null、Boolean、Number、および String の 5 つの基本的なデータ型は、直接アクセス可能であり、それぞれの値に応じて割り当てられます。 スタックメモリに保存される単純なデータセグメント、データサイズが決定され、メモリ空間サイズを割り当てることができます。 2. 参照型
: これは、ヒープ メモリに格納されるオブジェクトであり、実際には別の場所を指すポインターを格納します。はい、私たちはスタックとは何か、そして JavaScript のデータ型を知っています。以下では、JS のデータ型に従ってそのコピー状況を説明します。も変化していますが、c のデータを変更しても、obj1.age の値は変化していないことがわかります。これは、b 変数と obj1 変数が同じオブジェクト上で動作し、c と obj1 が完全に独立していることを示しています。図は次のとおりです。
上記の記述によると、 基本型
基本型
深いコピーと浅いコピーは参照型に相対的です
。そのため、参照型の親オブジェクトを保存できます。 おいおい!次に見てみましょう!例: var obj1 = {name:'bangbang',age:18};
var b = obj1;
var c = obj1.age;
console.log(b.name); //bangbang
console.log(c); //18//改变b和c的值
b.name = 'yanniu';
c = 22;
console.log(obj1.name); //yanniu
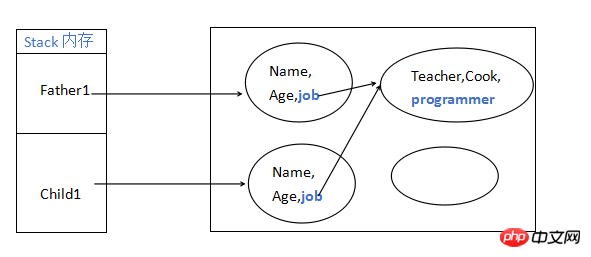
console.log(obj1.age); //18 上記から分析できます: 浅いコピー中に、子オブジェクトの配列を変更すると、親オブジェクトも変更されます。つまり: 子オブジェクトと親オブジェクトは以下を指します。同じメモリ内の配列を浅くコピーする場合 : 図に示すように:
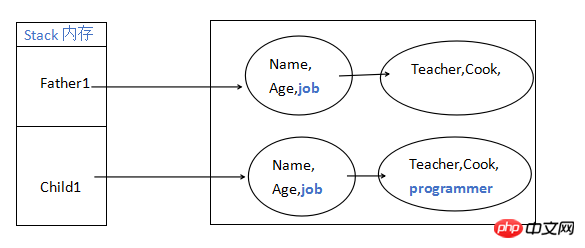
子オブジェクトのコピーを親オブジェクトと関連付けないようにする場合は、ディープ コピーを使用する必要があります。おいおい!息子は父親に完全に従うことはできません! 4: ディープコピーとは何ですか? 
ディープコピー
!
りー参考までにいくつかのクローン作成方法を示しますが、それぞれ異なりますので、自分で試してみてください: 方法 2: 最も単純な
var father1 = {name:'shangdi',age:1000,job:['teacher','cook']};//浅拷贝函数
function copy(obj){
var childs = {};
for(var key in obj){
childs[key] = obj[key];
} return childs;
}var child1 = copy(father1);
console.log(child1); //{ name: 'shangdi', age: 1000 }
console.log(typeof child1); //object
//改变子对象的name属性,发现对父对象的name没有影响 哈哈!
child1.name = 'bangbang';
console.log(father1); //{ name: 'shangdi', age: 1000 }
console.log(child1); //{ name: 'bangbang', age: 1000 }
//注意:这次改变子对象的job属性也就是改变数组,//发现对父对象的job竟然有影响,吓死宝宝了,那怎么办呢,那这个copy有什么用呢是吧!
child1.job.push('programer');
console.log(father1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
console.log(child1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] } 方法 3: function deepCopy(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(deepCopy(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = deepCopy(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
} 方法 4:
方法 4: function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}方法 5: (JavaScript オブジェクト指向プログラミング ガイド) りー
以上がJSの浅いコピーと深いコピーとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

