ホームページ >ウェブフロントエンド >jsチュートリアル >require.jsのパス構成とcssの導入方法を詳しく解説
require.jsのパス構成とcssの導入方法を詳しく解説
- 巴扎黑オリジナル
- 2017-09-07 10:20:161884ブラウズ
この記事では、require.js の設定パスの詳細な使用法と CSS の導入を主に紹介します。興味のある方は参考にしてください。
ここ 1 ~ 2 年でフロントエンドの開発が非常に速くなりました。および JavaScript 主流の開発言語として、前例のない人気を得ています。多数のフロントエンド フレームワークが登場しており、これらのフレームワークはフロントエンド開発におけるいくつかの一般的な問題を解決しようとしていますが、実装は異なります。通常、フロントエンドでの js ファイルの読み込みは次のようになります:
<script type="text/javascript" src="js/js1.js"></script> <script type="text/javascript" src="js/js2.js"></script> <script type="text/javascript" src="js/js3.js"></script> <script type="text/javascript" src="js/js4.js"></script>
しかし、プロジェクトが特に大きい場合、大量の js ファイルが導入されることになり、見た目が悪く非効率的になります。場合によっては、Web ページのダウンロードがタイムアウトになり、Web サイトの応答が直接 500 でタイムアウトになることがあります。そのため、魔法の
js フレームワーク (js ツールキット) が登場しました: require.js。
require.js は主に次の 2 つの問題を解決します:
1. js の読み込みが多すぎて応答時間が長すぎることによって引き起こされる Web サイトのタイムアウトを回避するために、js の非同期読み込みを実装します。
2. モジュール間の依存関係を管理して、記述と保守を容易にします。 。
さて、今日は本題に入りましょう。参考までに require.js の使用例を書いてみましょう:
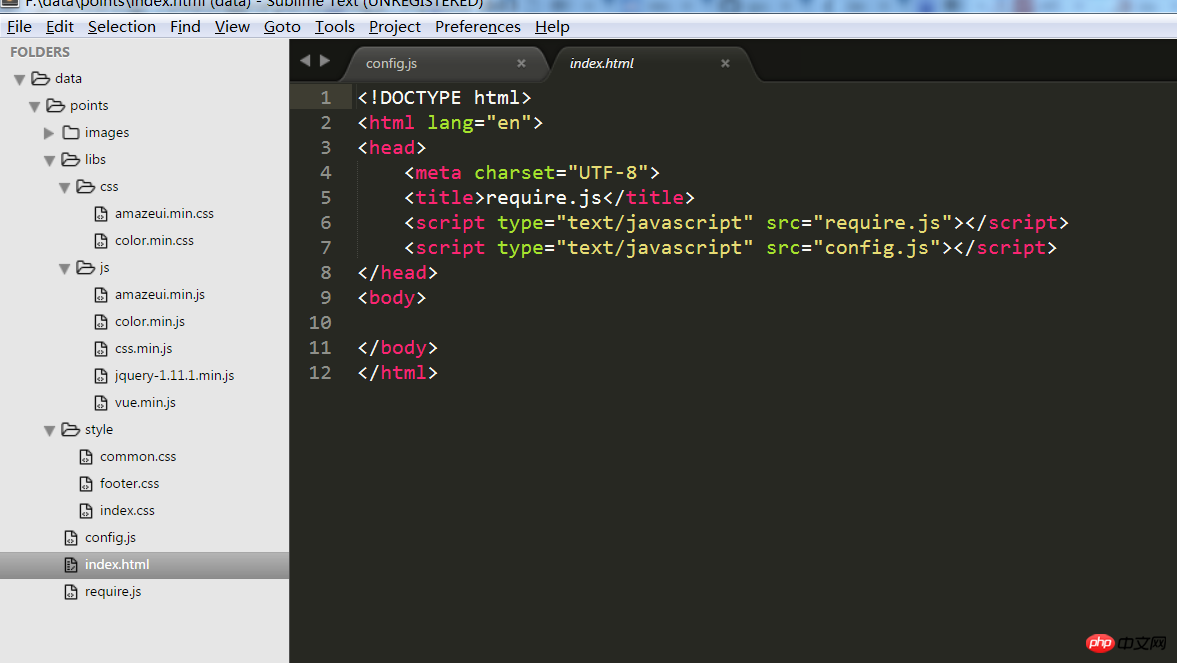
プロジェクトに次のようなリソース ディレクトリがあるとします:

最初のステップは、index.html にあります。ダウンロードしたrequire.js
次に、対応する設定を記述するために新しいconfig.jsを作成します:
次にconfig.jsを開いて次のようにコードを記述します:
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});モジュールを使用してCSSを追加する必要があります依存関係は deps
deps:['css!libs/css/color.min'] ここでは、css モジュール名の下のファイルが最初に追加され (libs/js/css.min.js)、次に「!」が追加されます。次に、ベースディレクトリに libs/css/color.min.css を追加します
ここで、css.min.js は、CSS ファイルをロードするメソッドを含む依存モジュール js です
特定の css .min.js
define(
function () {
if (typeof window == "undefined")return {
load: function (n, r, load) {
load()
}
};
var head = document.getElementsByTagName("head")[0];
var engine = window.navigator.userAgent.match(/Trident\/([^ ;]*)|AppleWebKit\/([^ ;]*)|Opera\/([^ ;]*)|rv\:([^ ;]*)(.*?)Gecko\/([^ ;]*)|MSIE\s([^ ;]*)/) || 0;
var useImportLoad = false;
var useOnload = true;
if (engine[1] || engine[7])useImportLoad = parseInt(engine[1]) < 6 || parseInt(engine[7]) <= 9; else if (engine[2])useOnload = false; else if (engine[4])useImportLoad = parseInt(engine[4]) < 18;
var cssAPI = {};
cssAPI.pluginBuilder = "./css-builder";
var curStyle;
var createStyle = function () {
curStyle = document.createElement("style");
head.appendChild(curStyle)
};
var importLoad = function (url, callback) {
createStyle();
var curSheet = curStyle.styleSheet || curStyle.sheet;
if (curSheet && curSheet.addImport) {
curSheet.addImport(url);
curStyle.onload = callback
} else {
curStyle.textContent = '@import "' + url + '";';
var loadInterval = setInterval(function () {
try {
curStyle.sheet.cssRules;
clearInterval(loadInterval);
callback()
} catch (e) {
}
}, 10)
}
};
var linkLoad = function (url, callback) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
if (useOnload)link.onload = function () {
link.onload = function () {
};
setTimeout(callback, 7)
}; else var loadInterval = setInterval(function () {
for (var i = 0; i < document.styleSheets.length; i++) {
var sheet = document.styleSheets[i];
if (sheet.href == link.href) {
clearInterval(loadInterval);
return callback()
}
}
}, 10);
link.href = url;
head.appendChild(link)
};
cssAPI.normalize = function (name, normalize) {
if (name.substr(name.length - 4, 4) == ".css")name = name.substr(0, name.length - 4);
return normalize(name)
};
cssAPI.load = function (cssId, req, load, config) {
(useImportLoad ? importLoad : linkLoad)(req.toUrl(cssId + ".css"), load)
};
return cssAPI
}
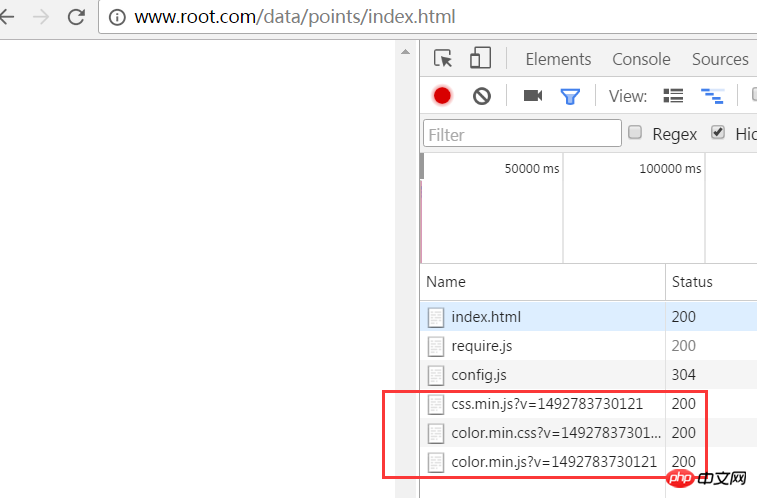
);これで問題はなくなりましたが、ブラウザでindex.htmlを開くと、追加する必要があるものが追加されていないことがわかりました。これは何が原因でしょうか?さて、ここで、index.html の先頭の下にある 075647b300f249e7c20cf07c8da1b16e2cacc6d41bbb37262a98f745aa00fbf0 の後に require.js のメソッド require を呼び出すことを忘れないでください。この文
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
をもう一度開き、index.html にアクセスすると、必要なものが完全に表示されます。
図に示すように:

index.html で導入された順序を中断することはできないことに注意してください
<script type="text/javascript" src="config.js"></script> <script type="text/javascript" src="require.js"></script> <script type="text/javascript">require(['color']);</script>
require.config() は、paths 属性に加えて構成オブジェクトを受け取ります前述したように、さらに、互換性のないモジュールを構成するために特別に使用される shim 属性もあります。具体的には、各モジュールは、(1) 外部から呼び出されたときのモジュールの名前を示すエクスポート値 (出力変数名)、(2) モジュールの依存関係を示す deps 配列を定義する必要があります。
以上がrequire.jsのパス構成とcssの導入方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

