ホームページ >バックエンド開発 >PHPチュートリアル >yii2 が webuploader を使用して画像をアップロードする方法の分析例
yii2 が webuploader を使用して画像をアップロードする方法の分析例
- 黄舟オリジナル
- 2017-09-09 09:10:451561ブラウズ
この記事では主に、webuploader を使用して yii2 で画像アップロードを実装する実践的なプロジェクトを紹介します。興味のある学生はそれについて学ぶことができます。
画像のアップロードは、kartik のファイル入力でも行われてきました。詳細な説明ですが、多くの人がさまざまな問題を報告しているため、webuploader を使用するための別のコンポーネントを以下に書きました。このコンポーネントは、画像アップロード プロセスで Yii2 によって引き起こされる一連の問題をより適切に処理できるようになり、現在、複数の画像、複数のフィールド、および複数のモーダルの混合アップロードをサポートしています。
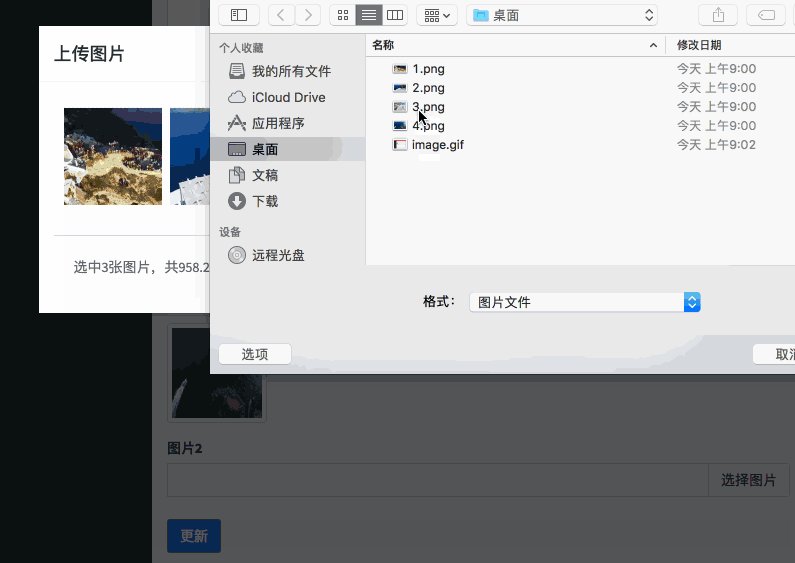
導入する前に効果を実証しましょう。

インストール
インストールにはcomposerを使用することをお勧めします
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
webuploaderとドメイン設定項目を追加するには
params.phpまたはparams-local.phpを使用してください
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],webuploader['baseConfig'] webuploader の公式パラメータの説明を参照
ファイルを表示
単一画像
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
複数の画像
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>コントローラーのアドレスコントローラーのparams.php または params にあります - local.php で Yii::$app->params['webuploader']['uploadUrl'] を設定するか、clientOptions でサーバー項目を設定します。コントローラーが返す必要があるデータ形式は以下の通りです
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions webuploaderの公式パラメータの説明も参照してください
注意
修正されたマルチイメージ操作の場合は、必ず$model->file = 'src1 ,src2,src3,...'; または $model->file = ['src1', 'src2', ...];
を確認してください。以上がyii2 が webuploader を使用して画像をアップロードする方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

